◆PROCESSING 逆引きリファレンス
 カテゴリー:制御系
カテゴリー:制御系
実行結果ウィンドウのアイコン・タイトルを変更するには(3.X用)
【解説】
《本記事の内容は PROCESSING 3.X用です。2.X以前では利用できません》
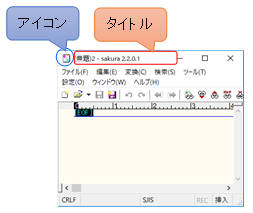
いろいろなアプリケーションでは、そのアプリケーションのトレードマークとなるアイコンを、Windowタイトルバーの左端に表示しています。
またタイトルバーに、アプリケーション名を表示しているものもありますよね。
PROCESSINGで実行結果ウィンドウのアイコン画像やタイトルバーの文言を変更するには、どうしたら良いでしょうか?。
PROCESSING3.Xでは、PApplet内にグラフィクス表示用のPSurfaceインタフェース型の変数(processing.core.PSurfaceNoneクラスのインスタンス?)を保持しています。
このPSurfaceクラスが持つメソッドを利用する事で、これらを実現することができます。
Psurfaceクラスのインスタンス変数は、PROCESSING内部で surface という名前のグローバル変数として定義されています。またPAppletクラスのgetSurface()メソッドを利用する事でも取得可能です。
実行結果ウィンドウのアイコン画像は、PsurfaceクラスのsetIcon( )メソッドを利用する事で変更可能です。
またタイトルバーの文言は、PsurfaceクラスのsetTitle( )メソッドで変更できます。
上記の通り、タイトルバーの文言やアイコンを「変更」するだけなら簡単です。
しかし現在表示中のタイトルバーの文言や、アイコン画像を「取得」するのは、少しややこしい処理が必要になります(汗)。
タイトルバーの文言やアイコン画像を取得するには、JavaのFrameクラスが持つメソッドを利用する必要があります。
Psurfaceが持っている java.awt.Frameを得る方法については、下記注意事項および「実行結果ウィンドウの位置を制御するには(3.X用)」記事を参考としてください。
【構文】
●PAppletが持つ PSurface を得る
PSurface srf = this . getSurface( ) ;
srf:PAppletが持つPSurfaceインタフェース変数
または surface というグローバル変数を利用する
●タイトルバーの文言を変更する
void surface . setTitle( String msg ) ;
surface:PAppletが持つPSurfaceインタフェース変数
msg :変更したい文言
●タイトルバーの文言を取得する
PSurfaceAWT.SmoothCanvas canvas = surface . getNative( ) ;
java.awt.Frame frame = canvas . getFrame( ) ;
String msg = frame . getTitle( );
canvas:PSurfaceAWT.SmoothCanvas のインタフェース変数
frame :実行結果ウィンドウの表示用フレーム
msg :タイトルバーの文言
●タイトルバーアイコンを変更する
void surface .setIcon( PImage icon ) ;
surface:PAppletが持つPSurfaceインタフェース変数
icon :アイコン画像
●タイトルバーアイコン画像を取得する
PSurfaceAWT.SmoothCanvas canvas = surface . getNative( ) ;
java.awt.Frame frame = canvas . getFrame( ) ;
Image icon = frame . getIconImage( );
【注意】
PAppletが持つPSurfaceインタフェース変数は settings() 関数の中でgetSurface( )する事はできません。settings()の中でgetSurface( )すると NULL が戻されます。
同様にsettings() 関数の中で surface 変数を利用すると Null Pointer Exception例外となります。ここは注意してください。
標準のアイコン画像の大きさは 16 × 16 ピクセルです。
これより大きな画像を与えた場合、自動で縮小表示されます。またこれより小さな画像を与えた場合は、自動で拡大表示されます。
 (画像URL:illust-AC 様:役 さん)
(画像URL:illust-AC 様:役 さん)
上図はいろいろなサイズのアイコン画像を与えて、表示の違いを比べたものです。試した限りでは、16 × 16 ピクセルよりも 32 × 32 ピクセルの方がキレイに表示される感じがしました。
なお、どのようなサイズの画像を setIcon( )しても、getIconImage( ) した時に得られる画像は、setIcon( ) した時と同じものになります。拡大縮小は表示上だけで、実画像はそのままだという事です。
現在表示中のタイトルバーの文言やアイコン画像を取得するには、JavaのFrameクラスが持つメソッドを利用する必要があります。
Psurfaceインタフェースの getNative() メソッドでは、 processing.awt.PSurfaceAWT.SmoothCanvasクラスのインスタンス変数を得ることができます。
このPSurfaceAWT.SmoothCanvasが持つ getFrame()メソッドを実行すると、実行結果ウィンドウが持つ表示用フレーム(java.awt.Frame)を得る事ができます。
setTitle() ではデフォルトフォントが使われるため、事前にフォントを選択していなくても日本語のタイトルが設定可能です。逆に言えば、タイトルの書体をアプリケーションでは変更できません。
しかしframe . getTitle( )で得られた日本語のタイトルを画面に表示するには、日本語表示が可能なフォントを選択しておかないと文字化けしてしまいます。
また frame . getIconImage( ) で得られる画像は java.awt.Image クラスのインスタンス変数です。PROCESSINGが扱うPImageクラスの変数ではない事に注意してください。
java.awt.Image クラスの変数からPImageクラスの変数に変換するには、PImageクラスのコンストラクタを利用します。
例:PImage proImage = new PImage( javaImage );
