◆PROCESSING 逆引きリファレンス
 カテゴリー:スマホ(AndroidMode)
カテゴリー:スマホ(AndroidMode)
様々な画面サイズに対応するには(AndroidMode編)
【概要】
PROCESSINGにAndroidMode を導入する事で、PROCESSINGで開発したプログラムをAndroid端末上で動かす事ができるようになります。
AndroidModeの導入については「PROCESSINGをAndroid端末で動かすには(4.0版)」記事を参照してください。
Android端末には、様々な画面サイズを持つものがあります。あまりにも多様な画面サイズの端末がありすぎて、よくわからない程です(汗)。
最近発売された各種端末の画面サイズについては、以下のサイト様などに、まとめられています。
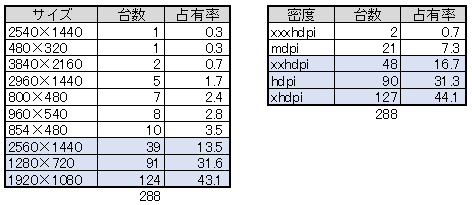
以下はsounansa.net 様に掲載されていたデータを、画面サイズと解像度別に整理したものです。
2014年から2017年にかけて、国内で販売された 288台のAndroid端末について集計してみました。

様々な画面サイズをもつ端末があると言うことは、どの端末でも同じようにみえるように画像や文字を表示するのが困難であるという事です。
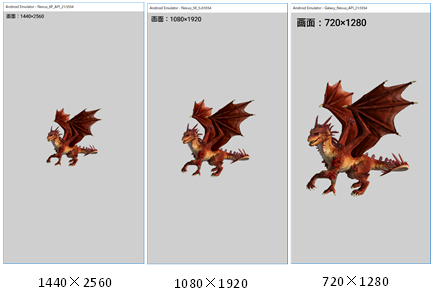
以下は、国内で販売されている代表的な端末の画面サイズで、600×600ピクセルの画像と、48ピクセルの文字を表示させた例です。
 (画像URL:illust-AC 様:わいるどべあさん)
(画像URL:illust-AC 様:わいるどべあさん)
画面サイズ(正確にはpx密度)により、見え方が異なっている事に気がつくと思います。
Android端末ではこのような現象を緩和するために、画像はピクセルではなくdp(density-independent pixels)と呼ばれる単位で扱う事が推奨されています。
下記コラムに、ピクセルやdpについて基礎的な知識をまとめてみました。ピクセル?、dp?と思われた方は参考としてみて下さい。
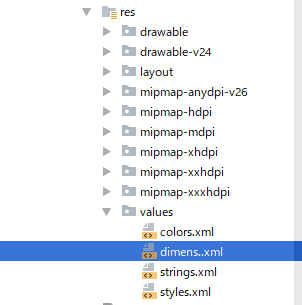
Javaで作る普通の Android アプリであれば、res/drawable 配下に様々な dpi に対応する画像を格納し、画像やGUI部品の大きさを dp で指定しておけば、システムが最適な画像をチョイスして自動的に拡大縮小してくれます。
が・・・PROCESSINGではそうはいきません(泣)。
なぜなら画像などのデータはAssetsフォルダから読み込む事を基本としており、かつプログラムの中で画像や文字のサイズをピクセル単位で扱っているからです。
PROCESSINGでは端末ごとの dp に応じて、自力で画像を拡大縮小して、端末間の差異を吸収する必要があります。
PROCESSINGには、dpを取得するための displayDensity 命令があります。
この displayDensity 命令で得た値(dp)×基準となるサイズが、個々の端末で表示すべきピクセルサイズとなります。
【詳細】
dp取得
dp:density-independent pixels
使い方はとても簡単ですね(笑)。
本命令で得られた値と画像サイズを元に画像の拡大縮小を行った上で表示すれば、どの端末でも(ほぼ)同じ大きさで表示される事になります。
ただし、縦横の画素比が一般的なスマホとは異なる端末(一部のタブレットやスマホ)では、これだけでは期待した表示にならない事があります。
また基準となる画像の大きさは、mdpi (160dpi)の端末で表示するサイズである事に注意してください。
PROCESSINGであれば、画像の拡大縮小は PImage クラスの resize メソッドで簡単に行うことが可能です。
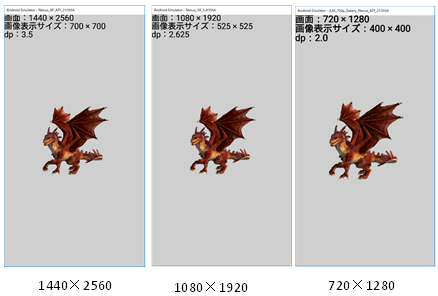
下記は mdpi 時に200×200 px で表示される画像を、代表的な端末の画面サイズで表示したものです。ほぼ同じサイズで表示されているのがわかると思います。
 (画像URL:illust-AC 様:わいるどべあさん)
(画像URL:illust-AC 様:わいるどべあさん)
文字に関しては、mdpi時の文字ピクセルサイズに displayDensity で得られた値を掛けたものを textSize() 命令で指定すれば、期待する大きさとなります。
sp値から文字サイズを決める
sp値・サイズ変換float size = res.getDimension(int id) ;
size:文字サイズ
id:リソースIDで指定する sp 値
res:Resourceクラスのインスタンス
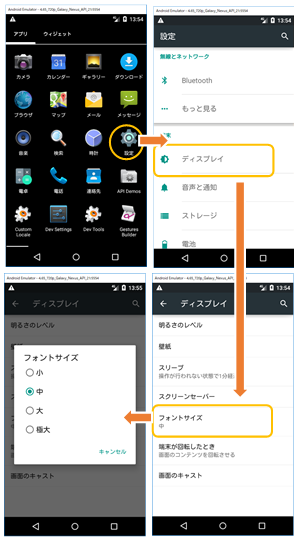
Androidでは、 端末の設定からフォントの大きさを変更する事が可能です。下記は Android 5.0 でフォントの大きさを変更する設定例です。

