◆PROCESSING 逆引きリファレンス
 カテゴリー:動画・アニメーション
カテゴリー:動画・アニメーション
動画を再生するには
【解説】
YouTubeには様々な動画がUPされていますよね。このような動画をPROCESSINGで扱うには、どうしたら良いでしょうか?。
いろいろなやり方があるかとは思いますが、最も簡単な方法は PROCESSINGに 動画を扱う専用のライブラリ(Videoライブラリ)を追加する事です。
PROCESSINGの公式サイト 様には、動画の再生を行うライブラリが幾つか公開されています。今回はその中からProcessing Foundationが公開している Video ライブラリを利用してみたいと思います。
PROCESSING3.Xに動画ライブラリをインストールする
Video ライブラリはPROCESSINGの標準エディタからインストール可能です。以下のように操作してください。
メニューから「ライブラリを追加」を選択
標準エディタを起動し、メニューから「ライブラリの追加」を選択します。
Contribution Managerで検索
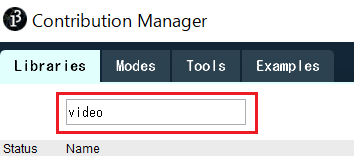
Contribution Manager画面が開きますので、左上の検索窓に「video」と入力して、エンターキーを押します。

ライブラリを選択しインストールする
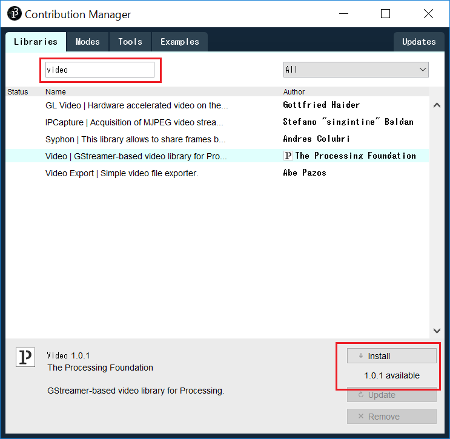
Videoに関連するライブラリが表示されますので、「video | GStreamer-based video liblary fo Processing…」と書かれた箇所をクリックし、右下のinstallボタンを押下します。

2017年2月の時点で上記操作を行うと、 Ver1.0.1 がインストールされます。
インスタンス変数を作成する
動画の再生を行うには、まず最初にMovieクラスのインスタンス変数を作成する必要があります。インスタンス変数の作成時に、再生したい動画ファイルへのパスを指定します。
動画を再生する
Movieクラスがサポートしている play() メソッドで、動画を最初から再生する事が可能です。繰り返し再生するには loop() メソッドを利用します。
動画の中にある各フレーム画像は、該当画像の読み取り準備ができた時に呼ばれる movieEvent() 内で read() メソッドにより取得する必要があります。
動画を停止する
一時停止するには、Movieクラスがサポートしている pause() メソッドを利用します。また再生を中断して、再生位置を最初に巻き戻すには stop() メソッドを使います。
pause() した続きから再生するには、一時停止した状態で play()メソッドを利用すればOKです。
【構文】
●インスタンス変数を作成する
Movie movie = Movie( PApplet parent, String filename ) ;
parent : PROCESSINGのメインクラス。thisを与えます。
filename: 動画ファイル
movie : Movieクラスのインスタンス変数
●動画を再生する
void movie . play( ) ;
void movie . loop( ) ;
●読み取りイベント
void movieEvent( Movie m ) { …}
void movie . read()
●動画を停止する
void movie . stop( ) ;
void movie . pause( ) ;
【注意】
全般的な注意事項
Video ライブラリを使って動画再生を行うには、スケッチの先頭に以下のインポート文を記述する必要があります。
import processing.video.*;
また動画ファイルに関する基礎的な知識を下記コラムにまとめました。興味がある方は参照してください。
インスタンス変数を作成する
Movieクラスのコンストラクタでインスタンス変数を作成します。
作成時に与える動画ファイルは、スケッチ格納フォルダの data フォルダ配下にある事が前提となっています。
指定した動画ファイルが見つからないと、「Could not load movie file XXXXXX」(XXXXXは指定したファイル名)例外が発生するので注意してください。
Videoライブラリは、その内部でGStreamer と呼ばれる強力なマルチメディアフレームワークを利用しています。
GStreamer とは何なのかについては、残念ながら詳しくありません。興味がある方は以下のサイト様などを参照してみると良いかもしれません。
- Qiita 様:GStreamer というマルチメディアフレームワーク記事
- GStreamer公式ページ 様
- GStreamerアプリケーション開発マニュアル日本語訳 様
GStreamer では様々なコーデックが扱えるようですが、英語が苦手な私はGStreamer の説明を読んでも(いや、英語が読めない事が問題なのですが…)どんなコーデックが扱えるのかさっぱりわかりませんでした(汗)。
しょうがないので様々な音声と映像のコーデックを組み合わせながら、いろいろな動画ファイルを開いてみました。
