◆PROCESSING 逆引きリファレンス
 カテゴリー:ファイル操作
カテゴリー:ファイル操作
PDFファイルを出力するには(標準機能編)
【概要】
PROCESSINGの魅力の1つに、美しいグラフィクスを簡単に描けることがありますが、画面に描いた画像をファイルへ保存する事も簡単にできます。
今回は画面に描いた画像をPDFファイルへ保存する方法を紹介したいと思います。
PROCESSINGは標準機能で、画面に表示したものをPDFファイル化することが可能です。また保存したい画像を画面を表示せずに、PDFファイル化する事もできます。
【詳細】
まず全般的な事として、PDFファイルを作成するためには、プログラムの先頭に下記の1行を加えてください。
|
1 |
import processing.pdf.*; |
描画内容をPDF化する際に、以下の2通りのどちらを選ぶかで、若干方法が異なります。
- 画面に表示したものをPDFファイル化する(画面表示)
- 画面に表示せずにPDFファイル化する(画面非表示)
また1つのPDFファイルに
- 1枚の画像だけを収めるのか(単一格納)
- 複数枚の画像を収めるのか(複数格納)
によっても、利用する命令に差異があります。
以下ではこの4パターンについて、順番に1つずつ解説します。
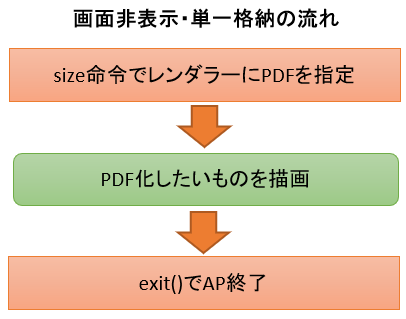
画面非表示・単一格納
描画内容を画面に表示せずに、PDFファイルへ格納します。PDFファイルには、1枚の画像のみを格納します。
以下の流れで処理を行います。

画面に表示を行わずに描画内容をPDFファイルに格納するには、size()命令のレンダラーにPDFを指定し、4番目の引数にPDFファイル名を与えます。
例えば以下のようにします。
|
1 2 3 4 5 6 |
import processing.pdf.*; void setup() { //PDFレンダラー&PDFファイル名を指定 size( 300, 300, PDF, "hoge.pdf" ); } |
この例ではスケッチフォルダ配下に、hoge.pdf ファイルを作成するように指示しています。
この方法では、4番目の引数に与えるPDFファイル名に「パス指定」が行えない事に注意してください。この方法では、PDFファイルは必ずスケッチフォルダ配下に作成されます。
どうしてもPDFファイルを任意の場所に作成したい場合は、setup() 関数でsize() 命令を利用するのではなく、 settings() 関数の中で利用する必要があります。例えば以下のようです。
|
1 2 3 4 5 6 7 8 9 10 |
import processing.pdf.*; void settings(){ //PDFを任意のフォルダに作成する size( 300, 300, PDF, "c:\\temp\\hoge.pdf" ); } void setup() { //ここでsize()命令は利用しない } |
.
描画内容をPDFファイルに反映するには、draw() 関数で必要な描画を行った後でプログラムを終了します。プログラムを終了しないと、0バイトのPDFファイルが出来上がるだけになります。
プログラムの終了には、PROCESSINGの exit() 命令を利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import processing.pdf.*; void setup() { size( 300, 300, PDF, "hoge.pdf" ); } void draw() { //なにか適当に描画 background(128); ellipse( width/2, height/2,100,100); //AP終了。ここでPDFファイルへ出力 exit(); } |
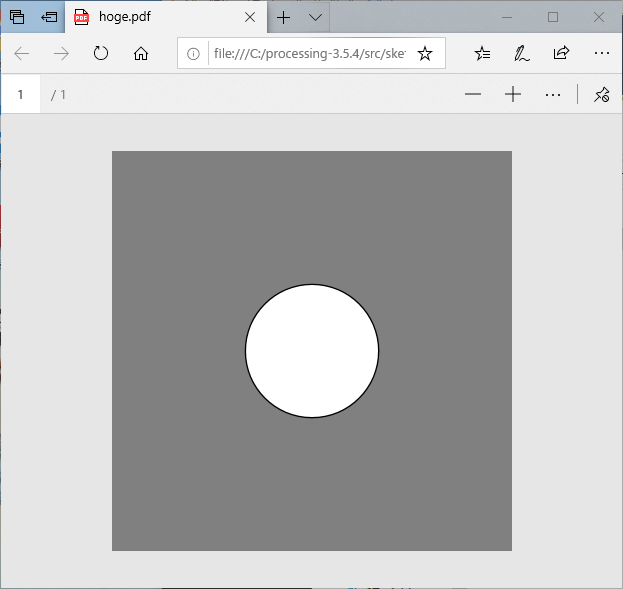
上記例では画面に円を描画し、それを hoge.pdf に反映してAPを終了します。
<出力例>

