◆PROCESSING 逆引きリファレンス
 カテゴリー:GUI
カテゴリー:GUI
GButtonを扱うには(G4P)
【解説】
PROCESSINGにGUI用のライブラリであるG4Pを追加する事で、(種類は多くないですが)簡単にGUI部品を表示する事ができるようになります。
G4Pのインストールについては「GUIを扱う準備をする(G4P)」記事を参照してください。
より詳しく知りたい方は、下記公式サイト様などを参照して下さい。
G4Pで扱えるボタンには
- 普通のボタン(GButton)
- 画像ボタン(GImageButton)
- トグルボタン(GImageToggleButton)
の3種類があります。
普通のボタン(GButton)とは、マウスでクリックする一般的なボタンの事で、文字と、それを囲む枠でボタンを表現したものです。
G4Pでは、GButtonを setup() 関数の中で生成(new)するだけで、自動的に画面に配置してくれます。
GButtonには、文字だけでなく画像を表示する事も可能です。またその画像をアニメーションさせる事もできちゃったりします!。
GButtonに画像を表示可能と言われると、画像ボタン(GImageButton)との違いがわからなくなりそうですが、画像ボタンは「絵だけ」で表現されたボタンの事で、文字は表示できません。
【構文】
ボタンを生成(配置)する
GButton gButton = new GButton( PApplet applet, float xs, float ys,
float bwidth , float bheight, String label ) ;
gButton : 作成したGButtonインスタンス
applet : アプレット。this を与えます
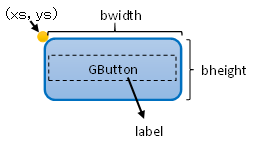
xs : ボタンを描画する横座標
ys : ボタンを描画する縦座標
bwidth : ボタンの幅
bheight : ボタンの高さ
label : 表示する文字

xs、ys の位置に、bwidth、bheight の大きさを持つボタンが生成されます。
表示する文字( label )の引数は省略可能です。省略した場合、空文字のボタンが生成されます。
ボタンにフォントを設定する
void gButton . setFont ( Font font ) ;
font : JavaのFontインスタンス
※gButton はGButtonクラスのインスタンス変数です。
ボタンの角を制御する
void GButton.useRoundCorners ( boolean set ) ;
set: Trueならボタンの角を丸めます。Falseならボタンの角を直角にします。
useRoundCorners は GButtonクラスの static メソッドです。
イベントハンドラ
void handleButtonEvents ( GButton button, GEvent event ) ;
button : イベントが発火したボタンオブジェクト
event : イベントオブジェクト
GButtonのGEventイベントは
GEvent.CLICKED、GEvent.PRESSED、GEvent.RELEASED の何れかになります。
ボタンイベント拡張指示
void gButton . fireAllEvents ( boolean fire ) ;
fire : TrueならCLICKED、PRESSED、RELEASEDの全てのイベントが発生。FalseならCLICKEDイベントのみが発生
※gButton はGButtonクラスのインスタンス変数です。
【注意】
全般的な注意
GButtonの生成は、必ず setup() 関数の中で行って下さい。 draw() 関数で行うと、意図しない表示になる事があります。
GButtonは画面上に重ねて配置してはいけません。重ねて配置してもエラーになる事はありませんが、重なったボタン同士は、どのボタンが押されたのか正しく判定できなくなります。
またG4Pでは、(一番最初の表示時だけですが)GUIの部品が画面に表示されるまで、少し時間がかかります。AP開始時に「もたついた」感じがしますので、「パッ」と表示してほしい場合は、工夫が必要となります。
ボタンデザインについて
GButtonは、「ボタンの角が丸い、のっぺりとした感じの、Web系画面に良くありそうな」ボタンです。

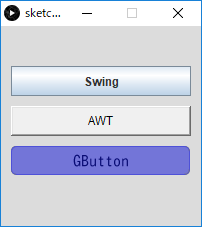
上図は上から順番に、Swing、AWT、GButton でボタンを作成したものです。各ボタンで、かなり印象が異なりますね。
Swingボタンのように、ボタンの角を直角にするには、useRoundCorners メソッドを利用します。useRoundCorners メソッドは static メソッドなので、GButton クラスに対して使います。
この指定は、画面上の全てのGButtonに影響します。画面上の一部のGButtonだけを対象にする事はできないので、注意して下さい。
ボタンの背景色や文字色を変更する方法については、「GUI部品の色を変更するには(G4P)」記事を参照して下さい。
デフォルトでは、ボタンに表示する文字は、縦横ともに中央配置となります。
ボタンのラベル位置や装飾を変更する方法については、「GButtonのラベルを装飾するには(G4P)」記事を参照してください。
ボタンに日本語ラベルを使う
デフォルト状態では、ボタンに表示する文字に全角文字を使うことができません。全角文字を使うと、文字化けしてしまいます(汗)。
ボタンに全角文字を利用したい場合には、GButtonクラスが持つ setFontメソッドで、全角文字対応フォントを設定する必要があります。※
※ 正確には、GButtonクラスが継承するGTextBase クラスのメソッドになります。
なお設定するフォントは、 PROCESSINGのフォント( PFont )ではなく、Javaのフォント( Font )である事に注意して下さい。
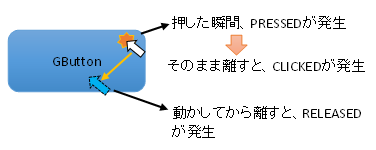
ボタンが押下された事を知る
GButtonを押下した時、handleButtonEvents 関数がデフォルトのイベントハンドラとして呼び出されます。
