◆PROCESSING 逆引きリファレンス
 カテゴリー:図形描画
カテゴリー:図形描画
四角形を描画するには
【解説】
PROCESSINGは、様々な図形を簡単に描画できるのが特徴です。
その1つに四角形を描画する命令があります。
【構文】
rect( x, y, w, h );
rect( x, y, w, h, r )
rect( x, y, w, h, tl, tr, br, bl)
【パラメータ】
r :float:四角形の四隅を丸くする半径(0なら直角。90で ほぼ丸)
tl :float:上左端を丸くする半径(0なら直角。90で ほぼ丸)
tr :float:上右端を丸くする半径(0なら直角。90で ほぼ丸)
br :float:下右端を丸くする半径(0なら直角。90で ほぼ丸)
bl :float:下左端を丸くする半径(0なら直角。90で ほぼ丸)
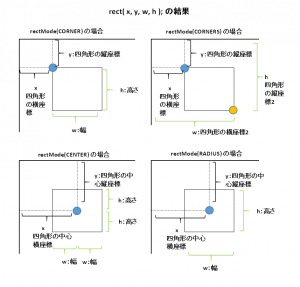
x, y, w, h については、rectMode()の指定により意味が異なります。
下図を参考にしてください(クリックすると、拡大します)。
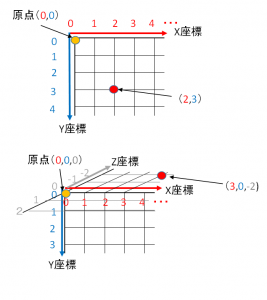
【注意】
PROCESSINGの座標系は以下のようになっています(クリックすると拡大します)。

xとyは通常は四角形の左上座標ですが、rectModeで指定された場合は意味が異なります。同じようにwとhも通常は四角形の幅と高さですが、rectModeで指定された場合は意味が異なります。
初期値(デフォルト)のrectModeは CORNER です。
【関連記事】
第2章:図形を描いてみよう
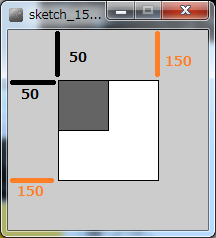
●rectMode(CORNER)と、rectMode(CORNERS)の例:
|
1 2 3 4 5 6 7 8 9 |
size(200,200); rectMode(CORNER); // デフォルトの rectMode は CORNER fill(255); // 白で塗りつぶす rect(50, 50, 100, 100); // CORNER モードで白い四角形を描く rectMode(CORNERS); // rectMode を CORNERS モードにする fill(100); // 灰色で塗りつぶす rect(50, 50, 100, 100); // CORNERS モード を使って四角形を描く |
CORNERの例が白い四角になります。
(50, 50)から幅と高さが100ある四角形を描画するので、四角形の右端と下端は 50 + 100=150の位置になります。
CORNERSの例が灰色の四角になります。
(50, 50)と(100, 100)を対角線にもつ四角形を描くので、四角形の右端と下端は共に100になります。
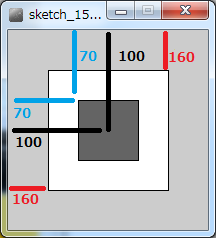
●rectMode(CENTER)とrectMode(RADIUS)の例:
|
1 2 3 4 5 6 7 8 9 |
size(200,200); rectMode(RADIUS); // rectMode を RADIUS モードにする fill(255); // 白で塗りつぶす rect(100, 100, 60, 60); // RADIUS モードで白い四角形を描く rectMode(CENTER); //rectMode を CENTER モードにする fill(100); // 灰色で塗りつぶす rect(100, 100, 60, 60); // CENTER モード を使って四角形を描く |
<出力結果>

RADIUSの例が白い四角になります。
(100, 100)を中心に、上下左右に60の幅と高さがある四角形を描画します。ですので、四角形の右端と下端は100 + 60 = 160になります。
CENTERの例が灰色の四角になります。
(100, 100)を中心に、高さと幅が60ある四角形を描画します。ですので、四角形の右端と下端の座標は 100 + (60/2) = 130になります。
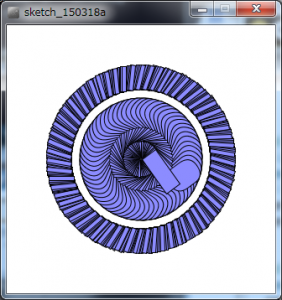
●応用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 |
float inc = 0.1; //最小回転角度 int centerX; int centerY; float angle = 0; void setup() { size(320, 320); background(255); fill(140, 140, 255); //色は青 centerX = width/2; centerY = height/2; } void mouseClicked() { background(255); centerX = mouseX; //クリックされた位置が中心 centerY = mouseY; //クリックされた位置が中心 } void draw() { //回転の中心をクリックされた位置にする translate(centerX, centerY); //0.1度回転する rotate(angle+=inc); if( angle > 360 ){ angle = 0; } //回転した四角形を描く rect(10, 30, 40,30, 360); rect(1, 1, 20,50); rect(20, 80, 5,30); } |
<出力結果>

マウスでクリックされた位置を中心に、3つの四角形がグルグルと回転し、美しい図形を描画します。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。