◆PROCESSING 逆引きリファレンス
 カテゴリー:デバッグ関係
カテゴリー:デバッグ関係
Visual Studio CodeでPROCESSINGを楽しむには
【概要】
PROCESSINGには標準で簡易なエディタが付属しています。自分は便宜的に「標準エディタ」と呼んでいますが、この標準エディタは簡易で気軽に使える反面、本格的なプログラミングを行うには、いろいろと不便な面もあります。
PROCESSINGで本格的なプログラミングを行うのであれば、EclipseやInteliJ IDEAを利用するのが良いでしょう。
ですがEclipseやInteliJ IDEAは「本格的」であるがために、思いついたコードを気軽にさらっと試してみるという用途には、重たすぎます。
標準エディタでは簡易すぎるし、EclipseやInteliJ IDEAは重たすぎる・・・。
そんなわがままな要望を解決してくれるエディタはないものかと思案をしていましたが、 Microsoftが提供している Visual Studio Code がよさそうだったので、試してみることにしました。※
※Visual Studio Code は、同じMicrosoftが提供している Visual Studio とは直接関係がありません。あくまで同じ企業が出している似たような名前のエディタです。
【注意】
以下の手順で設定すれば、Visual Studio CodeでPROCESSINGのコーディングと実行が行えるようになります。
が、実はこの手順で環境を構築しても、Visual Studio CodeでPROCESSINGのデバッグを行うことができません。
ちょっとしたお試し程度で良いならOKなのですが、やっぱりデバッグも行いたいという場合は、別途 Visual Studio CodeでJavaの開発環境を整える必要があります。
Visual Studio CodeでJavaの開発環境を整備する方法については
「Visual Studio CodeでJavaの開発を行うには」
記事を参照してください。
インストール手順
以下の手順でインストールします。
ただし、下記インストール手順は以下を前提としています。
- OSはWindows10
- PROCESSING(例ではVersion 3.5.2)が事前にインストール済みである事
PROCESSINGの入手とインストールがまだの方は、事前にインストールしておいてください。
また以下のインストール手順はMacやLinuxとは若干異なりますので、Windows以外のOSを利用される方は注意してください。
1.Visual Studio Code をダウンロードしてインストール
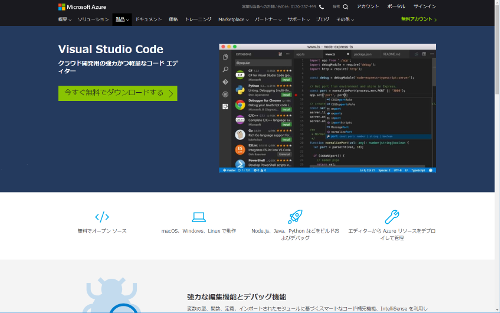
以下の Microsoftの公式サイトから、Visual Studio Codeをダウンロードしてインストールします。インストールそのものは、特に難しいことはないと思います。
Microsoft Azure Visual Studio Code ダウンロードページ
2.日本語化する
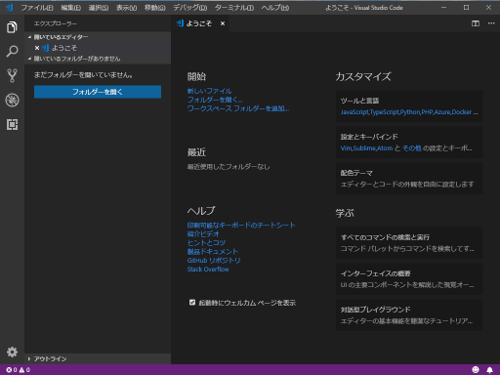
Visual Studio Codeはデフォルトで英語であるため、英語アレルギーな自分のような人は日本語化すると幸せになれます(笑)。
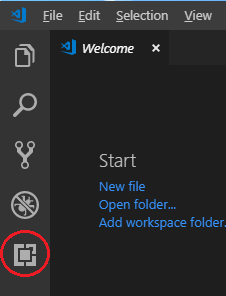
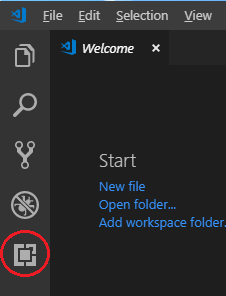
Ctrl+Shift+Xを押すか、左のサイドバーにある四角いマークのExtensionボタンを押下します。