上記は、出力したPDFファイルをブラウザで表示した様子です。
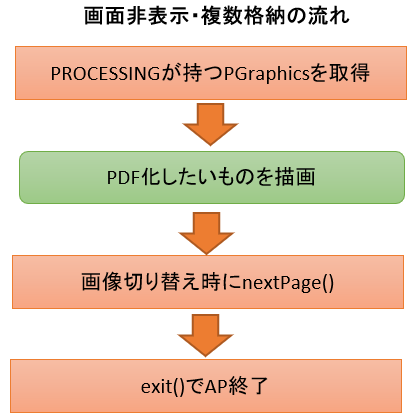
画面非表示・複数格納
描画内容を画面に表示せずに、PDFファイルへ格納します。PDFファイルには、複数枚の連続した画像を格納します。
以下の流れで処理を行います。

画面に表示を行わずに描画内容をPDFファイルに格納するには、size()命令のレンダラーにPDFを指定し、4番目の引数にPDFファイル名を与えます。これは先程の例と同じです。
異なるのは、PROCESSING(PAppletクラス)が内部で持っているPGraphicsインスタンスを取り出して、それをPGraphicsPDF型にキャストします。
PAppletクラスでは、PGraphicsインスタンスは「g」という名前のPublic変数として宣言されています。
そして保存したい画像が別の画像に切り替わるタイミングで、PGraphicsPDFクラスのnextPage()メソッドを呼び出します。
描画内容をPDFファイルに反映するには、draw() 関数で必要な描画を行った後でプログラムを終了します。これは先程の場合と一緒ですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import processing.pdf.*; PGraphicsPDF pdf; int x; void setup() { size( 300, 300, PDF, "hoge.pdf" ); //PAppletが持つPGraphicsを取得 pdf = (PGraphicsPDF) g; x = 0; } void draw() { //なにか適当に描画 background(128); //円を左から右に移動させる ellipse( x, height/2, 100, 100 ); x = x + 60; //試しに、円を左から右へ移動する画像を作成する if( x > width ){ //右端まで来たらAPを終了し、PDFファイルへ出力 exit(); } else { //次の画像へ切り替える pdf.nextPage(); } } |
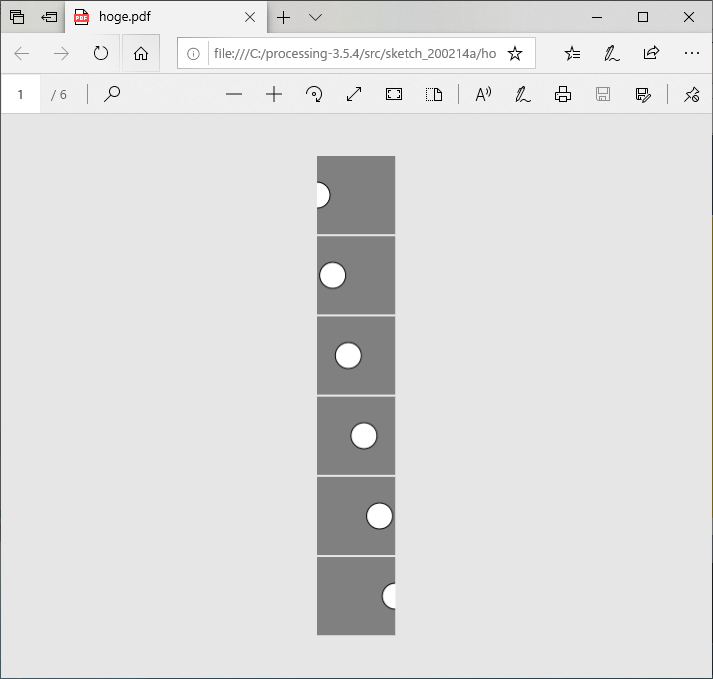
例えば上記のようにします。出来上がるPDFは以下のようになります。
<出力例>

1つのPDFファイルに、複数の画像が格納されているのがわかると思います。
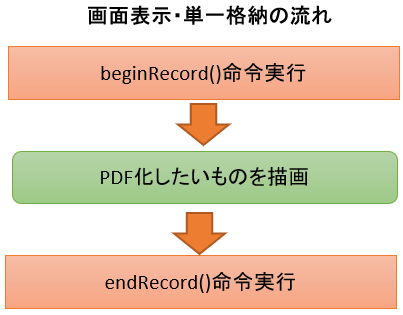
画面表示・単一格納
画面に描画内容を表示しながら、かつPDFファイルへも格納します。PDFファイルには、1枚の画像のみを格納します。
以下の流れで処理を行います。