proImage : PROCESSINGのPImage 変数
javaImage:java.awt.Image 変数
【関連記事】
サンプルプログラム
タイトルバーを変更する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
void setup(){ size(300,300); //タイトルを変更 surface.setTitle("ちゃお~☆"); //以下のようにしてもOK //PSurface suf = this.getSurface(); //suf.setTitle("ちゃお~☆"); } void draw(){ background( 0 ); } |
PROCESSINGのPSurfaceクラスがもつメソッドを利用して、タイトルバーを変更しています。
アイコン画像を変更する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
PImage icon; void setup(){ size(300,100); //アイコン画像を読み取る icon = loadImage( "icon32.png" ); //アイコン画像を変更 surface.setIcon( icon ); //以下のようにしてもOK //PSurface suf = this.getSurface(); //suf.setIcon( icon ); } void draw(){ background( 0 ); } |
PROCESSINGのPSurfaceクラスがもつメソッドを利用して、アイコン画像を変更しています。
<出力サンプル>
 (画像URL:illust-AC 様:役 さん)
(画像URL:illust-AC 様:役 さん)
タイトルバーを取得する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 |
import java.awt.Frame; import processing.awt.PSurfaceAWT; PFont font; String title; void setup(){ size(300,100); //文字を読み取る font = loadFont("851H-kktt-48.vlw"); //テキストの表示位置と大きさ指定 textAlign( LEFT, TOP); textFont( font, 24 ); //適当にタイトルを変更 surface.setTitle("ちゃお~☆"); //Frameからタイトル文字を取得 title = getFrame().getTitle(); } //実行結果ウィンドウのFrameを取得する Frame getFrame() { PSurfaceAWT.SmoothCanvas canvas; canvas = (PSurfaceAWT.SmoothCanvas)getSurface().getNative(); return( canvas.getFrame() ); } void draw() { background(0); //画面に表示してみる fill(255); text( title, 0,0 ); } |
setTitle( ) で適当な日本語のタイトルをつけた後、そのタイトルを java.awt のFrameから取得して、画面に表示しています(無意味ですけどね・・・)。
設定したタイトル文字が取れている事がわかると思います。
<出力サンプル>
 (文字URL:8:51:22 pm の云々 様)
(文字URL:8:51:22 pm の云々 様)
アイコン画像を取得する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
import java.awt.Frame; import java.awt.Image; import processing.awt.PSurfaceAWT; PImage icon; PImage getIcon; PFont font; String title; void setup(){ size(300,100); //文字を読み取る font = loadFont("851H-kktt-48.vlw"); //テキストの表示位置と大きさ指定 textAlign( LEFT, TOP); textFont( font, 24 ); //アイコン画像を読み取る icon = loadImage( "icon32.png" ); //適当にアイコンを変更 surface.setIcon( icon ); //Frameからアイコン画像を取得 Image javaIcon = getFrame().getIconImage(); //取得したアイコン画像をPImageに変換 getIcon = new PImage( javaIcon ); } //実行結果ウィンドウのFrameを取得する Frame getFrame() { PSurfaceAWT.SmoothCanvas canvas; canvas = (PSurfaceAWT.SmoothCanvas)getSurface().getNative(); return( canvas.getFrame() ); } void draw() { background(0); //画面に表示してみる text( "icon size=" + getIcon.width + "," + getIcon.height,0, 0 ); image( getIcon, 0, 24 ); } |
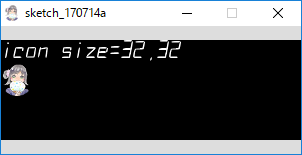
setIcon( ) で適当なアイコン画像に変更した後、その画像を java.awt のFrameから取得して、画面に表示しています(無意味ですけどね・・・)。
設定した画像が取れている事がわかると思います。
なおgetIconImage()で取得する画像データは java.awt.Image 型ですので、そのままでは表示できません。PROCESSINGで扱うため、PImage型に変換している箇所に注目してください。
<出力サンプル>
 (画像URL:illust-AC 様:役 さん、文字URL:8:51:22 pm の云々 様)
(画像URL:illust-AC 様:役 さん、文字URL:8:51:22 pm の云々 様)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。