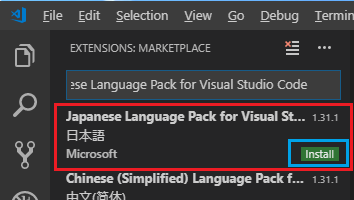
表示されたエリアに
「Japanese Language Pack for Visual Studio Code」
と入力し、パッケージが表示されたら Installボタンを押下します。
インストール後に、Visual Studio Codeを再起動します。
はい、日本語になりました。嬉しいです(笑)。
3.PROCESSING用のコード補完パッケージをインストールする
PROCESSINGのプログラム入力を自動補完してくれるアドオンを追加します。
Ctrl+Shift+Xを押すか、左のサイドバーにある四角いマークのExtensionボタンを押下します。
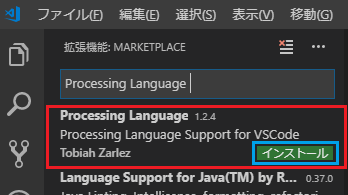
表示されたエリアに
「Processing Language 」
と入力し、パッケージが表示されたら Installボタンを押下します。
インストール後にVisual Studio Codeを再起動しておきます。
4.ワークスペースフォルダを追加する
ここまでできたら、Visual Studio Codeにワークスペースフォルダを追加します。
ワークスペースとは、文字通り「作業場所」の事で、コーディングしたプログラムを格納しておく場所になります。また言語ごとの様々な定義やカスタマイズ結果を保存する場所にもなります。
ワークスペースには任意のフォルダをあてがうことが可能ですが、わかりやすい場所にしておきましょう。また日本語のフォルダ名や、間にSPACEを含むフォルダ名は避けたほうが無難です。
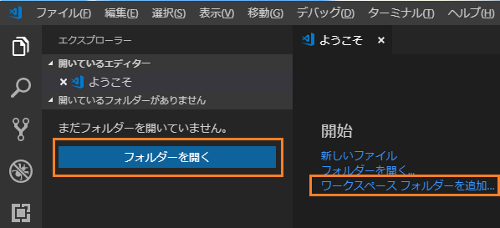
「ようこそ」メニューの「ワークスペースフォルダーを追加」を選択するか、左のエクスプローラーツリーから「フォルダーを開く」を選択します。
自分は新規フォルダを作成して、「C:\MVC\WorkSpace」を設定しました。
5.適当なコーディングをする
ワークスペース配下にPROCESSINGのスケッチフォルダを作成します。
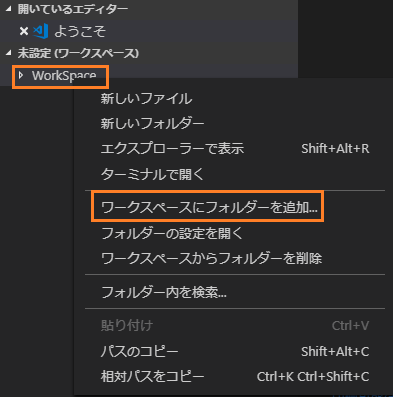
左のエクスプローラーツリーから、ワークスペース名を選択して右クリックします。表示されるメニューから「ワークスペースにフォルダーを追加」を選びます。
自分はワークスペース内に新規フォルダを作成して、「C:\MVC\WorkSpace\SampleCode」を設定しました。
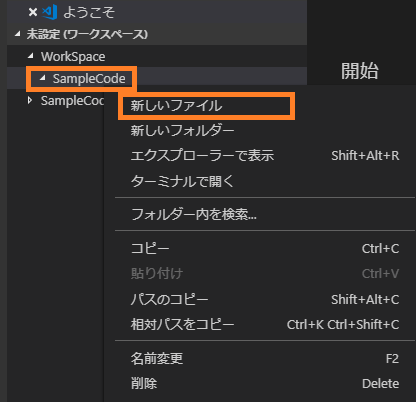
続いてスケッチフォルダを選択して右クリックし、表示されるメニューから「新しいファイル」を選びます。
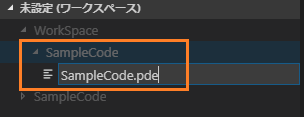
ファイル名の入力を求められるので、スケッチフォルダと同じ名前.pde というファイルを指定します。自分の場合なら「SampleCode.pde」ですね。
ポイントは
- スケッチフォルダと同じ名前のファイル名を作る事
- ファイル名の拡張子は .pde にする事
です。
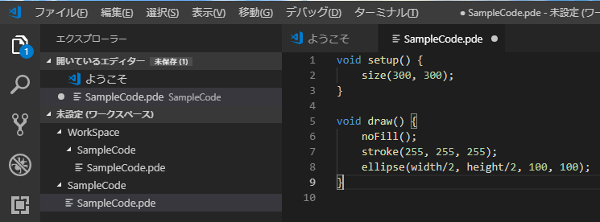
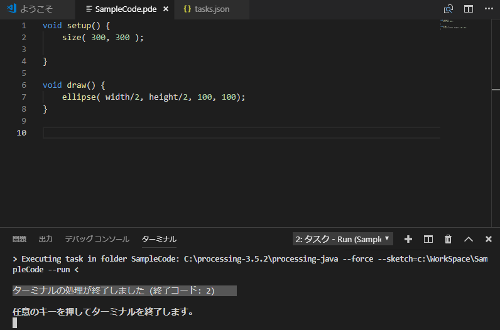
右側に表示されるコーディング用タブ(私の場合ならSampleCode.pdeタブ)に、適当にプログラムを記述します。
記述できたら Ctrk + S で保存します。
6.PROCESSINGの実行環境を整える
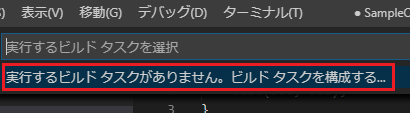
続いて Ctrl + Shift + B を押下します。