この手順で、フォントサイズを 小、中、極大と変化させながら表示した様子が下記です。

実は先程示した方法(文字サイズに displayDensity 値を掛けたもの)を文字サイズにすると、画面サイズによらずに同じ大きさで文字を表示できるようになりますが、逆に言えば端末設定に応じて文字の大きさを変更することができなくなるのです。
このように端末の設定に応じて自動的に文字の大きさを変更したい場合は、 文字サイズを dp値を元に計算するのではなく、sp値を元に計算する必要があります。
sp 値から文字サイズを得るには Resourceクラスが持つ getDimension() 命令を使います。
【関連記事】
サンプルプログラム
dpを基準に表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
import processing.core.PApplet; import processing.core.PImage; /** * PROCESSING AndroidMode 画像サイズ最適化処理 Sample * @author MSLABO * @version 1.0 2018/02 */ public class Sketch extends PApplet { PImage Dragon; float font_size; /** * 拡大縮小機能付き画像ロード関数 * @param path 画像FilePath * @return 拡縮した画像データ */ private PImage loadScaleImage(String path){ PImage work = loadImage(path); //拡縮する work.resize((int)(work.width * displayDensity), (int)(work.height * displayDensity)); return(work); } @Override public void settings() { fullScreen(); } @Override public void setup() { //拡縮つきで画像を読み込む Dragon = loadScaleImage("Dragon.png"); imageMode(CENTER); //文字サイズをdpを元に求める font_size = 24 * displayDensity; textSize(font_size); textAlign(LEFT,TOP); fill(0); } @Override public void draw() { //情報表示 text( "画面:" + width + " × " + height, 0, 0 ); text( "画像表示サイズ:" + Dragon.width + " × " + Dragon.height, 0, font_size ); text( "dp:" + displayDensity , 0, font_size*2); image( Dragon, width/2, height/2 ); } } |
displayDensityで得た dp 値を元に、画像とフォントを拡大縮小して表示しています。
<出力サンプル>
 (画像URL:illust-AC 様:わいるどべあさん)
(画像URL:illust-AC 様:わいるどべあさん)
spを基準に表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 |
import android.content.res.Resources; import processing.core.PApplet; /** * PROCESSING AndroidMode 文字サイズ最適化処理 Sample * @author MSLABO * @version 1.0 2018/02 */ public class Sketch extends PApplet { float font_size; @Override public void settings() { fullScreen(); } @Override public void setup() { //文字設定 textAlign(CENTER,CENTER); fill(0); } @Override public void draw() { //spを元にフォントの大きさを決める Resources res = getActivity().getResources(); float fontSize = res.getDimension(R.dimen.font_size); //表示する textSize(fontSize); text("文字の大きさは " + nf(fontSize, 2, 1) + " (24sp)", 0, 0, width, height); } } |
dimens..xml
|
1 2 3 4 |
<?xml version="1.0" encoding="utf-8"?> <resources> <dimen name="font_size">24sp</dimen> </resources> |

