◆PROCESSING 逆引きリファレンス
 カテゴリー:スマホ(AndroidMode)
カテゴリー:スマホ(AndroidMode)
描画領域のサイズを変更するには命令(AndroidMode編)
【解説】
Android Mode を導入する事で、PROCESSINGで開発したプログラムをAndroid端末上で動かす事ができるようになります。
Android Modeの導入については「PROCESSINGをAndroid端末で動かすには(4.0版)」記事を参照してください。
ここでは、Windows上(Java Mode)で動かす場合と、Android端末上(Android Mode)で動かす場合の差異について、解説していきたいと思います。
描画領域のサイズを変更するには、size() 命令を利用します。これはJava Modeと一緒ですが、Android端末特有の制限があります。
size() 命令の基本動作について
画面の描画領域サイズを変更する事に変わりはありません。
しかしAndroid端末では、常にフルスクリーンでプログラムを動作させる事が基本となるため、描画領域サイズをフルスクリーン以外に変更する事は推奨されていません。※
※Android 7.0 以降でマルチウィンドウが導入されました。しかし、2017/08月時点で正式に公開されているAndroid Modeでは、マルチウィンドウをサポートしていないようです。
レンダラーを変更したい場合、 size() 命令は有効かもしれません。しかし、レンダラーは fullScreen() 命令でも指定可能です。
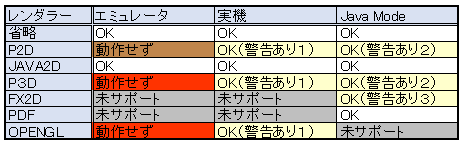
以下は、私の環境における各レンダラー指定時の動作比較表です。
エミュレータ:VMWare上のAndroid 5.01
実機:ZTE Blade V580 Android 5.11 Soc MT6753 / GPU Mali-T720
Java Mode:VMWare上のWindows10
 ※この一覧の結果は環境に依存している可能性があります。あなたのPCやAndroid端末では異なる結果となるかもしれません。
※この一覧の結果は環境に依存している可能性があります。あなたのPCやAndroid端末では異なる結果となるかもしれません。
警告1:
OpenGL error 1280 at bot beginDraw(): invalid enum
警告2:
The sketch has been automatically resize to fit the screen resolution
警告3:
javafx.scene.Scene<init> WARNING: System can’t support antiAliasing
size()命令省略時の動作について
size( ) 命令も fullScreen( ) 命令も記述しなかった場合、端末の画面中央に100×100の描画領域をもつ小さなエリアが描かれます。描画領域の外には文字や図形を描くことはできません。
後述する不具合もあるので、Android Modeでは size() 命令を省略する事はオススメできません。なおfullScreen() 命令を使う場合は、この限りではありません。
フルスクリーンについて
まずAndroid Modeでは、PSurface は JavaMode のそれとは互換性がありません。getSurface() メソッドも利用可能ですが、内部には PSurfaceAWT クラスではなく Android の Surface クラスを保持しています。
Android Modeでフルスクリーンにするには、size( displayWidth, displayHeight ) のように指定するか、size() 命令ではなく fullScreen() 命令を使います。
【構文】
void size ( int width , int height ) ;
void size ( int width , int height、string renderer ) ;
width :横幅(Android ModeではdisplayWidthを指定する事)
height :高さ(Android ModeではdisplayHeightを指定する事)
renderer :レンダラー名。P2D、P3D、JAVA2D、OPENGLが利用可能
【注意】
Android端末では画面にステータスバー、タイトルバー、ナビゲーションバーなどが描画されますが、size( displayWidth, displayHeight ) すると、これらを全て覆う形で画面が描かれます。
レンダラーは環境により動作しないものがあるので、注意してください。例えば私の環境では、エミュレータ上で P2D やP3Dは動作しませんでした。
またJava Mode で利用可能だった一部のレンダラー(FX2D、PDF)は、Android Mode ではサポートされていません。
size()命令に描画領域サイズを与えると、(恐らくAndroid Modeのバグだと思いますが)画面サイズを表す displayWidth と displayHeight のグローバル変数が、中途半端に更新されてしまいます。
両方とも size() で与えた値になるのなら良いのですが、なぜかdisplayHeight側だけが書き換わるようです・・・(汗)。
そんなわけでsize() 命令を使う場合は、上記を認識した上で利用してください。
size() 命令に与える width と height は直接数値で指定する必要があります。変数を利用することはできません。
例:NGのケース
|
1 2 3 4 5 |
void setup(){ int x = displayWidth; int y = displayHeight; size( x, y ); //<--エラーとなります。 } |
例えば、上記のようなプログラムはエラーとなります。
また、size()命令は必ず settings() 関数、または setup() 関数の中で使う必要があります。1つのプログラム内で size() 命令を複数回使う事も禁止です。
これらの制限は Java Mode と同一のものとなります。
【関連記事】
サンプルプログラム
フルスクリーンにする例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
void setup(){ //スクリーンサイズを指定 size( displayWidth, displayHeight ); //文字のサイズ、位置、色を指定 textSize(48); textAlign( LEFT, TOP ); fill( 0 ); } void draw(){ background(255); text( "Hello Android", 0, 0 ); } |
size() 命令で、描画領域サイズにスクリーンサイズを与えて、フルスクリーンにしています。
でも前述したようにいろいろあるので、フルスクリーンにするなら素直にfullScreen() 命令を使いましょう(汗)。
あえてサイズを指定する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
void setup(){ //あえてサイズを指定 size( 200, 200 ); //文字のサイズ、位置、色を指定 textSize(48); textAlign( LEFT, TOP ); fill( 0 ); } void draw(){ background( color( 255,100,100 ) ); text( "Hello Android", 0, 0 ); } |
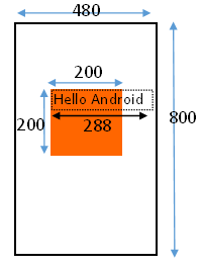
あえてスクリーンサイズではなく、小さな領域サイズを指定しました。
結果、画面中央に200×200の領域が描かれますが、指定した領域外に描画することはできなくなります。
今回の例では文字列の長さが288ピクセルあるため、画面からはみ出した部分が表示されていません。
また注意欄にも書きましたが、size() 命令でスクリーンサイズ以外を指定すると、DISPLAYのサイズを示すグローバル変数(displayWidthとdisplayHeight)がおかしくなります。
下記例では、displayWidth =480、displayHeight = 200 になってしまいます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。