◆PROCESSING 逆引きリファレンス
 カテゴリー:GUI
カテゴリー:GUI
GButtonに画像を表示するには(G4P)
【解説】
PROCESSINGにGUI用のライブラリであるG4Pを追加する事で、(種類は多くないですが)簡単にGUI部品を表示する事ができるようになります。
G4Pのインストールについては「GUIを扱う準備をする(G4P)」記事を参照してください。
より詳しく知りたい方は、下記公式サイト様などを参照して下さい。
G4Pで扱えるボタンには
- 普通のボタン(GButton)
- 画像ボタン(GImageButton)
- トグルボタン(GImageToggleButton)
の3種類があります。
普通のボタン(GButton)とは、マウスでクリックする一般的なボタンの事で、文字と、それを囲む枠でボタンを表現したものです。
GButtonには、文字だけではなく画像を貼り付けることが可能です。画像を貼り付けることで、ボタンの印象がかなり変わります。
GButtonに画像を貼り付けるには、GButtonがもつ setIcon メソッドを利用します。※
※正確には、GButtonが継承している GTextIconBase クラスのメソッドです。
貼り付けた画像の位置を変更したい場合は、setIconAlign メソッドを利用します。また、ボタンとラベルの位置関係を変更したい場合は、setIconPos メソッドを利用します。
【構文】
画像を貼り付ける
void gButton . setIcon ( PImage img , int tiles, GAlign pos , GAlign horz, GAlign vert ) ;
void gButton . setIcon ( String fname, int tiles, GAlign pos, GAlign horz, GAlign vert ) ;
void gButton . setIcon ( GIcon icon, GAlign pos, GAlign horz, GAlign vert ) ;
img : PImage 変数
fname:画像ファイル名
icon : GAnimIcon またはGIcon 変数
tiles : 表示する画像の分割数(1以上の数値)
pos : 画像とラベルの位置関係。GAlign.NORTH, SOUTH, EAST, WEST
horz : 画像の左右位置。GAlign.LEFT, CENTER, RIGHT
vert : 画像の上下位置。GAlign.TOP, MIDDLE, BOTTO
画像とラベルの位置関係を変更する
void gButton . setIconPos ( GAlign pos ) ;
pos : 画像とラベルの位置関係。GAlign.NORTH, SOUTH, EAST, WEST
画像の位置を変更する
void gButton . setIconAlign ( GAlign horz , GAlign vert ) ;
horz : 画像の左右位置。GAlign.LEFT, CENTER, RIGHT
vert : 画像の上下位置。GAlign.TOP, MIDDLE, BOTTO
【注意】
画像分割数について
画像を貼り付ける setIcon 命令に与える tiles について、少し補足が必要ですね。これは「画像が、何枚の絵から出来ているか」を示しています。
1枚物の絵を貼り付けるなら、tilesは1にします。2枚の絵からできているなら、tilesは2にします。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
上の右側の絵は、同じサイズの絵が2枚、横並びで出来ています。tiles を2にして画像を貼り付けると、この左半分(左1/2)の絵が表示されます。
なぜこんな指定があるかというと、ボタンの上にマウスカーソルをのせた時、残りの画像が表示されるので、簡単なアニメーション効果が得られるためです。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
上図ではボタンの上にマウスカーソルを乗せた時、画像の右半分が表示されています。左右で少し異なる絵にしておくと、簡易的なパタパタアニメになる訳です。
ちなみに横3枚からなる画像を tiles = 3 で貼り付けると、最後の3枚目はボタンを押している瞬間に表示されます。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
画像とラベルの位置関係について
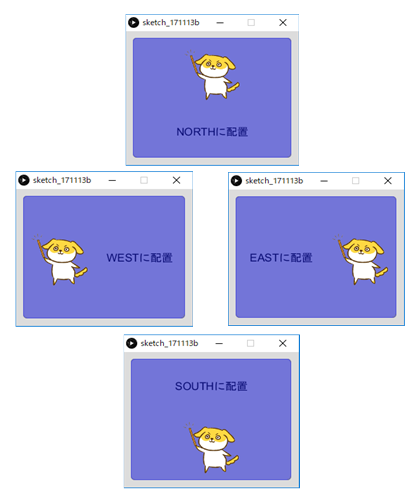
ポジション( setIconPos )で指定する、画像とラベルの位置関係は以下のようになります。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
デフォルトでは、画像を貼り付ける位置はラベルの右側( EAST )になります。ラベルから見て東側(右側)という事ですね。
画像の位置について
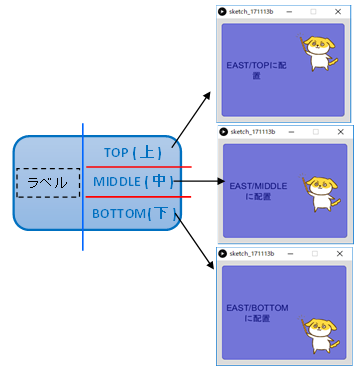
setIconAlign で指定する位置は、「ポジション( setIconPos )で指定した上下左右の中で、どの位置にするか」という事です。
