◆PROCESSING 逆引きリファレンス
 カテゴリー:キーボード・マウス処理
カテゴリー:キーボード・マウス処理
マウスカーソルを変更するには
【解説】
※この記事は「フルスクリーンにするには(3.X用)」に掲載されていた内容を改変・追記し、別記事としたものです。
PROCESSINGではマウスの挙動(クリックやドラッグ)を検知することができます。そしてWindowsではデフォルトのマウスカーソル形状は、左上に少し傾いた矢印となっています。
このマウスカーソルの形を変更するには、どうしたら良いでしょうか?
マウスカーソルの形を変更するには、PROCESSINGが持つ PSurface に対してカーソルの変更を指示するか、PROCESSINGの cursor 命令を利用します。
【詳細】
PSurfaceを利用して変更する
1つ目の方法は、PROCESSINGがもつ PSurface に対して、マウスカーソルの変更を指示する方法です。
マウスカーソルの形状には、OSが持つカーソル(プリセットカーソル)と、任意の画像の2通りが利用可能です。
以下はWindows10のプリセットカーソルの代表例です。
Java定数値は Javaの Cursorクラスが持つ定数です。PSurfaceに対して、マウスカーソルの変更を指示するときに利用します。
PROCESSING定数はPROCESSINGが持つ定数です。PROCESSINGの cursor 命令で、マウスカーソルの変更を指示するときに利用します。
.
カーソル形状を指定する1void sur.setCursor( int cursor );
sur:PSurfaceのインスタンス変数
cursor:Javaの Cursorクラスが持つ定数値
プリセットカーソルを使うには、そのカーソルに割り当てられた番号を指定します。番号はJavaの Cursorクラスに定数として定義されています。
|
1 2 3 4 5 6 7 8 |
import java.awt.Cursor; void setup(){ //PSurfaceにカーソル形状を指定する getSurface().setCursor( Cursor.HAND_CURSOR ); } void draw(){ } |
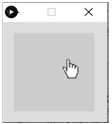
<出力結果>

上記サンプルなら、実行結果ウィンドウの上にカーソルを移動させると、マウスカーソルが手の形に変化します。
カーソル形状を指定する2void sur.setCursor( PImage img, int hx, int hy );
sur:PSurfaceのインスタンス変数
img:カーソル画像
hx, hy:ホットスポットの座標
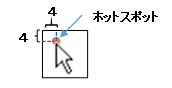
任意の画像(PImage)をカーソル画像として利用することも可能です。その場合は、カーソルとして使いたい画像データと、画像の左上隅からの相対座標でホットスポット座標を指示します。
ホットスポットとは、マウスが指し示す場所のことですね。矢印形状のマウスカーソルなら、通常は矢印の先端になります。

例えば上記の場合なら、矢印の先端(赤丸の位置)がホットスポットです。この場合、矢印の先端は画像の左上隅から縦横4ピクセルの位置にあるので、hxとhyには4を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
PImage img; void setup(){ //カーソル化したい画像を読み込む img = loadImage("globe_world.png"); //PSurfaceにカーソル形状を指定する getSurface().setCursor( img, 16, 16 ); } void draw(){ } |
<出力結果>
 (画像URL:icon-icon.com 様)
(画像URL:icon-icon.com 様)
上記では 、Data フォルダにある “globe_world.png” という縦横32ピクセルの画像をマウスカーソルにしています。丸い地球の画像なので、ホットスポットは画像の中心(16,16)を指定しています。
画像をマウスカーソルにする際の注意ですが、(画面の拡大縮小率にもよりますが)Windowsの場合はその大きさが縦横32ピクセル固定となることです。
大きな画像をマウスカーソルにしようとすると、自動的に縮小されて表示されてしまいます。
これについては、以下のブログが参考となります。
- hccbe 様
cursor命令で変更する
もうひとつの方法は、PROCESSINGがもつ cursor命令で、マウスカーソルの変更を指示する方法です。こちらのほうが簡単ですね。
.
kind:カーソル形状を指示する値。ARROW, CROSS, HAND, MOVE, TEXT,WAITの何れか
使い方はPSurfaceの場合とほとんど一緒です。
|
1 2 3 4 5 6 |
void setup(){ //カーソル形状を指定する cursor( HAND ); } void draw(){ } |
上記サンプルなら、実行結果ウィンドウの上にカーソルを移動させると、マウスカーソルの形が手の形に変化します。
img:カーソル画像
hx, hy:ホットスポットの座標
任意の画像をマウスカーソルにする事も可能です。
|
1 2 3 4 5 6 7 8 9 |
PImage img; void setup(){ //カーソル化したい画像を読み込む img = loadImage("globe_world.png"); //カーソル形状を指定する cursor( img, 16, 16 ); } void draw(){ } |
<出力結果>

上記では 、Data フォルダにある “globe_world.png” という縦横32ピクセルの画像をマウスカーソルにしています。丸い地球の画像なので、ホットスポットは画像の中心(16,16)を指定しています。
任意の画像をマウスカーソルにした場合は、画像の大きさが16ピクセルまたは32ピクセルに自動的に縮小されて表示されます。
【関連記事】
- なし
サンプルプログラム
特定の場所でマウスカーソルを変更する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 |
/** * PROCESSING3.0 マウスカーソル変更Sample * @auther MSLABO * @version 2019/10 1.0 */ PImage cursImg; //カーソル用画像 PImage girlImg; //女の子の画像 void setup(){ size(300,300); //カーソル化したい画像を読み込む cursImg = loadImage("globe_world.png"); //女の子の画像を読み込む girlImg = loadImage("girl.png"); //女の子の画素取得準備 girlImg.loadPixels(); } void draw(){ background( 200 ); //女の子の透過画像を表示する image( girlImg, 0, 0 ); } void mouseMoved(){ //マウスカーソルの位置にある画素が透明かどうか調べる if( checkPixl( mouseX, mouseY ) ){ //透明なのでマウスカーソルを変更 cursor( cursImg, 16, 16 ); } else { //透明じゃない(女の子の上)なので標準カーソル cursor( ARROW ); } } /** * 画素が透明か調べる * @param x : 調査横位置 * @param y : 調査縦位置 * @return true=透明 */ boolean checkPixl( int x, int y ){ //調べる位置を計算 int point = x + y * width; //ARGBのA成分だけ取り出す int pix = girlImg.pixels[ point ] & 0xFF000000; //透明?(A成分が0なら透明じゃ) if( pix == 0 ){ //YES return true; } //透明じゃないよ return false; } |
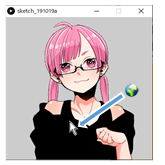
実行すると、かわいい女の子が表示されます。
女の子の上にマウスカーソルがある場合は標準の形に、それ以外の場所なら地球の形に変更します。
<出力サンプル>
 (画像URL:icon-icon.com 様、Picrew 遊びやさんちゃん 様 )
(画像URL:icon-icon.com 様、Picrew 遊びやさんちゃん 様 )
下記はサンプルプログラムと同じ動きになるように、 P5.js で書き直したものです。動作イメージを確認できます。
(画像URL:icon-icon.com 様、Picrew 遊びやさんちゃん 様 )
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。