◆PROCESSING 逆引きリファレンス
 カテゴリー:演算処理
カテゴリー:演算処理
値の範囲を変更するには
【概要】
制御系のプログラムやゲームなどを作成していると、ある値の範囲を別の範囲に置き換えたいと思うことが時々あります。
たとえばゲームパッドのステイックを左に倒した時に-1.0、右に倒した時に+1.0の値が得られると仮定します。このときステイックの倒した度合いに応じて、画面上のキャラクタを動かす事を考えてみましょう。
ステイックの値が-1.0なら左端(0)、+1.0なら右端(width)、中央の0.0なら画面中央(width/2)にキャラクタを表示するわけですね。
この処理を自力で行おうすとすると、ステイックから得られる値の範囲(-1から+1)と、画面の座標範囲(0からwidth)が異なるため、がんばって移動量を計算しなくてはいけません。 (画像URL:illust-AC 様:キラーT細胞さん、ねむきさん、くらうど職人さん)
(画像URL:illust-AC 様:キラーT細胞さん、ねむきさん、くらうど職人さん)
このような時に役立つのが、map() 命令です。
map() 命令は、指定した変数を「ある範囲から別の範囲へ」変換してくれる命令です。
めんどうな計算を自分で行わなくても、「-1から+1まで変化する値を、0からwidthまで変化する値に変更してね」と命令するだけでOKなのです。これは便利ですね。
【詳細】
値の範囲を変換する
retVal : 変換された値
value : 変換元の値
start1 : 変換元の最小値
stop1 : 変換元の最大値
start2 : 変換後の最小値
stop2 : 変換後の最大値
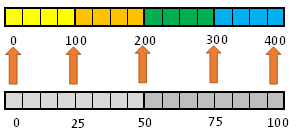
最小値(start1)から最大値(stop1)まで変化する変換元の値(value)を、新しい最小値(start2)から最大値(stop2)までの範囲に置き換えます。
0から100まで変化する値を、0から400までの範囲に置き換えるなら
注意としては、変換元の値が指定した最小値と最大値の範囲に収まらなかった場合です。
例えば以下のようなケースです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
void setup(){ //変換元の値を指定 float value = 110.0f; //変換する(変換元の最大値は100…のつもり。実際は110) float retVal = map(value, 0f, 100f, 0f, 400f ); //結果表示(「map : 110.0 => 440.0」が表示される) println( "map : " + value + "=>" + retVal ); } void draw(){ } |
変換元の最小値が0、最大値が100 と言っているのに、実際は110(最大値以上の値)を与えています。
この場合、変換後の値は440.0 になります。変換後の値の最大値指定(400)に収まらない値が戻される事に注意してください。
与えている変換元の値がそもそも範囲外なので、当然といえば当然なのですが、map命令は変換後の値をMIN/MAXでクリッピングする(切り捨てる)わけではないという事です。
【関連記事】
- なし
サンプルプログラム
移動歩数を実座標に変換する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 |
/** * PROCESSING map Sample * @auther MSLABO * @version 1.0 2018/04 */ PImage haikei; //背景画像 PImage zako; //雑魚キャラ float sx, sy; //雑魚キャラ表示位置 float pushKey; //左右の移動歩数 void setup(){ //画面の大きさ指定 size(400,320); //背景と雑魚キャラ読み込み haikei = loadImage("haikei.png"); zako = loadImage("zako.png"); //移動歩数を初期化(中央に配置) pushKey = 0; } void draw(){ background(haikei); //左右の位置は 移動歩数(-5~+5)を //0 から (width - zako.width) までの実座標に変換 sx =map( pushKey, -5, 5, 0, (width - zako.width)); sy = height - zako.height; //雑魚キャラ表示 image(zako, sx, sy); } void keyPressed(){ if( key == CODED ){ if(keyCode == RIGHT){ //右矢印押下なら右に1歩移動 pushKey += 1.0f; } else if(keyCode == LEFT){ //左矢印押下なら左に1歩移動 pushKey -= 1.0f; } } //移動範囲を-5~+5歩に制限 if( pushKey > 5.0f){ pushKey = 5.0f; } else if( pushKey < -5.0f ){ pushKey = -5.0f; } } |
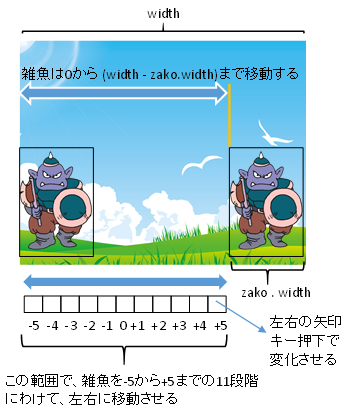
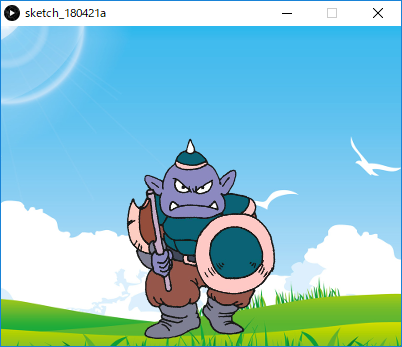
実行すると、RPGにありがちな場面が描かれます(笑)。キーボードの左右の矢印キーを押下すると、中央にいる雑魚キャラが移動します。
ただし雑魚キャラは、中央から左右に5歩だけ(-5から+5まで)しか移動しません。
これを実現するために、左右への移動歩数(pushKey)をmap命令で実座標に変換しています。
 (画像URL:illust-AC 様:キラーT細胞さん、くらうど職人さん)
(画像URL:illust-AC 様:キラーT細胞さん、くらうど職人さん)
<出力サンプル>

(画像URL:illust-AC 様:キラーT細胞さん、くらうど職人さん)
下記はサンプルプログラムと同じ動きになるように、 P5.js で書き直したものです。動作イメージを確認できます。
なお一部のスマホ搭載ブラウザからは正しく表示されない場合があります。その場合はPCから閲覧してください。
(画像URL:illust-AC 様:キラーT細胞さん、くらうど職人さん)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。