◆PROCESSING 逆引きリファレンス
 カテゴリー:GUI
カテゴリー:GUI
GUIを扱う準備をする(Swing)
【解説】
PROCESSINGは簡単に絵を描いたり、画像を扱うことができる優れた言語ですが、GUI(Graphical User Interface)を扱うのは苦手です(汗)。
PROCESSINGでGUIを扱うには、以下の2通りの方法があります。
- AWT / SwingなどのJavaの命令を使う
- GUI用の拡張ライブラリを使う
PROCESSING用のGUIライブラリの代表としては、ControlP5 と G4P があります。G4Pのインストールについては「GUIを扱う準備をする(G4P)」記事を参照してください。
PROCESSINGでは、JavaでGUIを実現する代表的な方法である AWT(Abstract Windowing Toolkit )とSwingが利用できます。
ですが、公式には「利用可能」と明言されていないためか、AWTやSwingでPROCESSING上にGUIの部品を配置するには、少しばかり工夫が必要となります。
【注意】
JavaのSwingで画面にGUI部品を表示するには、例えば
- (1)Window(JFrame)を作成する
- (2)Window上で部品を置く場所(Container)の大きさを調整する
- (3)GUI部品を置くためのパネル(JPanel)を作成する
- (4)GUI部品を作成して、パネルに追加する
- (5)ウィンドウのコンテナに、パネルを追加する
- (6)ウィンドウを表示する
という手順でプログラムします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
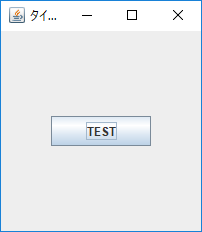
package swingTestPkg; import java.awt.Container; import java.awt.Dimension; import javax.swing.JButton; import javax.swing.JFrame; import javax.swing.JPanel; public class swingTestClass { public static void main(String[] args){ //(1)Windowを生成する JFrame frame = new JFrame(); frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE); frame.setTitle("タイトル"); //(2)Containerを取得して大きさを変更する Container content = frame.getContentPane(); content.setPreferredSize( new Dimension(200, 200) ); //(3)JPanelを生成する JPanel panel = new JPanel(); panel.setLayout(null); //(4)ボタンを作成し、JPanelに追加する JButton button = new JButton("TEST"); button.setBounds( 50, 85, 100, 30 ); panel.add( button ); //(5)JPanelをContainerに追加する content.add( panel ); //(6)WindowサイズをContainerサイズに合わせて表示する frame.pack(); frame.setVisible(true); } } |
上記はJavaを使って、Swingでボタンを持つWindowを作成する例です。
PROCESSINGはPApplet内に、グラフィクス表示用のPSurfaceインタフェース型の変数を保持しています。そしてPsurfaceは、内部にPSurfaceAWT.SmoothCanvas(Canvas)を持っています。
PSurfaceAWT.SmoothCanvasからはWindow(Frame)が取得できるので、Javaと同じように、FrameにGUIの部品を追加してやれば良いじゃないか・・・と思ったのですが、これが期待通り動作しません(汗)。
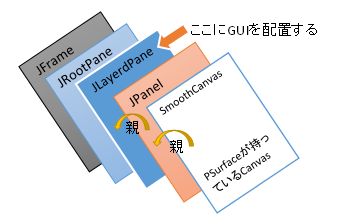
実は、PROCESSINGの画面階層は、下記のようになっているようなのです。

PROCESSINGでは、GUIの部品は、PSurfaceAWT.SmoothCanvasの親(JPanel)の親であるレイヤー付きパネル(JLayeredPane)に追加する必要があります。
【関連記事】
サンプルプログラム
Swingでボタンを表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import processing.awt.PSurfaceAWT; import javax.swing.*; import javax.swing.JButton; /** * PROCESSING Swing GUI表示サンプル * @author MSLABO * @version 1.0 */ void setup(){ size( 200,200 ); //PSurfaceが持つレイヤー付きパネルを取得する JLayeredPane panel = getLayeredPanel(); //JButtonを作成する JButton button = new JButton("Swing"); button.setBounds( 50, 85, 100, 30 ); //ボタンをレイヤー付きパネルに追加する panel.add( button ); } void draw(){ background( 220 ); } /** * PSurfaceが持つCanvasから、レイヤー付きパネルを取得する */ JLayeredPane getLayeredPanel(){ PSurfaceAWT.SmoothCanvas canvas; canvas = (PSurfaceAWT.SmoothCanvas)getSurface().getNative(); return (JLayeredPane)canvas.getParent().getParent(); } |
getLayeredPanelメソッドで、PsurfaceがもつCanvasの親の親である JLayeredPaneを取得しています。
Windowの生成や描画など、面倒くさい箇所はPROCESSINGが行ってくれるため、Javaに比べると非常に少ないコーディング量で、Swingの部品が表示できます。
なお上記サンプルでは、ボタン押下に反応する部分は作成していません。詳しくは「ボタンを扱うには(Swing)」記事を参照して下さい。
AWTでボタンを表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
import processing.awt.PSurfaceAWT; import java.awt.Button; import javax.swing.JLayeredPane; /** * PROCESSING AWT GUI表示サンプル * @author MSLABO * @version 1.0 */ void setup(){ size( 200,200 ); //PSurfaceが持つレイヤー付きパネルを取得する JLayeredPane panel = getLayeredPanel(); //Buttonを作成する Button button = new Button("AWT"); button.setBounds( 50, 85, 100, 30 ); //ボタンをレイヤー付きパネルに追加する panel.add( button ); } void draw(){ background( 220 ); } /** * PSurfaceが持つCanvasから、レイヤー付きパネルを取得する */ JLayeredPane getLayeredPanel(){ PSurfaceAWT.SmoothCanvas canvas; canvas = (PSurfaceAWT.SmoothCanvas)getSurface().getNative(); return (JLayeredPane)canvas.getParent().getParent(); } |
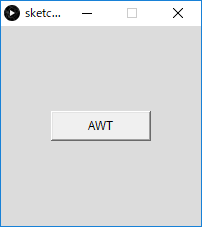
ボタンがJButtonではなくButtonになっている以外は、Swingの例とほとんど一緒です。
先程の例とくらべて、ボタンデザインが違うのがわかると思います。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。