Visual Studio Codeのメニュー直下に「実行するビルドタスクを選択」という窓が開くので「実行するビルドタスクがありません。ビルドタスクを構成する…」を選びます。
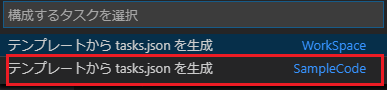
選択すると、続いて「構成するタスクを選択」と表示されるので、どこにPROCESSINGの実行定義を作成するかを選びます。
指定したワークスペース配下をすべてPROCESSING用で利用するならワークスペースフォルダー側(私の場合ならWorkSpace側)を、スケッチフォルダ配下のみPROCESSING用とするならスケッチフォルダ側(私の場合ならSampleCode側)を選択します。
私は同じワークスペース配下にJavaの開発環境も整えたかったので、スケッチフォルダ側(私の場合ならSampleCode側)を選択しました。
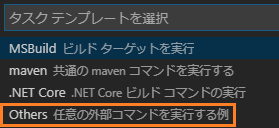
続いて「タスクテンプレートを選択」メニューが表示されますので、一番下の「Other 任意の外部コマンドを実行する例」を選択します。
そうすると「構成するタスクを選択」で選んだフォルダ配下に .vscode という隠しフォルダが作成され、その中に tasks.json という定義ファイルの雛形ができあがります。
このファイルに以下の内容を記述します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
{ // See https://go.microsoft.com/fwlink/?LinkId=733558 // for the documentation about the tasks.json format "version": "2.0.0", "tasks": [ { "label": "Run", "command": "C:\\processing-3.5.2\\processing-java.exe", "type": "process", "args": [ "--force", "--sketch=${fileDirname}", "--run" ], "group": { "kind": "build", "isDefault": true }, "presentation": { "reveal": "always", "panel": "new" } } ] } |
commandのパスは、あなたのPCにPROCESSINGをインストールしたパスに変更してください。
PROCESSINGをインストールしたフォルダ直下にprocessing-java.exe がある筈ですので、そこへのパスを指定します。
記述できたら Ctrk + S で保存します。
あたらめて右側に表示されるコーディング用タブ(私の場合ならSampleCode.pdeタブ)を選択し、Ctrl + Shift + B を押下します。成功すれば、スケッチが起動する筈です。
7.DEBUG環境を整える
さてここまでの手順で、PROCESSINGのプログラムを実行できるようにはなるのですが、実はデバッグを行うことができません。
これでは実用になりません(泣)。
Visual Studio CodeでPROCESSINGのデバッグが行える環境を整えるには、Javaの開発環境を整える必要があります。
詳しくは「Visual Studio CodeでJavaの開発を行うには」記事を参照してください。
もしもうまくいかない場合は
以下の箇所をチェックしてみてください。
・tasks.json の command に記述してあるパスが正しいか?
