◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像の大きさを変更するには
【解説】
画像を扱っていると、画像の大きさを変更して表示したくなる場合があります。え、そんな時はペイントソフト(Photoshopなど)で予め元画像のサイズを変更すればいいのでは?・・・ですかね(笑)。
その通りなのですが、ここではPROCESSINGを用いて簡単に画像の大きさを変更する方法を紹介したいと思います。
PROCESSINGで画像を扱うPImageオブジェクトには、画像の大きさを変更する便利なメソッド(命令)があります。
PImage.resize()で、簡単に画像の大きさを変更する事が可能です。
【構文】
pimg.resize(w, h);
【パラメータ】
w: int:変更後の画像幅
h: int:変更後の画像高さ
【戻り値】
void
【注意】
resizeするとPImageオブジェクトに格納されている画像データが直接変更されてしまいます。
元のイメージを変更したくない場合は注意が必要です。
wまたはhに0を指定すると、指定したサイズは「なりゆき」で拡大縮小されます。
例えば元の画像サイズがX=200、Y=100のものを、wを0、hを50でサイズ変更するケースを考えてみます。(PImage.resize(0,50))
この場合、指定された画像縦サイズ(50)は、元画像の縦サイズ(100)に比べて半分です。つまり縦を1/2にする事を基準に、0を指定した側(横サイズ)の拡大縮小率をPROCESSINGが自動的に決めます。このケースでは、横も縦に合わせて1/2に縮小されることになります。
画像の大きさを変更する(拡大、縮小する)のを丁寧に(画像の品質や変換スピードを考慮して)実行しようと思うと、実はとても難しいのです。かなり専門的な知識や技術が必要となり、私の手には負えません(汗)。
今回紹介する方法はPROCESSINGに「おまかせ」で、簡単に画像の大きさを変更する方法になります。画像品質やスピードを気にされる方は、専門書などをご覧になることをお薦めします。
【関連記事】
なし
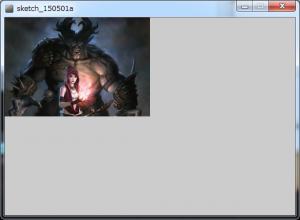
●縦横の画像サイズを半分にする例:
|
1 2 3 4 5 6 7 8 9 |
PImage img; void setup(){ img = loadImage( "dragon_age_delay.jpg" ); size( img.width, img.height ); img.resize( img.width/2, img.height/2 ); } void draw(){ image( img, 0, 0 ); } |
元画像をスケッチフォルダ(ソース格納場所)配下のdataフォルダに ”dragon_age_delay.jpg”として格納してある事が前提です。
元画像の大きさは横500、縦340です。
実行結果ウィンドウの大きさが元画像のサイズですので、resizeにより縦横が半分になっている事がわかると思います。
<出力結果:画像URL:Dragon Age RPG 様>

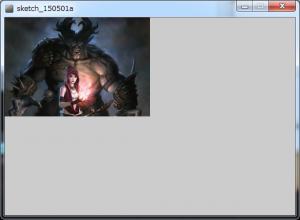
●画像の片方を「なりゆき」でサイズ変更する例:
|
1 2 3 4 5 6 7 8 9 |
PImage img; void setup(){ img = loadImage( "dragon_age_delay.jpg" ); size( img.width, img.height ); img.resize( img.width/2, 0 ); } void draw(){ image( img, 0, 0 ); } |
img.resize( img.width/2, 0 ); で縦サイズに0を指定している事に注目して下さい。
横を半分にした事を基準に、縦サイズが自動的に決められます。
結果は上記1例目と同じになります。
<出力結果:画像URL:Dragon Age RPG 様>

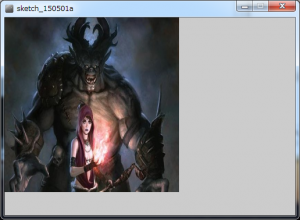
●画像を変倍する例:
|
1 2 3 4 5 6 7 8 9 |
PImage img; void setup(){ img = loadImage( "dragon_age_delay.jpg" ); size( img.width, img.height ); img.resize( 300, 300 ); } void draw(){ image( img, 0, 0 ); } |
画像を変倍する事も可能です。
元画像の大きさ横500、縦340 に対して、縦を300、横を300にしていますので、結果として縦長の画像が出来上がります。
<出力結果:画像URL:Dragon Age RPG 様>

本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。