◆PROCESSING 逆引きリファレンス
 カテゴリー:キーボード・マウス処理
カテゴリー:キーボード・マウス処理
マウスボタンが離された事を判定するには
システム変数 mousePressed を調べるマウスボタンが押されている間 trueになるシステム変数です。ボタンが離されていると false になります。これを draw()関数の中で適度な間隔で検査すれば、マウスボタンが離されているかどうかを判別可能です。
●mouseReleased() 関数で、マウスボタンが離されたイベントを捕まえる
マウスボタンを離したタイミングをタイムリーに検知したいなら、mouseReleased()関数でボタンが離されたタイミングで処理を行うのが良いでしょう。
●mouseClicked() 関数で、マウスボタンが押されて離された事を捕まえる
上記の関数と似ていますが、その違いは「ボタンが、押されて離されたタイミング」で呼び出される事です。まさにカチッとクリックしたタイミングで処理を行うための関数です。
mouseClicked()関数については「マウスボタンが押された事を判定するには」記事で解説していますので、そちらを参照してください。
【構文】
システム変数:
boolean mousePressed ;
イベント関数:
void mouseReleased(){ … }
void mouseReleased(event){ … }
【パラメータ】
MouseEvent : event : マウスイベントオブジェクト
eventはMouseEventオブジェクトのインスタンス変数で、離されたボタンの種類、離された際のマウスカーソルの座標などを保持しています。
詳しくは「マウスボタンが押された事を判定するには」記事で解説していますので、そちらを参照してください。
【戻り値】
イベント関数の戻り値は void
【注意】
システム変数の mousePressed は、ボタンが押されている間 trueとなりますが、draw()関数のループ間隔が長い(秒単位など)と、離された瞬間を検知する精度が落ちます。
システム変数の mousePressed は、直前に操作されたボタンの状態を保持している事に注意が必要です。例えばマウスの左ボタンを押しながら右ボタンも押しこみ、その状態から片方づつ順番にボタンを離していくと、
1:false(初期状態)
2:true(左ボタンが押された時)
3:true(右ボタンも押された時)
4:false(片方が離された時)
5:false(両方を離した時)
と、変数の内容が変化します。
けっして、1つでもボタンを押していたら true になるわけではありませんので注意してください。
mouseReleased() 関数は、マウスボタンが離された際に呼び出されます。ボタンが押されっぱなしでも、最初にボタンが離された瞬間1回だけ呼びだされます。
意地悪をしてマウスボタンを2つ同時に押し込み、片方ずつ離したらどうなるか・・・試してみましたが、ちゃんと左右それぞれのボタンを離した際に1回ずつ呼びだされました(笑)。
手元の環境で試した限り、マウスイベントは
mousePressed ⇒mouseReleased ⇒mouseClicked の順番で発生します。
ま たmouseReleased()関数とmouseReleased(event)関数を2つとも定義すると、mouseReleased(event)関数が 優先して呼び出されるようです。この時、イベントを引数に取らないmouseReleased()関数は呼び出されません。
【関連記事】
- マウスのダブルクリックを判定するには
- マウスボタンが押された事を判定するには
- マウスが動かされた事を判定するには
- マウスホイールを判定するには
- マウスのどのボタンが押されたか調べるには
- マウスポインタの座標を知るには
●マウスボタンが離された事を検知する例1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
void setup() { size(300, 300); frameRate(60); } void draw(){ background(255); if( mousePressed == false ){ fill(color(100,100,255)); ellipse( width/2,height/2,20,20); } } |
実行結果ウィンドウ上でマウスボタンが押されていない間だけ、画面中央に淡青の丸が描かれます。マウスボタンを押していると消えます。
上記サンプルでは draw()関数内で mousePressed システム変数が false か否かを調べることで、マウスボタンが離されているかどうかを判定しています。
●マウスボタンが離された事を検知する例2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
boolean blPush; //描画スィッチ void setup() { size(300, 300); frameRate(60); blPush = false; //最初は「消す」 } void draw(){ background(255); //描画スィッチが「描画する」場合だけ丸を描く if( blPush == true ){ fill(color(100,100,255)); ellipse( width/2,height/2,20,20); } } void mousePressed(){ blPush = true; //描画する } void mouseReleased(){ blPush = false; //消す } |
実行結果ウィンドウの上でマウスを押している間だけ、、画面中央に淡青の丸が描かれます。マウスボタンを離すと、青丸が消えます。
上記サンプルでは 青丸を描くかどうかを決めている変数(blPush)を、マウス押下時に「描画する(true)」 に、そしてマウスを離した際に「 消す(false )」に変更しています。
mouseReleased()関数を利用して、マウスボタンが離された瞬間に処理を実行しています。
●マウスボタンが離された事を検知する例3:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void setup() { size(300, 300); frameRate(60); } void draw(){ background(255); } void mouseReleased(){ if( mouseButton == LEFT ){ println("left released"); } else if( mouseButton == RIGHT ){ println("right released"); } else { println("center released"); } } |
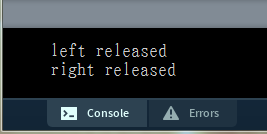
実行結果ウィンドウ上でマウスを離した際に、どのボタンを離したかを調べてデバッグ領域に表示をしています。
離されたボタンを調べるもう1つの方法に、mouseReleased(event)関数で渡される MouseEvent型のeventインスタンス変数を利用する方法がありますが、単純にボタンを調べたいだけなら、mouseButton システム変数を利用するのが便利です。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。