リソース(dimens..xml)に登録したサイズ(sp値)を元に、フォントの大きさを決めて表示しています。
draw() 内にフォントサイズを変更する処理があるのは、端末の設定に従ってタイムリーに文字サイズを変更するためです。
コラム:Androidで良く耳にする単位
ピクセル(px)
 (画像URL:illust-AC 様:かみたまさん)
(画像URL:illust-AC 様:かみたまさん)
ピクセル(px)とは、画像や文字を構成する点(ドット)の数です。800px は点が800個あることを示しています。
1080×1920 pxのディスプレィなら、横に1080個、縦に1920個の点を並べることが可能です。
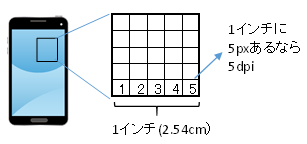
インチとdpi
 (画像URL:illust-AC 様:かみたまさん)
(画像URL:illust-AC 様:かみたまさん)
インチは長さの単位ですね。1 インチ = 2.54 cm です。
そして、1インチ あたりにいくつの点(px)が表示できるかを示す単位が dpi です。dpi が大きい程、きめ細かな画像が表示できます。
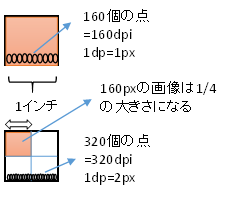
dp(density-independent pixels)

Androidで使われる画像の大きさを示す単位です。160dpiの時の1px を 1dp とした相対的な大きさを示す単位です。
1dp は、160 dpi の時は 1px ですが、320dpi の時は 2px になります。
| dpi | px密度 | 代表的な画面サイズ | |
|---|---|---|---|
| ldpi | 120dpi | 0.75dp | 270px × 480px |
| mdpi | 160dpi | 1.0dp | 360px × 640px |
| hdpi | 240dpi | 1.5dp | 540px × 960px |
| xhdpi | 320dpi | 2.0dp | 720px × 1280px |
| xxhdpi | 480dpi | 3.0dp | 1080px × 1920px |
| xxxhdpi | 640dpi | 4.0dp | 1440px × 2560px |
各サイズについては、下記サイト様などが大変参考となりました。ありがとうございます。
- けんごのお屋敷 様
- 創作メモ帳 様
- Black Flag 様
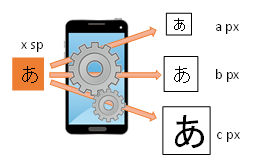
sp(Scale-independent Pixels)
dp に似た単位で、画像ではなく文字の大きさに適用される単位です。
端末の設定(ユーザ設定)と解像度に応じて、sp で指定された文字の大きさが自動的に調整されます。
文字サイズを指定する場合には、この単位を使うことが推奨されています。

(画像URL:illust-AC 様:かみたまさん、ユミコさん)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。