画面に表示しながらPDFファイルを作成する場合は、アプリケーションを終了する必要はありません。
この場合は、size()命令でPDFレンダラーを指定する必要はありません。その代わりに、PDFファイルを作成開始するときにbeginRecord()命令を利用します。
beginRecord()命令では、PDFファイル名を指定します。PDFファイルにはパスを指定する事も可能です。
そしてPDFファイルの作成を完了する際にendRecord()命令を使います。
endRecord()命令を利用した時に画面に表示されているものが、PDFファイルに出力されます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
import processing.pdf.*; void setup() { size( 300, 300 ); //PDFファイル作成開始 beginRecord(PDF, "c:\\temp\\hoge.pdf" ); } void draw() { //なにか適当に描画 background(128); ellipse( width/2, height/2, 100, 100 ); } void keyPressed(){ //KEYが押されたらPDFファイル作成完了 endRecord(); println("pdfファイルを出力しました"); } |
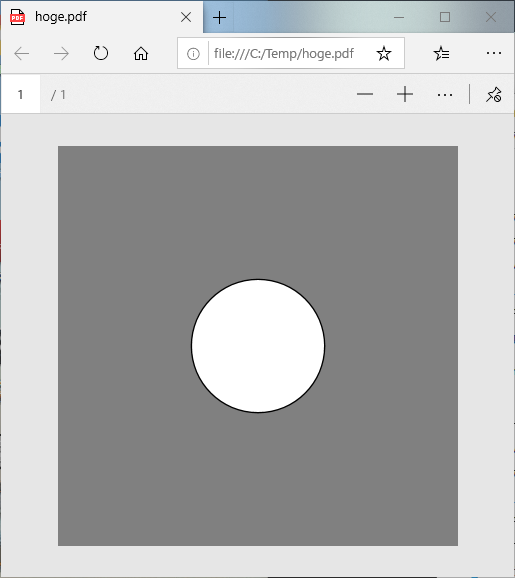
例えば上記のようにします。出来上がるPDFは以下のようになります。
<出力例>

この例では、c:¥temp フォルダーに、hoge.pdfが作成されます。
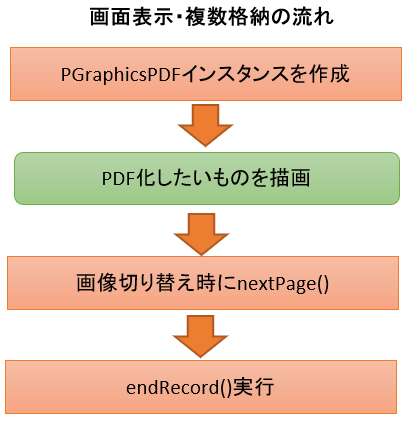
画面表示・複数格納
画面に描画内容を表示しながら、かつPDFファイルへも格納します。PDFファイルには、複数の画像を格納します。
以下の流れで処理を行います。

この場合もPDFファイルを作成するために、アプリケーションを終了する必要はありません。
ポイントはPROCESSING(PAppletクラス)が内部で持っているPGraphicsインスタンスを直接利用せずに、自分たちでPGraphicsPDF型のインスタンスを作成する事です。
そして先程利用したbeginRecord()命令にPGraphicsPDF型のインスタンスを与える事で、作成したインスタンスを利用するように指示します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
import processing.pdf.*; PGraphicsPDF pdf; int x = 0; void setup() { size( 300, 300 ); //PDF描画用インスタンス作成 pdf = (PGraphicsPDF) createGraphics( width, height, PDF, "c:\\temp\\hoge.pdf"); //PDF作成開始(PDF描画用インスタンスを紐付ける) beginRecord( pdf ); } void draw() { //なにか適当に描画 background(128); //円を左から右に移動させる ellipse( x, height/2, 100, 100 ); x += 40; if( x > width ){ //右端まで来たらPDFファイルへ出力 endRecord(); } else { //次の画像へ切り替える pdf.nextPage(); } } |
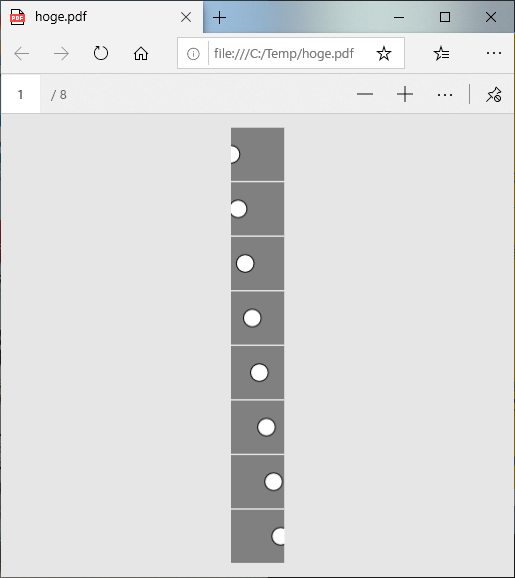
例えば上記のようにします。出来上がるPDFは以下のようになります。
<出力例>

