◆PROCESSING 逆引きリファレンス
 カテゴリー:GUI
カテゴリー:GUI
GButtonでアニメーションを行うには(G4P)
【解説】
PROCESSINGにGUI用のライブラリであるG4Pを追加する事で、(種類は多くないですが)簡単にGUI部品を表示する事ができるようになります。
G4Pのインストールについては「GUIを扱う準備をする(G4P)」記事を参照してください。
より詳しく知りたい方は、下記公式サイト様などを参照して下さい。
G4Pで扱えるボタンには
- 普通のボタン(GButton)
- 画像ボタン(GImageButton)
- トグルボタン(GImageToggleButton)
の3種類があります。
普通のボタン(GButton)とは、マウスでクリックする一般的なボタンの事で、文字と、それを囲む枠でボタンを表現したものです。
GButtonには、文字だけではなく画像を貼り付けることが可能です。さらに、その画像はアニメーションさせる事も可能です。
ボタンに絵を表示するまでは良くある事例ですが、その絵がアニメーションするものは、あまり見かけません(笑)。
ビジネス用途には不向きかもしれませんが、カルチャーなアプリケーションでは、目を引きつける効果があります。
画像をアニメーションさせるには、以下の手順を踏みます。
- 元画像を GAnimIcon クラスのインスタンス変数として作成
- GAnimIcon クラスの storeAnimメソッドで、フレームに名前をつける
- GButtonクラスのsetIconメソッドで、GButtonに登録
- GAnimIconクラスのanimateメソッドでアニメーション開始
【構文】
GAnimIcon インスタンスを作成する
GAnimIcon icon = new GAnimIcon ( PApplet app , String fname , int nbrCols ,
int nbrRows , int interval ) ;
app : アプレット。this を与えます。
fname : アニメーション用画像のパス
nbrCols : 横フレーム画像数
nbrRows: 縦フレーム画像数
interval : フレーム間の表示間隔(ミリセカンド)
フレームに名前をつける
GAnimIcon ret = icon . storeAnim ( String motionName , int startFrame , int endFrame , int interval , int nbrLoops ) ;
motionName : モーション名
startFrame : 開始フレーム番号(0以上の数値)
endFrame : 終了フレーム番号(縦×横フレーム数 – 1 まで)
interval : フレーム間の表示間隔(ミリセカンド)
nbrLoops : 繰り返し回数
※icon は GAnimIcon のインスタンス変数です。nbrLoops は省略可能で、省略時は 0(無限繰り返し)となります
アニメーションを開始する
GAnimIcon ret = icon . animate( String motionName ) ;
motionName : モーション名
※icon は GAnimIcon のインスタンス変数です。motionName は省略可能で、省略時は 全てのフレームを再生します
【注意】
GAnimIcon インスタンスを作成する
アニメーションさせたい画像を指定して、GAnimIcon オブジェクトを作成します。
この際、元画像に含まれる縦横のフレーム数を指定します。
 (画像URL:愛楽ゆに の 創作研究所 様、蒼髪P 様)
(画像URL:愛楽ゆに の 創作研究所 様、蒼髪P 様)
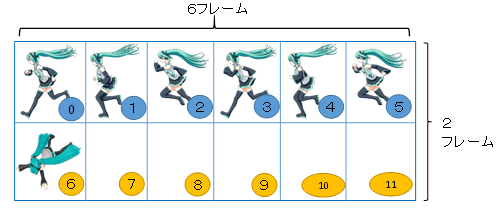
例えば上の画像なら、横が6フレーム、縦が2フレームから出来ていますので、横フレーム画像数(nbrCols)には6を、縦フレーム画像数(nbrRows)には2を与えます。
各フレーム画像は、上図の番号の順番で再生(アニメーション)されます。
フレーム間の表示間隔は、ミリセカンド単位で指定します。例えば100を指定すると、0番の画像を100ミリセカンド表示した後に1番の画像を表示し、1番の画像を100ミリセカンド表示した後に2番の画像に移ります。
ここで指定した間隔は、storeAnim メソッドで、一連の再生対象フレームに名前を付けなかった場合、デフォルトの表示間隔として利用されます。
フレームに名前をつける
storeAnim メソッドで、再生したい一連のフレームに「名前」をつけて、個別の動作(モーション)として管理する事が可能です。
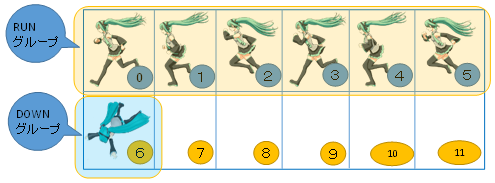
例えば、今回利用させていただいた画像であれば、0番から5番までのフレームに「RUN」、6番のフォレームに「DOWN」という名前をつけました。
 (画像URL:愛楽ゆに の 創作研究所 様、蒼髪P 様)
(画像URL:愛楽ゆに の 創作研究所 様、蒼髪P 様)
こうする事で、animateメソッドで「RUN」モーションを再生するように命令すると、0番から5番までのフレームが一連の動作として再生されます。この時、6番のフレームは再生されません。