NET上では「 C:\\processing-3.5.2\\processing-java”」となっているものが散見されますが、私の場合は「”C:\\processing-3.5.2\\processing-java.exe”」といった感じで、.exe まで記述しないと動作しませんでした。 
Ctrl + Shift + B を押下した際、上記の様な感じで「終了コード:2」で異常終了する場合は、processing-java.exeが見つからないか、スケッチファイル(例ならSampleCode.pde)が見つからないと言われていますので、commandの記述を確認しましょう。
・pdeファイルが選択状態でCtrl + Shift + B を押下しているか?
上記で紹介したtasks.jsonの記述は、実行したいスケッチファイルが選択されている(アクティブである)事を前提としています。
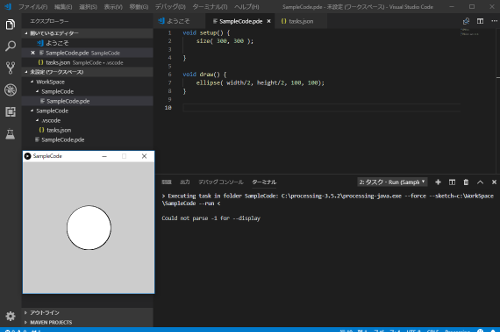
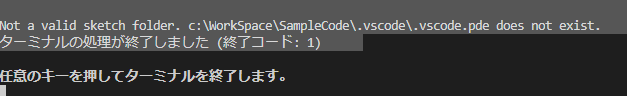
スケッチファイル以外を選択している状態でCtrl + Shift + B を押下すると、以下のように「終了コード:1」で異常終了します。
このような現象になる人は
上記のように、実行したいスケッチファイルが選択されている状態でCtrl + Shift + B を押下してみてください。
・–sketch=に記述してある変数置換は、あなたの環境にあっているか?
–sketch に記述する$で始まる変数は、特別な意味を持っています。
NET上では「”–sketch=${workspaceRoot}”」と記述しているものが散見されますが、
–sketch には「実行対象となるスケッチファイルが格納されているフォルダへのパス」を指定しなければなりません。
私の例なら、C:\MVC\WorkSpace\SampleCode\SampleCode.pde を実行したいので、C:\MVC\WorkSpace\SampleCode を指定する必要があります。
よって ${workspaceRoot}(=C:\MVC\WorkSpace)ではなく、${fileDirname}(=C:\MVC\WorkSpace\SampleCode )と記述しています。
以下に代表的な変数の意味を記載しておきますので、確認してください。
| 番号 | 変数変換指定 | 意味 |
|---|---|---|
| 1 | $ {workspaceRoot} | VS Codeで開いたフォルダのパス |
| 2 | ${workspaceRootFolderName} | VS Codeで開かれた斜線無し(/)のフォルダの名前 |
| 3 | ${file} | 現在開いているファイル |
| 4 | ${relativeFile} | workspaceRootを基準とした現在開いているファイル |
| 5 | ${fileBasename} | 現在開かれたファイルの拡張子を除く名前 |
| 6 | ${fileDirname} | 現在開かれているファイルのディレクトリ名 |
| 7 | ${fileExtname} | 現在開かれているファイルの拡張子 |
| 8 | ${cwd} | 起動時のタスク実行環境の作業ディレクトリ |
なお上記記事を書くにあたり、以下のサイト様を参考とさせていただきました。ありがとうございました。
- Qiita様 : ProcessingをVisual Studio Codeで動かしたい : @jacyntheさん
- Webサイト作成の迷い道様 : Visual Studio Codeの作業を通して外部ツールと統合する
【関連記事】
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。