◆PROCESSING 逆引きリファレンス
 カテゴリー:ゲーム作成
カテゴリー:ゲーム作成
残像を描画するには
【解説】
ゲームなどで弾やキャラクターが高速で移動している事を示すため、残像を描きたい場合があります。
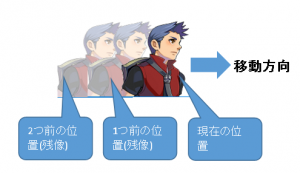
残像とは、ざっくり言えば以下のように表示する事です。
 (画像URL:王国興亡記 様)
(画像URL:王国興亡記 様)
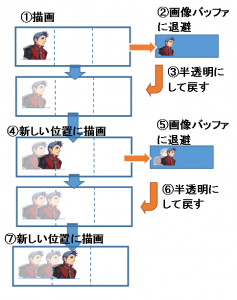
残像は半透明で描き、現在位置にある像は普通に描くと、リアリティがでます。例えば、半透明の残像を描く処理は、以下のようになります(クリックすると拡大します)。
 (画像URL:王国興亡記 様)
(画像URL:王国興亡記 様)
- 普通にキャラクターを描く
- 描いたデータを画像バッファに退避する
- 次回描画時に、退避したデータを画面に半透明で描く
- その上に普通にキャラクターを描く
- 以下、繰り返し・・・
PImage型の画像バッファは createImage() 命令で作成可能です。
画面に表示されている画像データを取得するには、loadPixels() 命令を発行して、PROCESSINGが用意している pixels[] 配列に、実行結果ウィンドウ全体の画像データを取り込みます。
取り込んだpixels[] 配列を画像バッファ( PImage オブジェクト)のpixels[] 配列に複写し、画像バッファ( PImage オブジェクト)が持つ updatePixels() メソッドで 反映します。
その後、画像バッファを tint() 命令で半透明にして、実行結果ウィンドウに描画すればOKです。
【構文】
●画像領域作成
PImage img = createImage( w, h, format ) ;
【パラメータ】
●createImage()
w : int : 作成領域のピクセル単位の幅
h : int : 作成領域のピクセル単位の高さ
format : int : 作成領域の形式。RGB, ARGB, ALPHA (グレイスケールのアルファチャンネル)のいずれかを指定します
【注意】
createImage() を用いることで、PImage型の画像領域を作成する事ができます。作成される領域の画素は初期状態で #00000000 になるようです。
pixels[] 配列の扱いについては「画像をピクセル単位で操作するには」記事を参照してください。
【関連記事】
サンプルプログラム
画像領域作成例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
PImage img; void setup(){ size(64,64); //透過画像作成 img = createImage(width, height, ARGB ); } void draw(){ //imgが持つ pixels[] 配列に初期画像データを取り込む //imgには何も描画していないので img.pixels[]はデフォルト値になる img.loadPixels(); //取り込んだ pixels[]を変更する for (int i = 0; i < img.pixels.length; i++) { //ランダムな色に変更する img.pixels[i] = color( 0,0,random(256),random(256)); } //変更を img に反映する img.updatePixels(); //表示してみる image( img, 0, 0 ); noLoop(); } |
縦横64ピクセルの画像領域を作成し、該当領域の各ピクセルをランダムな色で変更しています。
残像描画例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 |
PImage boy; //少年画像 PImage imgBuff; //画像バッファ boolean flg; //残像開始FLG int x = 0; //少年描画位置 final int MOVEX = 16; //移動量 void setup(){ //初期化 boy = loadImage("boy.png"); //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( boy.width*4, boy.height ); //<--3.x用 //size( boy.width*4, boy.height ); //<--2.x用 //画像バッファ作成 imgBuff = createImage(width, height, RGB); frameRate( 60 ); } void draw(){ //クリックされていたら残像処理を行う if( flg == true ){ //現在の画面を画像バッファに複写 loadPixels(); imgBuff.pixels = pixels; //画像バッファへ反映 imgBuff.updatePixels(); //キャラ移動 x = x + MOVEX; if ( x > width - boy.width) { //端まで来たら停止 flg = false; } } background( 255 ); //クリックされていたら残像処理を行う if( flg == true ){ //画像バッファを、半透明状態で画面全体に上書きし //ボカし効果を出す(これが残像に見える) tint( 255, 128 ); image( imgBuff,0, 0, width, height ); } //移動した先に、普通にキャラを描く noTint(); image( boy, x, height - boy.height ); } void mouseClicked(){ //クリックされたら移動開始 x = 0; flg = true; } |
マウスクリックすると、左から右に向かって少年が移動します。少年の移動に伴い、残像が描かれます。
※上記サンプルは kitao’s blog 様の記事とプログラムを参考に改編させて頂きました。ありがとうございます。
<出力サンプル:画像URL:王国興亡記 様>

下記はサンプルプログラムをP5.jsで書き直したものです。マウスクリックすると動作イメージを確認できます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。