◆PROCESSING 逆引きリファレンス
 カテゴリー:キーボード・マウス処理
カテゴリー:キーボード・マウス処理
マウスが動かされた事を判定するには
【解説】
PROCESSINGでは、マウスのボタンが押された事だけではなく、マウスが動かされたことを検知する事も可能です。
マウスの動きを検知するには、2つの方法があります。
●mouseMoved()関数を利用する
マウスが動かされた時に呼び出されるイベント関数 mouseMoved() を利用します。
●mouseDragged()関数を利用する
マウスがドラッグされた時に呼び出されるイベント関数 mouseMoved() を利用します。
【構文】
void mouseMoved(){ … };
void mouseMoved(event){ … };
void mouseDragged(){ … };
void mouseDragged(event){ … };
【パラメータ】
MouseEvent : event : マウスイベントオブジェクト
eventはMouseEventオブジェクトのインスタンス変数で、離されたボタンの種類、離された際のマウスカーソルの座標などを保持しています。
詳しくは「マウスボタンが押された事を判定するには」記事で解説していますので、そちらを参照してください。
ま たmouseMoved()関数とmouseMoved(event)関数を2つとも定義すると、mouseMoved(event) 関数が 優先して呼び出されるようです。この時、イベントを引数に取らないmouseMoved()関数は呼び出されません。
これはmouseDragged() 関数の場合も同様です。
【戻り値】
void
【注意】
mouseMoved() 関数はマウスボタンが離されている状態で、マウスが動かされた場合だけ呼びだされます。ボタンが押されていると、マウスが動いても呼び出されない事に注意してください。
その逆で、mouseDragged() 関数はマウスボタンが押されている状態で、マウスが動かされた場合だけ呼びだされます。ボタンが押されていない場合、マウスが動いても呼び出されない事に注意してください。
【関連記事】
- マウスのダブルクリックを判定するには
- マウスボタンが押された事を判定するには
- マウスボタンが離された事を判定するには
- マウスホイールを判定するには
- マウスのどのボタンが押されたか調べるには
- マウスポインタの座標を知るには
サンプルプログラム
移動を検知する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void setup(){ size(300,300); } void draw(){ } void mouseMoved(MouseEvent e){ stroke( 0,0,255 ); strokeWeight( 10 ); point(mouseX, mouseY); } void mouseDragged(MouseEvent e ){ stroke(255,0,0); strokeWeight( 10 ); point(mouseX, mouseY); } |
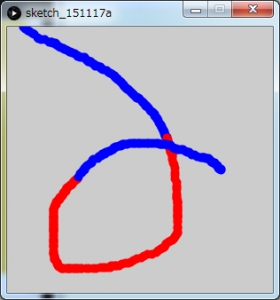
実行結果ウィンドウの上でマウスを動かすと、マウスカーソルの位置に青い点を描画します。マウスを押しながら動かす(ドラッグする)とマウスカーソルの位置に赤い点を描画します。
応用例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 |
int rsx, rsy, rex, rey, clcButton; boolean drgStart; void setup(){ size(300,300); frameRate(60); //画面中央に四角を描画する rectMode(CORNERS); rsx = width/2 - 30; rsy = height/2 - 30; rex = rsx + 60; rey = rsy + 60; clcButton = 0; //クリックボタン数を初期化 drgStart = false; //ドラッグ中フラグをOFF } void draw(){ background(128,128,255); fill(255); rect( rsx, rsy, rex, rey ); } void mousePressed(MouseEvent e){ //押されたボタンの数を覚える clcButton = clcButton + 1; } void mouseReleased(MouseEvent e ){ //押されたボタン数を減算する clcButton = clcButton - 1; if( clcButton < 1 ){ //全部のボタンが離されたらドラッグ中じゃない drgStart = false; } } void mouseDragged(MouseEvent e ){ if( mouseX >= rsx && mouseX <= rex && mouseY >= rsy && mouseY <= rey ){ //四角の中にマウスカーソルがある場合 //ドラッグ中とみなす drgStart = true; //前回のカーソル座標と現在のカーソル座標 //を元に、移動量を計算して四角形を動かす if( mouseX > pmouseX ){ rsx = rsx + (mouseX - pmouseX ); } else { rsx = rsx - (pmouseX - mouseX ); } if( mouseY > pmouseY ){ rsy = rsy + (mouseY - pmouseY ); } else { rsy = rsy - (pmouseY - mouseY ) ; } } else { //現在のマウスカーソルが四角形の範囲を外れても //ドラッグ中なら、そこに四角形を描画する //こうしないと、高速でマウスを動かすと四角形 //が画面上に置いてけぼりになる(笑) if( drgStart == true ){ rsx = mouseX - 30; rsy = mouseY - 30; } } rex = rsx + 60; rey = rsy + 60; } |
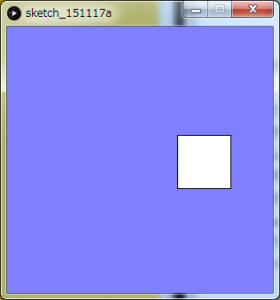
上記を実行すると、画面中央に白い四角形が描画されます。四角形の上でマウスボタンを押しながらマウスを動かすと、四角形がマウスカーソルについて動きます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。