◆PROCESSING 逆引きリファレンス
 カテゴリー:GUI
カテゴリー:GUI
グラフを描くには(grafica:導入とGPlotの利用)
【概要】
プログラムでいろいろなデータを処理していると、時々データを使ってグラフを描きたくなることってありませんか?
そんな時は・・・Excelを使う!。はい、正解です(笑)。
でもプログラムを使って綺麗なグラフが描ければなぁという時、PROCESSINGで使えるグラフ描画用ライブラリーには以下のようなものがあります。
探せば、このほかにもまだ幾つか存在するようです。
今回はその中から手軽にグラフを描画できるgraficaを紹介したいと思います。graficaでは折れ線グラフ、棒グラフが描画できます。
なおgraficaはPROCESSING専用のライブラリーであるため、PROCESSING用のJarを組み込んでいないJava環境からは利用する事ができません。
純粋なJava環境でグラフを描画したい人や、より沢山の種類のグラフを描画したい人は、JFreeChart などの利用を検討すると良いでしょう。
graficaの使い方については、以下の4つに分けて解説したいと思います。
- グラフを描くには(grafica:導入とGPlotの利用)- 今回 –
- グラフを描くには(grafica:GTitleの利用)
- グラフを描くには(grafica:GAxisの利用)
- グラフを描くには(grafica:様々な効果)
graficaをインストールする
標準エディタの場合
PROCESSINGの標準エディタを利用している人は、以下の手順で簡単にgraficaをインストールする事が可能です。
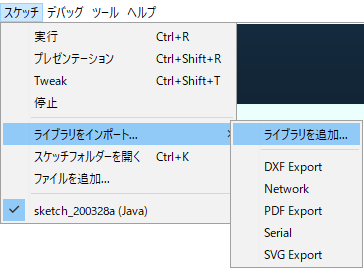
メニューで「ライブラリを追加」を選択
スケッチ->ライブラリをインポート->ライブラリを追加を選択します。

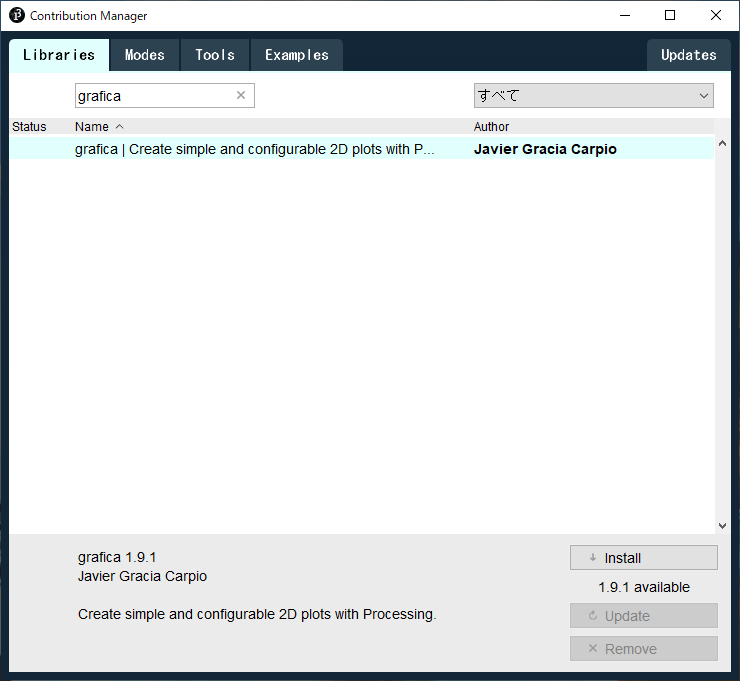
検索しインストールする
Contribution Manager 画面が開きます。Librariesタブに「grafica」と入力し、Installボタンを押下します。