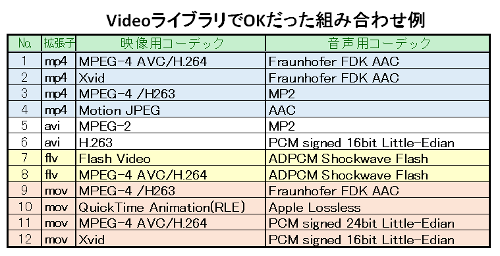
下記の表は、特に動画関連のアプリケーションをインストールしていない標準的なWindows10で、Videoライブラリにより映像と音声が共に再生できた組み合わせの例となります。
(注:PCにインストールされているコーデックに依存する可能性があります)
これ以外の組み合わせでも正常に再生できるものがあると思いますが、全部の組み合わせは試せていません…(汗)。
動画を再生する
MovieクラスはPImageクラスを継承しているため、戻された変数はそのまま image() 命令で表示する事が可能です。これは便利です。好きな位置に好きな大きさで動画を表示する事が可能だからです。
動画ファイルが読み込めたら、Movieクラスがサポートしている play() メソッドを利用する事で、読み込んだ動画を頭から再生できます。
一度だけ再生するなら play() メソッドを、何度も繰り返し再生するなら loop() メソッドを使います。
ただしどちらの命令も、再生時間が長い動画や大きな画面サイズで表示を行うと、メソッドを発行してから再生が始まるまでそれなりに時間がかかります。
またPCの処理能力が追いつかずに、音声が途切れたり動画がカクカクすることもありますので注意してください。
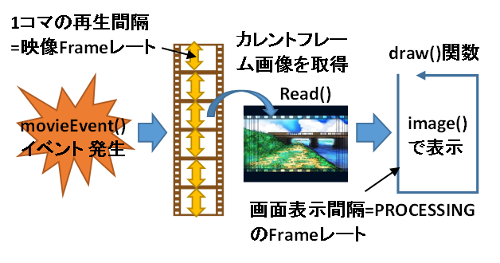
play()またはloop() メソッドを実行すると、映像として格納されている各フレーム画像の読み取り準備ができた時に、 movieEvent() メソッドが自動的に呼び出されます。
映像をスムーズに再生するには、movieEvent() メソッドでカレント位置にあるフレーム画像を read() メソッドにより取得する必要があります。
movieEvent() メソッドは、だいたい該当動画の映像フレームレートと同じ間隔で発生するようです。
 (画像URL:illust-AC 様:しろぎつねさん、ヘコウィン さん)
(画像URL:illust-AC 様:しろぎつねさん、ヘコウィン さん)
注意点は映像フレームレートと画面の表示間隔(PROCESSINGのDraw()関数が実行される間隔)のバランスを取る事です。画面表示間隔が映像フレームレートに追いつかなくなると、動画再生がカクカクします。
またplay()は動画の再生位置を記録している事にも注意が必要です。ですので play() で動画を最後まで再生すると、動画の再生位置が最後尾に位置づけられる事になります。
 (画像URL:illust-AC 様:miyukiii さん、acworks さん)
(画像URL:illust-AC 様:miyukiii さん、acworks さん)
そのため一度再生が終わった動画に対して、そのまま play() メソッドを実行しても動画は再生されません。
再生が終了した動画を再度頭から再生するには、一度 stop() メソッドを発行したあとで play() するか、「動画の再生位置を変更するには」記事で紹介する jump()メソッドを使って再生位置を最初に巻き戻す必要があります。
動画を停止する
Movieクラスがサポートしている pause() メソッドを使うと、その場で再生を一時停止できます。
停止した位置から続きを再生するには、再度 play() メソッドを発行します。
stop() メソッドは動画の再生を停止すると共に、再生位置を先頭に巻き戻します。
【関連記事】
サンプルプログラム
動画を再生する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
import processing.video.*; Movie movie; //Movieインスタンス PImage play, stop, pause; //制御ボタン String msg; //状態MSG void setup() { size(400, 273); //動画を読み込む movie = new Movie( this, "マルコメ 料亭の味 液みそ 上京篇 90秒.mp4"); frameRate(60); //制御ボタン画像を読み込む play = loadImage( "play.png" ); stop = loadImage( "stop.png" ); pause = loadImage( "pause.png" ); //状態表示用MSGを初期化。 