◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像を透過させるには
【概要】
ある画像を別の画像の形にそって、切り抜いたように透過させて表示させたい事があります。
言葉にするとわかりにくいですね・・・(汗)。たとえば、以下の画像を御覧ください。

(画像URL:Pixv 菅原ひかり 様、Freem素材ライブラリ ふりーむ!制作部 様)
どこかのダンジョンを1人進む主人公。ダンジョンは暗闇に閉ざされ、主人公が手にもつランプの明かりだけが頼り・・・。
時々、RPGではこんな場面が登場しますが、このランプが照らし出す範囲(円)の部分だけ、明るいダンジョンの絵が透けて表示されています。
これは、どいうった仕組みで実現しているのでしょうか?。
いろいろなやり方があるのですが、このような処理を実現する1つの手段として「マスク処理」があります。
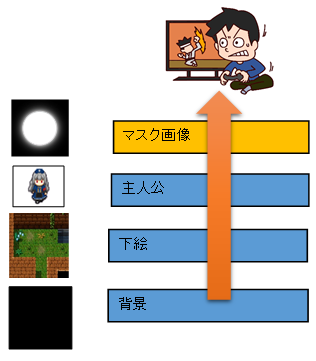
上記の絵は
- マスク画像(最上層)
- 主人公
- 下絵(ダンジョンの絵)
- 真っ黒な背景画像(最下層)
という4枚の絵から構成されており、マスク画像は黒地に白い円が描かれた画像となっています。

(画像URL:Pixv 菅原ひかり 様、Freem素材ライブラリ ふりーむ!制作部 様、illust-AC 様:mono777 さん)
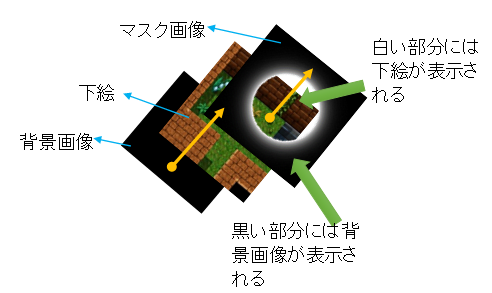
そしてマスク画像の黒い部分に背景画像が、白い部分に直下の絵(主人公+下絵)が表示されているのです。

(画像URL:Freem素材ライブラリ ふりーむ!制作部 様、illust-AC 様:mono777 さん)
PROCESSINGが扱う画像クラス(PImage)には、このようなマスク処理を行う mask 命令があります。
【詳細】
マスク処理を行う
pimg : マスクしたい対象画像(下絵)
img : マスク画像
PImageがもつ mask メソッドで、マスク画像を用いて、対象画像にマスク処理を行うことが可能です。
マスク画像は 、0 から 255 階調のグレースケールである必要があります。
マスク画像の黒い画素(0)部分に背景画像(下絵ではありません。背景画像です)が、白い画素(255)部分に下絵が透過表示されます。
背景画像は、 background() 命令で表示している画像の事です。
またマスク画像の大きさは、マスクしたい対象画像の大きさと同じである必要があります。
【関連記事】
- なし
サンプルプログラム
シンプルなマスキング例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
/** * PROCESSING Mask Sample * @aother MSLABO * @version 2018/05 1.0 */ PImage fighterImage; //戦士画像 PImage maskImage; //マスク画像 void setup(){ //画像読み込み size(300,400); maskImage = loadImage("mask.png"); fighterImage = loadImage("fighter.png"); } void draw(){ //背景は灰色 background(128); //戦士をマスク画像でくり抜いて表示する fighterImage.mask(maskImage); image( fighterImage, 0, 0); } |
data フォルダ配下に、以下のような戦士の下絵とマスク画像がある前提です。
 (画像URL:illust-AC 様:sworc さん)
(画像URL:illust-AC 様:sworc さん)
戦士の絵をマスク画像で星型にくり抜いて表示します。
<出力サンプル>
 (画像URL:illust-AC 様:sworc さん)
(画像URL:illust-AC 様:sworc さん)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。