引数に渡される GButton オブジェクトで、どのボタンが操作されたかを知る事が可能です。また、発生したイベントの種類は GEvent オブジェクトで知ることが可能です。
GEvent.CLICKEDは、GButton上でマウスボタンをクリックした際に発生するイベントです。マウスボタンを押下してから、(押したままの状態で)マウスカーソルを動かさずに離した時に発生します。
GEvent.PRESSEDは、GButton上でマウスボタンを押した段階で発生します。マウスボタンを離す前に発生する事に注意してください。
従って、GButton上でマウスをクリックすると、PRESSED ⇒ CLICKED の順番でイベントが発火する事になります。
GEvent.RELEASEDは、GButton上でマウスボタンを押下し、(押したままの状態で)マウスカーソルを動かしてからマウスボタンを離した時に発生します。離したとき、マウスカーソルがボタンの上にあるか否かは問いません。
デフォルトでは、GEvent.CLICKEDイベントだけが発生します(他のイベントは発生しません)。
PRESSEDやRELEASEDイベントも検知したい場合は、GButton を生成後、イベント検知が必要なボタンに対して、 fireAllEvents ( ) メソッドでTrueを指定しておく必要があります。
【関連記事】
- GUIを扱う準備をする(G4P)
- GButtonのラベルを装飾するには(G4P)
- GButtonに画像を表示するには(G4P)
- GButtonでアニメーションを行うには(G4P)
- GUI部品の色を変更するには(G4P)
サンプルプログラム
ボタンを生成する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import g4p_controls.*; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.2 */ GButton btnCat; //猫ボタン GButton btnDog; //犬ボタン void setup(){ size( 200, 200 ); //G4P グラフィックボタンを作成 btnCat = new GButton( this, 10, 60, 180, 30, "Cat" ); btnDog = new GButton( this, 10, 110,180, 30, "Dog" ); } void draw(){ background( 220 ); } |
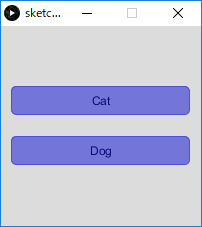
画面に2つのボタンを生成して表示します。
ボタン操作時のイベントハンドラを作成していないため、実行時に以下のような警告MSGが表示されます。
You might want to add a method to handle GButton events syntax is
public void handleButtonEvents(GButton button, GEvent event){ /* code */ }
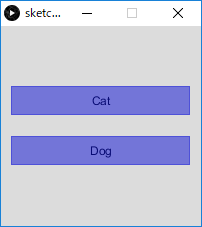
ボタンの角を直角にする例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
import g4p_controls.*; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.3 */ GButton btnCat; //猫ボタン GButton btnDog; //犬ボタン void setup(){ size( 200, 200 ); //ボタンの角を直角にする GButton.useRoundCorners( false ); //G4P グラフィックボタンを作成 btnCat = new GButton( this, 10, 60, 180, 30, "Cat" ); btnDog = new GButton( this, 10, 110,180, 30, "Dog" ); } void draw(){ background( 220 ); } |
先程のサンプルに
|
1 |
GButton.useRoundCorners( false ); |
の1行を加えています。ボタンの角が直角になるだけで、受ける印象がかなり変わりますね。
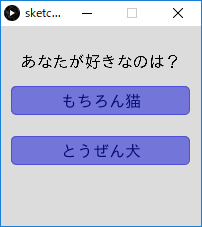
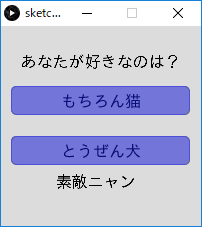
ラベルを日本語にする例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.4 */ GButton btnCat; //猫ボタン GButton btnDog; //犬ボタン PFont pFont; //表示文字 void setup(){ size( 200, 200 ); //表示用フォントを読み込む pFont = loadFont("IPAGothic-48.vlw" ); textFont( pFont, 16 ); textAlign( LEFT, TOP); //G4Pグラフィックボタンを作成 btnCat = new GButton( this, 10, 60, 180, 30, "もちろん猫" ); btnDog = new GButton( this, 10, 110,180, 30, "とうぜん犬" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnCat.setFont( font ); btnDog.setFont( font ); } void draw(){ background( 220 ); //黒字でMSG表示 fill(0); text( "あなたが好きなのは?", 20, 30 ); } |
ボタンのラベル名を日本語にするため、ボタンにFontを設定しています。
Fontには、IPA 独立行政法人 情報処理推進機構 様が公開しているIPAフォント を利用しています。
