◆PROCESSING 逆引きリファレンス
 カテゴリー:図形描画
カテゴリー:図形描画
図形や文字を透明にするには
【概要】
PROCESSINGでは画面に様々なものを簡単に表示できます。
表示するものを大きく大別すると、文字、図形、画像がありますが、そのいずれについても色を指定したり透明にする事が可能です。
図形とは円や四角、直線などの事で、それぞれに対応した命令(ellipseなど)で画面に表示します。
文字は、テキストデータを画面に表示する事で、画像は png や jpg などの画像ファイルを画面に表示する事です。
その中で、図形や文字の塗りつぶし色を指定する場合には fill() 命令を利用します。 そして、fill() 命令には色を指定するだけでなくアルファ値(透明度)も指定できます。
アルファ値を変更する事で、図形や文字を半透明にしたり、完全に透明にすることが可能となります。
ただし fill() 命令では線の色(円や四角などの枠線の色や直線の色)は変わりません。線の色は stroke() 命令で指定します。
なお png や jpg などの表示画像を透明にする方法については、「画像を透明にするには」記事を参照してください。
【詳細】
図形や文字の色を指定する
void fill( int rh, int gs, int bb ) ;
void fill( int colorVal , float alpha ) ;
void fill( int rh, int gs, int bb, float alpha ) ;
colorVal : 色情報。color()命令で作成した値。0 – 255のグレースケール値を与えることも可能
alpha : 透明度指定。0 – 255。0なら透明、255は不透明
rh, gs, bb : RGBまたはHSBの各色成分
デフォルトの色情報はRGBです。ですので
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
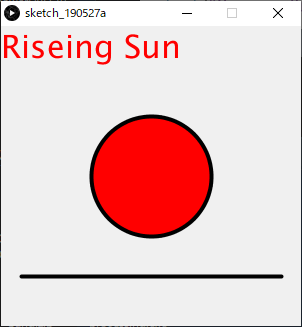
void setup(){ size(300,300); //文字の大きさ指定 textSize(32); //線を太くして目立たせる strokeWeight(4); } void draw(){ background(240); //赤色で塗りつぶす fill(255,0,0); //文字を描く text( "Riseing Sun", 0, 32 ); //円を描く ellipse( width/2, height/2,120, 120); //直線を描く line( 20,250,280,250 ); } |
とすると、実行結果ウィンドウに真っ赤に塗りつぶされた文字と円が描かれます。
なんだか小学生が描いたような絵になっていますが(汗)、まぁこんな図形なら簡単に描けるのもPROCESSINGの魅力の1つです。
色情報をHSBにするには 、fill() 命令を実行する前に colorMode() 命令を使ってください。
fill()命令に 0 から 255 までの値を与えると、色をグレースケールで指定する事ができます。
先程
|
1 2 |
//赤色で塗りつぶす fill(255,0,0); |
と書かれていた箇所を
|
1 2 |
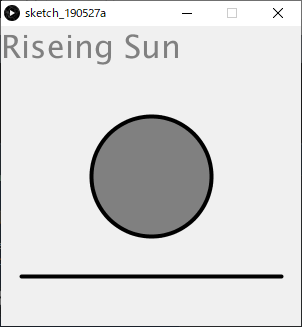
//灰色で塗りつぶす fill(128); |
と書き換えると、以下のように灰色で塗りつぶされた画像となります。
どちらの例も、円の枠線や直線の色は黒(デフォルト色)のままである事に注意してください。 fill() 命令では枠線や直線の色は変わりません。
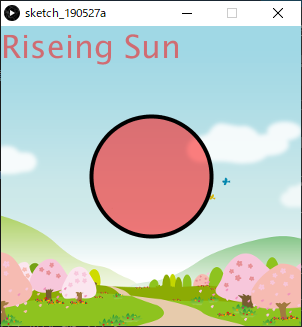
では本題として、円や文字を半透明の赤で塗りつぶしてみましょう。透明度が変化した事がわかりやすいように、背景画像を読み込んでその上に円と文字を描画してみます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
PImage backImg; void setup(){ size(300,300); //文字の大きさ指定 textSize(32); //線を太くして目立たせる strokeWeight(4); //背景画像を読み込む backImg = loadImage("scenery.png"); } void draw(){ background(backImg); //半透明の赤で塗りつぶす fill(255,0,0,128); //文字を描く text( "Riseing Sun", 0, 32 ); //円を描く ellipse( width/2, height/2,120, 120); } |
<出力例>
 (画像URL:illust-AC 様:のりの部屋さん)
(画像URL:illust-AC 様:のりの部屋さん)
どうでしょうか。文字と円(太陽?)が半透明で塗られている事がわかると思います。
上記例では
|
1 2 |
//半透明の赤で塗りつぶす fill(255,0,0,128); |
のように、fill() 命令にアルファ値として 128 を与えています。これにより、半透明な赤色を実現しています。
線の色を指定する
void stroke( int rh, int gs, int bb ) ;
void stroke( int colorVal , float alpha ) ;
void stroke( int rh, int gs, int bb, float alpha ) ;
colorVal : 色情報。color()命令で作成した値。0 – 255のグレースケール値を与えることも可能
alpha : 透明度指定。0 – 255。0なら透明、255は不透明
rh, gs, bb : RGBまたはHSBの各色成分
使い方は fill() 命令と同じです。
