◆PROCESSING 逆引きリファレンス
 カテゴリー:文字関連処理
カテゴリー:文字関連処理
文字を揃えるには
【解説】
PROCESSINGで文字を表示するには text() 命令を使います。text()命令が文字を表示する際に影響を与えるのが、文字のアライメントです。
アライメントとは、「文字の描画原点を何処にするのか」という事です。具体的には textAlign() 命令で原点位置を指定します。
それぞれ
左右位置:LEFT(左)、CENTER(中央)、RIGHT(右)
上下位置:TOP(上)、CENTER(中央)、BASELINE(ベースライン)、BOTTOM(下)
が指定可能です。
【構文】
textAlign(alignX);
textAlign(alignX, alignY);
【パラメータ】
alignX : int : LEFT、CENTER、RIGHT の何れかを指定
alignY : int :TOP、CENTER、BASELINE、BOTTOM の何れかを指定
【戻り値】
void
【注意】
デフォルトのアライメントは textAlign( LEFT, BASELINE ); です。
利用するフォントデータのデザイン(特に日本語の場合)によっては、必ずしも正確に配置できない場合があります。特に上下位置(alignY)は適当だと考えたほうが無難でしょう。
文字を(できるだけ)正確に配置するには、文字のアセント、ディセント、レディング、ベースラインについての知識が必要です。「文字のアセントとディセント」記事を参照してください。
【関連記事】
第2章:文字を表示しよう
文字データを読み込むには
文字を任意の場所に描画するには
文字のアセントとディセント
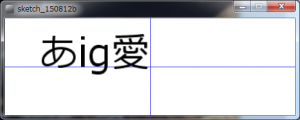
●左右位置の調整例(LEFT):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
PFont pF; int iWTop; int iWLeft; void setup(){ size( 480, 160 ); pF = loadFont( "Meiryo-48.vlw" ); textFont( pF, 64 ); iWTop = height/2; iWLeft = width/2; } void draw(){ background(255,255,255); stroke( 50,50,255); line( iWLeft, 0, iWLeft, height ); line( 0, iWTop, width, iWTop ); fill(0); textAlign( LEFT ); text( "あig愛", iWLeft, iWTop ); } |
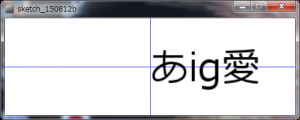
画面中央に十字の線を書き、それを基準に文字を配置しています。
左右位置にLEFTを指定してるので、文字の左端が原点になります。その結果、画面中央線にそった位置になっている事に注目してください。
gの文字の下が、少し中央線よりはみでているのは、上下のアライメント初期値がBASELINEとなっている為です。
●左右位置の調整例(CENTER):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( CENTER ); text( "あig愛", iWLeft, iWTop ); } |
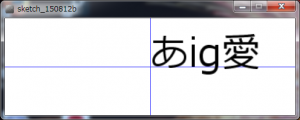
左右位置にCENTERを指定してるので、文字の中央が原点になります。省略した箇所は、前述のサンプルと同じ処理になっています。
先ほどの出力サンプルとの違いに注目してください。
●左右位置の調整例(RIGHT):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( RIGHT ); text( "あig愛", iWLeft, iWTop ); } |
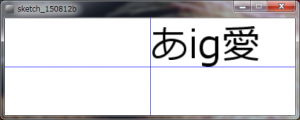
左右位置にRIGHTを指定してるので、文字の右端が原点になります。省略した箇所は、前述のサンプルと同じ処理になっています。
文字列の右側が原点になるので、画面中央に比べて左によった配置になります。
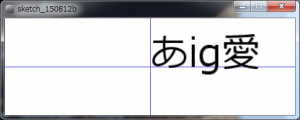
●上下位置の調整例(TOP):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( LEFT, TOP ); text( "あig愛", iWLeft, iWTop ); } |
左右の位置はLEFT(左)に固定して、上下位置をTOP(上)に変更しています。省略した箇所は、前述のサンプルと同じ処理です。
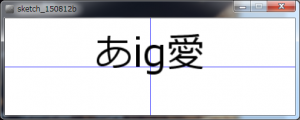
●上下位置の調整例(CENTER):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( LEFT, CENTER ); text( "あig愛", iWLeft, iWTop ); } |
左右の位置はLEFT(左)に固定して、上下位置をCENTER(中央)に変更しています。省略した箇所は、前述のサンプルと同じ処理です。
●上下位置の調整例(BASELINE):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( LEFT, BASELINE ); text( "あig愛", iWLeft, iWTop ); } |
左右の位置はLEFT(左)に固定して、上下位置をBASELINE(ベースライン)に変更しています。省略した箇所は、前述のサンプルと同じ処理です。
一見、下のBOTTOMサンプルとよく似た結果になりますが、アルファベットに注目すると、その違いに気が付かれると思います。
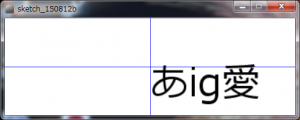
●上下位置の調整例(BOTTOM):
|
1 2 3 4 5 6 7 |
(…省略…) void draw(){ (…省略…) textAlign( LEFT, BOTTOM ); text( "あig愛", iWLeft, iWTop ); } |
左右の位置はLEFT(左)に固定して、上下位置をBOTTOM(下)に変更しています。省略した箇所は、前述のサンプルと同じ処理です。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。