クリックイベントを処理する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.5 */ GButton btnCat; //猫ボタン GButton btnDog; //犬ボタン PFont pFont; //表示文字 int likeNumber; //好きな動物番号 void setup(){ size( 200, 200 ); //表示用フォントを読み込む pFont = loadFont("IPAGothic-48.vlw" ); textFont( pFont, 16 ); textAlign( LEFT, TOP); //G4Pグラフィックボタンを作成 btnCat = new GButton( this, 10, 60, 180, 30, "もちろん猫" ); btnDog = new GButton( this, 10, 110,180, 30, "とうぜん犬" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnCat.setFont( font ); btnDog.setFont( font ); //好きな動物番号を初期化 likeNumber = 0; } void draw(){ background( 220 ); //黒字でMSG表示 fill(0); text( "あなたが好きなのは?", 20, 30 ); if( likeNumber == 1 ){ //猫が好き text( "素敵ニャン", 55, 150 ); } else if( likeNumber == 2 ){ //犬が好き text( "ワンだふる", 55, 150 ); } } /** * GButton イベントリスナー * @param button:押されたボタン * @param event :イベント */ void handleButtonEvents( GButton button, GEvent event ) { if( event == GEvent.CLICKED ){ //クリックイベントが発生した if( button == btnCat ){ //猫ボタンが押された likeNumber = 1; } else if( button == btnDog ){ //犬ボタンが押された likeNumber = 2; } } } |
先程の例に、handleButtonEvents を追加しました。クリックされたボタンに応じてMSGを表示します。
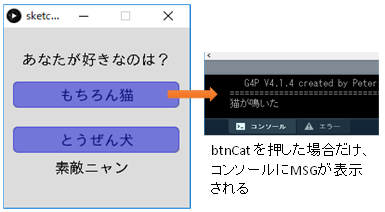
クリックイベント以外も処理する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 |
import g4p_controls.*; import java.awt.Font; /** * PROCESSING G4P GButton表示サンプル * @author MSLABO * @version 1.6 */ GButton btnCat; //猫ボタン GButton btnDog; //犬ボタン PFont pFont; //表示文字 int likeNumber; //好きな動物番号 void setup(){ size( 200, 200 ); //表示用フォントを読み込む pFont = loadFont("IPAGothic-48.vlw" ); textFont( pFont, 16 ); textAlign( LEFT, TOP); //G4Pグラフィックボタンを作成 btnCat = new GButton( this, 10, 60, 180, 30, "もちろん猫" ); btnDog = new GButton( this, 10, 110,180, 30, "とうぜん犬" ); //ボタンに日本語を使うため、日本語対応フォントをセットする Font font = new Font( "IPAゴシック", Font.PLAIN, 16 ); btnCat.setFont( font ); btnDog.setFont( font ); //猫ボタンだけ、PRESSEDとRELEASEDイベントを発生させてみる btnCat.fireAllEvents( true ); //好きな動物番号を初期化 likeNumber = 0; } void draw(){ background( 220 ); //黒字でMSG表示 fill(0); text( "あなたが好きなのは?", 20, 30 ); if( likeNumber == 1 ){ //猫が好き text( "素敵ニャン", 55, 150 ); } else if( likeNumber == 2 ){ //犬が好き text( "ワンだふる", 55, 150 ); } } /** * GButton イベントリスナー * @param button:押されたボタン * @param event :イベント */ void handleButtonEvents( GButton button, GEvent event ) { if( event == GEvent.PRESSED ){ if( button == btnCat ){ //猫ボタンだけ、PRESSEDとRELEASEDイベントが発生する println( "猫が鳴いた" ); } else { //この処理は、動作しない println( "犬が吠えた" ); } } if( event == GEvent.CLICKED ){ //クリックイベントが発生した if( button == btnCat ){ //猫ボタンが押された likeNumber = 1; } else if( button == btnDog ){ //犬ボタンが押された likeNumber = 2; } } } |
猫ボタン( btnCat )だけ、PRESSEDとRELEASEDイベントも受け取るようにしています。犬ボタン( btnDog )は、CLICKED イベントしか発生しません。よって、
|
1 |
println( "犬が吠えた" ); |
と書かれた箇所は、このサンプルでは動作しない事になります。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。