1つのPDFファイルに、複数の画像が格納されているのがわかると思います。
【関連記事】
- なし
サンプルプログラム
3D画像をPDF出力する例:
最後に3Dの画像をPDFに出力する例を紹介します。
3Dの画像をPDFへ出力するには、beginRecord()・endRecord()命令の代わりにbeginRaw()・endRaw()命令を利用します。使い方はいっしょです。
自分たちでPGraphicsPDF型のインスタンスを作成し、これをbeginRaw()命令の引数に指定します。
画像が切り替わるタイミングでnextPage()命令を使い、PDFへ出力する際にendRaw()命令を利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 |
/** * PROCESSING 3.0 PDF Sample * @auther MSLABO * @version 2020/04 1.0 */ //立方体の回転処理は //Yasushi Noguchi Class様 //(http://r-dimension.xsrv.jp/classes_j/three_d_programming1/) //のプログラムを借用しております。 import processing.pdf.*; PGraphicsPDF pdf; int x = 0; float boxSize = 25; //立方体のサイズ float distance = 40; //立方体同士の距離 float halfDis; //外郭となるBOXの中心位置 int boxNum = 3; //立方体の数 float degY; void setup() { size( 300, 300, P3D ); //外郭BOXの中心を計算 halfDis = distance*(boxNum - 1)/2; pdf = (PGraphicsPDF) createGraphics( width, height, PDF, "c:\\temp\\hoge3d.pdf"); //PDF作成開始 beginRaw( pdf ); //見た目を良くするため表示速度を落とす frameRate(15); } void draw() { //なにか適当に描画 background(128); //画像全体の中心を画面中央に移動 translate(width/2, height/2); //画面全体を回転させる rotateY(radians( degY )); rotateX(radians( 35 )); degY += 25; if( degY > 360 ) { //1周回ったらPDF出力 endRaw(); } else { //次の画像へ切り替える pdf.nextPage(); } //立方体を、x, y, z軸方向に並べて生成 for (int z = 0; z < boxNum; z ++) { for (int y = 0; y < boxNum; y ++) { for (int x = 0; x < boxNum; x ++) { pushMatrix(); //立方体を、外郭となるBOXの中心で回転させるため //中心点を変更する translate( x*distance - halfDis, y*distance - halfDis, z*distance - halfDis); //個々の立方体を描く box(boxSize, boxSize, boxSize); popMatrix(); } } } } |
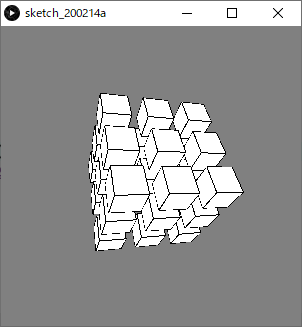
上記を実行すると、立方体がグルグルと画面上で回転します。
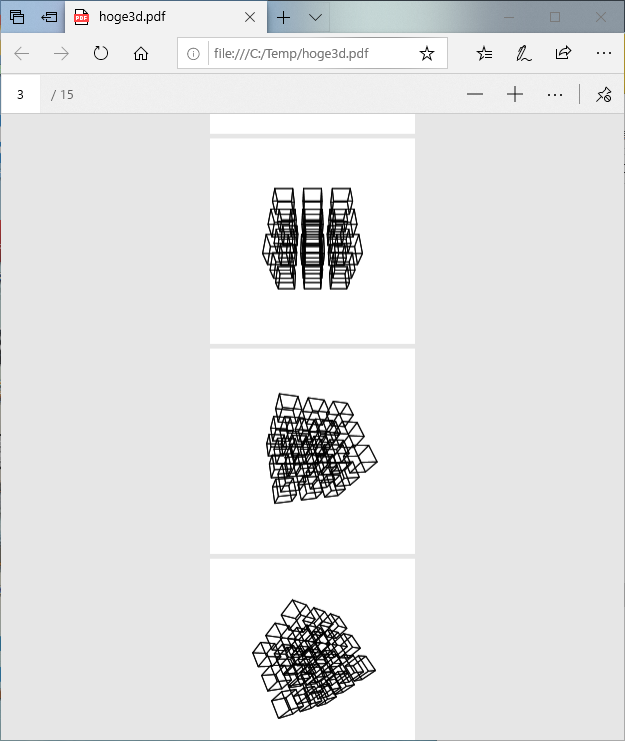
Y軸を中心に回転するたびに画像を切替え、360度以上回った段階でPDFを出力しています。
なお上記プログラムで立方体を回転する処理部分についてはYasushi Noguchi Class 様に掲載されていたプログラムを借用しております。ありがとうございます。
<画面出力例>

<PDF出力例>

本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。