msg = "STOP"; fill(255); //文字色は白 textSize( 24 ); //大きさは24Point textAlign( LEFT, TOP); //アライメントは左上 } void draw() { background(0); //実行結果ウィンドウに動画を表示する image( movie, 0, 0, width, 225); //制御ボタンを表示する image( stop, 0, 225 ); image( play, 48, 225 ); image( pause, 96, 225 ); //状態MSGを表示する text( msg, 160, 230 ); } //映像フレーム毎に自動呼び出しされるイベント void movieEvent( Movie m ) { //カレント位置の画像を取得 m.read(); } void mouseClicked(){ //範囲外がクリックされたら何もしない if( mouseY < 224 || mouseY > height ){ return; } //押されたボタンの動作を行う if( mouseX < 48 ){ //停止 msg = "STOP"; movie.stop(); } else if( mouseX < 96 ){ //再生 msg = "PLAY"; movie.play(); } else if( mouseX < 144 ){ //一時停止 msg = "PAUSE"; movie.pause(); } } |
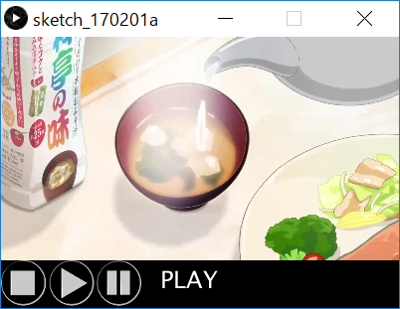
dataフォルダ配下にある “マルコメ 料亭の味 液みそ 上京篇 90秒.mp4” を読み込みます。
画面左下にあるボタンを操作する事で、停止、再生、一時停止が行えます。
<出力サンプル>

ボタン画像は illust-AC 様:ニコフ さん の画像を拝借しています。
また動画映像は、味噌や発酵食品で有名なマルコメ株式会社 様のテレビCMの1コマです。感動的なCMです。私は少しウルウルきました(笑)。
WEB画面だと静止画と区別がつきませんが(汗)、PROCESSINGの実行結果ウィンドウ内に動画が表示されている事に注目してください。
今回動画の掲載に関し、マルコメ株式会社 様より寛大なご許可を得ることができました。謹んでお礼申し上げます。
 なお当サイトから動画を流用する行為は禁止とさせて頂いております。悪しからずご了承ください。
なお当サイトから動画を流用する行為は禁止とさせて頂いております。悪しからずご了承ください。
下記はサンプルプログラムと同じ動きになるように、 P5.js+P5.dom で書き直したものです。動作イメージを確認できます。※
※ブラウザーによっては下記サンプルが表示されない事があります。動画が表示されない場合は IE11、FireFox、Chrome、Edge などでお試しください。
コラム:動画に関する予備知識
動画ファイルは基本的に音声データと映像データで構成されています。動画によっては字幕(文字データ)を含んでいる場合もあるようですが、おおまかにいって音声と映像の2つのデータから出来上がっていると考えて良いでしょう。
ところで、もしも音声データと映像データがバラバラになっていたとしたら…、1つの動画として楽しめませんよね。この2つは合わさってタイミングよく再生される必要があります。
そこで動画ファイルではこれらの情報を1つのファイルにパッケージングして、ひとまとめにして管理をしています。この「まとめるための仕組み」の事を「コンテナ」と呼びます。
 (画像URL:illust-AC 様:ふわぷかさん、かえるWORKSさん)
(画像URL:illust-AC 様:ふわぷかさん、かえるWORKSさん)
私達が良く目にする avi、mp4、mov、flv、wmvなどのファイル形式は、全てコンテナの種類を表しているのです。
また動画の映像データは、1枚1枚の静止画が沢山合わさったものになっています。この静止画を次々と高速に表示する事で「動いているように見せかけている」んですね。
 (画像URL:illust-AC 様:如月 縁 さん、popo さん、ヘコウィン さん)
(画像URL:illust-AC 様:如月 縁 さん、popo さん、ヘコウィン さん)
原理はパラパラ漫画と同じ仕組みとなっているわけです。
動画ファイルに含まれる音声データや映像データは巨大なサイズになるため、通常はそれらを圧縮して、データサイズを小さくした上でコンテナに格納しています。
この動画ファイルで利用される、音声や映像を圧縮・解凍するための専用のプログラムの事を「コーデック」と呼びます。
音声と映像の圧縮方式(コーデック)には様々な種類があり、音声と映像ではデータの性質が異なるため、それぞれに適した(つまり異なる)コーデックが採用されています。
当然ですが圧縮されたデータは、圧縮形式に対応した解凍用のコーデックがないと利用する事ができません。
1つのコンテナの中には、音声と映像をそれぞれのコーデックで圧縮して格納することが可能であり、その組み合わせは結構な数になります。
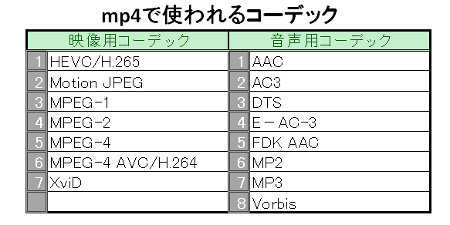
例えば動画ファイルとしてよく使われる mp4 形式では、以下のようなコーデックが利用可能です。

これがmp4で利用できる全てのコーデックかどうかはわかりませんが、これだけでも7×8で56種類もの組み合わせがあります。
つまり同じ mp4 という拡張子がついたファイルでも、中身のデータ圧縮形式が全く異なる様々な種類がありえるという事なのです。
このため、あなたのPCや動画再生アプリケーションがコンテナに格納されているコーデックに対応していないと、映像だけが映らない、音だけが鳴らない、両方とも見られないなど、様々な不具合を引き起こす事になります。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。