先程の fill() 命令の例では、円の枠線や直線の色はデフォルト色のままでしたが、stroke() 命令を使う事で、円の枠線や直線の色を変更する事が可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
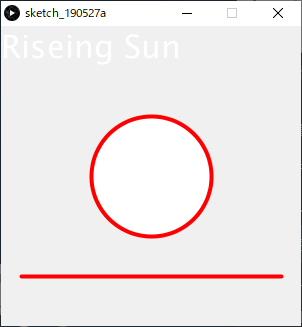
void setup(){ size(300,300); //文字の大きさ指定 textSize(32); //線を太くして目立たせる strokeWeight(4); } void draw(){ background(240); //線の色を赤で塗りつぶす stroke(255,0,0); //文字を描く text( "Riseing Sun", 0, 32 ); //円を描く ellipse( width/2, height/2,120, 120); //直線を描く line( 20,250,280,250 ); } |
|
1 2 |
//赤色で塗りつぶす fill(255,0,0); |
と書かれていた箇所を
|
1 2 |
//線の色を赤で塗りつぶす stroke(255,0,0); |
に変える事で、枠線と直線の色が赤色で描画されました。逆に図形や文字の色はデフォルト色(白)になってしまいました。
それでは線の色にアルファ値を指定してみましょう。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
PImage backImg; void setup(){ size(300,300); //文字の大きさ指定 textSize(32); //線を太くして目立たせる strokeWeight(4); //背景画像を読み込む backImg = loadImage("scenery.png"); } void draw(){ background(backImg); //線の色を半透明の赤で塗りつぶす stroke(255,0,0,128); //文字を描く text( "Riseing Sun", 0, 32 ); //円を描く ellipse( width/2, height/2,120, 120); //直線を描く line( 20,250,280,250 ); } |
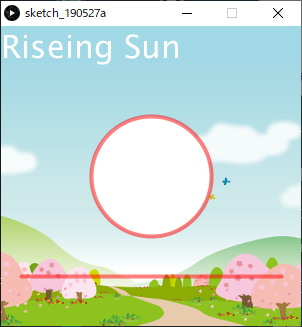
<出力例>
 (画像URL:illust-AC 様:のりの部屋さん)
(画像URL:illust-AC 様:のりの部屋さん)
|
1 2 |
//線の色を赤で塗りつぶす stroke(255,0,0); |
と書かれていた箇所を
|
1 2 |
//線の色を半透明の赤で塗りつぶす stroke(255,0,0,128); |
に変更しています。
予想通り、線の色が半透明になりました。
【関連記事】
サンプルプログラム
文字と線をフェードイン・フェードアウトする例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 |
/** * PROCESSING 3.0 FadeIn Text Sample * @auther MSLABO * @since 2019/05 Ver1.0 */ PImage backImg; //背景 PFont font; //文字 int count = 0; //アルファ値計算用カウンタ int addVal = -1; //減衰値 int alpha = 0; //透明度 color yellow; //黄色 color blue; //青いろ final int MAX_COUNT = 60; //効果時間(60フレーム) void setup(){ size(400,400); //文字設定 font = loadFont( "SegoeScript-Bold-48.vlw" ); textFont( font ); textSize( 48 ); strokeWeight( 24 ); //画像読み込み backImg = loadImage("fighter.png"); //色情報 yellow = color(255,255,0); blue = color(0,0,255); frameRate( 60 ); //フレームレート=1/60秒 } void draw(){ background( backImg ); //COUNTからアルファ値を計算する count += addVal; if( count < 0 ){ count = 0; } else if( count > MAX_COUNT ){ count = MAX_COUNT; } alpha = (int)map(count,0,MAX_COUNT,0,255); //効果適用 fill( yellow, alpha ); stroke( blue, alpha ); //文字と線を描画 line(64, 50, 380, 50); text("Riseing Sun", 64, 48); } void mousePressed(){ //減衰値を反転する addVal = addVal * -1; } |
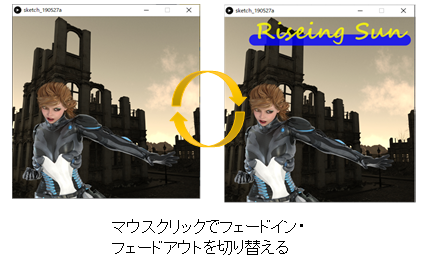
マウスをクリックすると、画面に60フレーム(約1秒)かけて文字と線がフェードインします。
もう1度マウスをクリックすると、今度は60フレーム(約1秒)かけて文字と線がフェードアウトします。
<出力サンプル>
 (画像URL:illust-AC 様:sworcさん)
(画像URL:illust-AC 様:sworcさん)
下記はサンプルプログラムと同じ動きになるように、 P5.js で書き直したものです。動作イメージを確認できます。
なおP5.jsでは、Web掲載にともない文字をGPLライセンスのCotillionに変更しています。悪しからずご了承ください。
(画像URL:illust-AC 様:sworcさん、文字:Generated by Fontographer 3.5)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。