setIconPos で画像を WEST や EAST に配置した場合、setIconAlign の LEFT、CENTER、RIGHTの指定は効果がありませんので、注意してください。
以下はポジションがEAST指定で、画像の位置をTOP、MIDDLE、BOTTOM と変化させた様子です。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
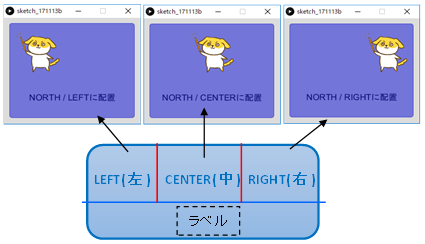
また setIconPos で画像をNORTH や SOUTH に配置すると、setIconAlign の TOP、MIDDLE、BOTTOM の指定は効果がありません。
以下はNORTH指定状態で、画像の位置を LEFT、CENTER、RIGHTと変化させた様子です。
 (画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
(画像URL:illust-AC 様:アルパッカさん、文字:IPA 独立行政法人 情報処理推進機構 様:IPAフォント)
【関連記事】
- GUIを扱う準備をする(G4P)
- GButtonを扱うには(G4P)
- GButtonのラベルを装飾するには(G4P)
- GButtonでアニメーションを行うには(G4P)
- GUI部品の色を変更するには(G4P)
サンプルプログラム
画像を右寄せで貼り付ける例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.7 */ GButton btnDog; //犬ボタン PImage imgDog; //犬画像 void setup(){ size( 250, 200 ); //アイコン用画像を読み込む imgDog = loadImage( "dog.png" ); //G4Pのグラフィックボタンを作成 btnDog = new GButton( this, 10, 10,230, 180, "今日のポイント" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnDog.setFont( font ); //アイコンをセットする //画像は1枚ものの絵 //位置はラベルの左(WEST)。上下位置は中央(MIDDLE) //WEST指定時、左右の位置指定は効果が無いので、null を指定 btnDog.setIcon( imgDog, 1 , GAlign.WEST, null, GAlign.MIDDLE ); } void draw(){ background( 220 ); } |
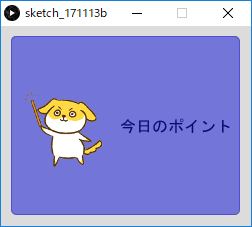
setIcon でアイコン画像をセットしています。ポジションにWESTを指定しているので、ラベルの左側(西)に画像が表示されます。
Fontには、IPA 独立行政法人 情報処理推進機構 様が公開しているIPAフォント を利用しています。
<出力サンプル>
 (画像URL:illust-AC 様:アルパッカさん)
(画像URL:illust-AC 様:アルパッカさん)
画像セット後に位置を変更する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.8 */ GButton btnDog; //犬ボタン PImage imgDog; //犬画像 void setup(){ size( 250, 200 ); imgDog = loadImage( "dog2.png" ); //G4Pのグラフィックボタンを作成 btnDog = new GButton( this, 10, 10,230, 180, "今日のポイント" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnDog.setFont( font ); //アイコンをセットする //画像は2枚ものの絵で、画像位置はデフォルト btnDog.setIcon( imgDog, 2 , null, null, null ); //画像をラベルの下(SOUTH)にする btnDog.setIconPos( GAlign.SOUTH ); //画像を左(LEFT)に寄せる。 //SOUTH指定時、上下の位置指定は効果が無いので、null を指定 btnDog.setIconAlign( GAlign.LEFT, null ); } void draw(){ background( 220 ); } |
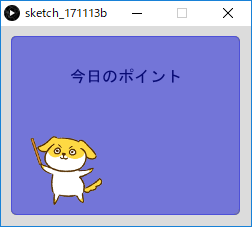
アイコン画像をセットした後で、ポジションとアライメントを変更しています。
ポジションに下(SOUTH)を指定しているので、アライメントの上下位置指定は効果がありません。なので setIconAlign の第二引数には null を指定しています。
Fontには、IPA 独立行政法人 情報処理推進機構 様が公開しているIPAフォント を利用しています。
<出力サンプル>
 (画像URL:illust-AC 様:アルパッカさん)
(画像URL:illust-AC 様:アルパッカさん)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。