6番を再生したい場合は、「DOWN」モーションを再生するように命令します。この時は、0番から5番までのフレームは再生されません。
各フレームにモーション名をつけてグループ化すると、グループごとに表示間隔を指定する事が可能となります。その場合は、GAnimIcon オブジェクトを作成する際に指定した表示間隔は無視されるので注意してください。
繰り返し回数には、1回のanimateメソッドで、モーションを何回再生するかを指定します。
例えば「RUN」モーションを2回再生するように指定すると、animateメソッドを1回発行するだけで、0番から5番のフレームが2回再生されます。
繰り返し回数の引数は、省略可能です。省略した場合は、0が指定されたものとみなされます。0は「繰り返さない」ではなく、「無限に繰り返す」指定となりますので、間違わないようにして下さい。
なお、storeAnim メソッドでフレームに名前をつけなくても、animateメソッドでアニメーションを開始する事は可能です。
その場合は、対象画像に含まれている全てのフレーム(本例なら0番から11番まで)が、順番に再生されます。
アニメーションを開始する
storeAnim で名前をつけたモーションを再生します。
引数のモーション名を省略すると、元画像に含まれる全フレーム画像を0番から順番に再生します。
storeAnimでつけた名前以外を指定してもエラーにはなりません。 ただし、その場合は先頭フレーム(0番)の画像が表示されるだけで、アニメーションしませんので注意してください。
【関連記事】
- GUIを扱う準備をする(G4P)
- GButtonのラベルを装飾するには(G4P)
- GButtonに画像を表示するには(G4P)
- GButtonを扱うには(G4P)
- GUI部品の色を変更するには(G4P)
サンプルプログラム
アニメーションさせる例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.9 */ GButton btnMiku; //ミクボタン boolean isRunningFlg; //走っているか? True=走っている void setup(){ size( 270, 220 ); //G4Pのグラフィックボタンを作成 btnMiku = new GButton( this, 10, 10,250, 200, "走れミク!" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnMiku.setFont( font ); //アニメーションフレームを作成 //0-5番は [RUN]フレーム。 //6番は [DOWN]フレーム。 //各フレームの画像切り替え間隔は100ms。 //6番は1画像のみなので、繰り返し回数は1(繰り返さない)にする。 GAnimIcon icon = new GAnimIcon(this, "runningMiku.png", 6, 2, 100 ); icon.storeAnim("RUN", 0, 5, 100 ); icon.storeAnim("DOWN",6, 6, 100, 1 ); //アイコンをセットする //画像は1枚ものの絵で、画像位置はラベルの右(EAST)側 btnMiku.setIcon( icon, GAlign.EAST, null, GAlign.MIDDLE ); //[RUN]フレームのアニメーション開始 icon.animate( "RUN" ); //ミクは走ってる。 isRunningFlg = true; } /** * グラフィックスボタン イベントリスナー * @param button:押されたボタンオブジェクト * @param event :イベント */ void handleButtonEvents( GButton button, GEvent event ) { if( event == GEvent.CLICKED){ if( button == btnMiku ){ //ミクボタンが押された。 if( isRunningFlg ){ //いま走っているなら、ミクは転ぶ。 btnMiku.getIcon().animate("DOWN"); //文字を変更。 btnMiku.setText("立つんだミク"); isRunningFlg = false; } else { //いま転んでいるなら、ミクは走り出す。 btnMiku.getIcon().animate("RUN"); //文字を変更。 btnMiku.setText("走れミク!"); isRunningFlg = true; } } } } void draw(){ background( 220 ); } |
実行すると、ミクさんがボタンの上を走ってくれます(笑)。クリックすると、転んでしまいます。
<出力サンプル>

(画像URL:愛楽ゆに の 創作研究所 様、蒼髪P 様)
本ページで利用している「初音ミク」は、クリプトン・フューチャー・メディア株式会社 様に版権があります。「初音ミク」は、ピアプロ・キャラクター・ライセンスに基づいて掲載されています。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。