2020/04現在、Ver1.9.1がインストールされます。
インストールが終わったら、標準エディタを再起動します。
IDEを利用している場合
PROCESSINGの開発にEclipseなどのIDEを利用している人は、以下の公式サイトから最新のJarファイルを入手して、PROCESSINGのJarファイルと共にあなたの開発環境に組み込んでください。
グラフを描く
graficaでは、デフォルトのグラフが折れ線グラフとなっています。
基本はsetup()関数の中で
- グラフのベースとなるGPlotインスタンスを作成
- GPlotにグラフ全体の描画位置、サイズ、軸などを設定
- グラフ化するデータを登録するGPointsArrayインスタンスを作成
- GPointsArrayにデータを登録
- GPlotにGPointsArrayを関連付ける
という前処理を行います。
続いてdraw()関数の中で
- GPlot描画開始(beginDraw)命令を記述
- GPlot描画終了(endDraw)命令を記述
- 2つの命令に挟む形で、描画したいもの(タイトルや軸、ライン、背景など)を描く命令を記述
します。
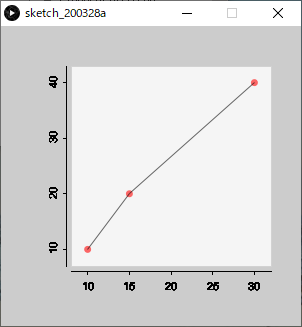
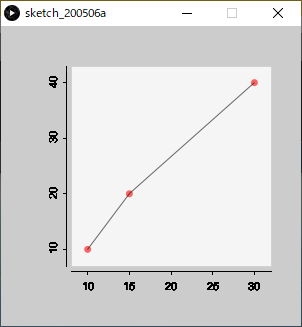
非常にシンプルなグラフ描画を行うプログラムは以下のようになります。以降は、これをベースに説明を行います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } void draw(){ //描画開始(ここから描画終了命令の間に、グラフ描画命令を並べる) plot.beginDraw(); //Box、Point、Line、XY軸を描画 plot.drawBox(); plot.drawPoints(); plot.drawLines(); plot.drawXAxis(); plot.drawYAxis(); //描画終了 plot.endDraw(); } |
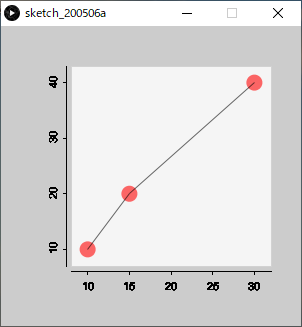
<出力例>

前提知識
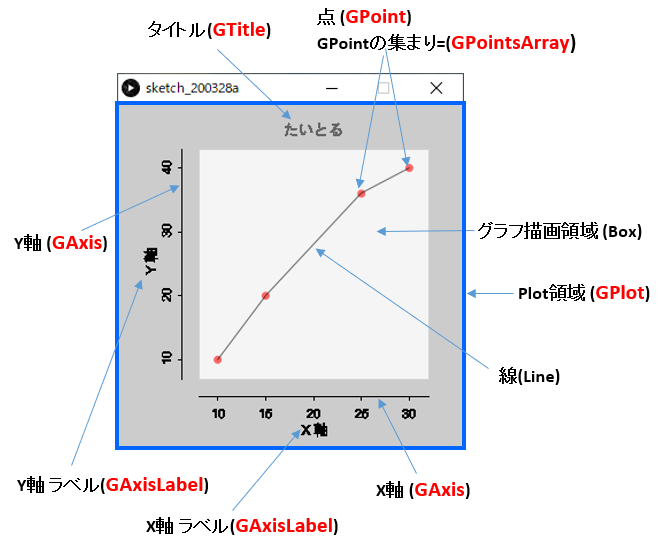
graficaで描くグラフの代表的な構成パーツは以下のようになっています。

赤文字は、それぞれ別の部品(クラス)として構成されています。
graficaのドキュメントは公式サイト からダウンロード可能なzipファイルに含まれるreference、またはPROCESSINGへインストールした際に作成されるreferenceを参照してください。
GPlotインスタンスを作成
まずはグラフのベースとなるGPlotインスタンスを作成します。
GPlot plot = GPlot(PApplet parent, float xPos, float yPos);
GPlot plot = GPlot(PApplet parent, float xPos, float yPos, float plotWidth, float plotHeight);
plot:GPlotインスタンス
parent:グラフ描画対象のPAppletを指定。通常は this
xPos:描画領域のX位置
yPos:描画領域のY位置
plotWidth:描画領域のXサイズ
plotHeight:描画領域のYサイズ
例えば、以下のように指定してGPlotを作成し場合
|
1 |
GPlot plot = new GPlot(this,0,0, 300, 300); |
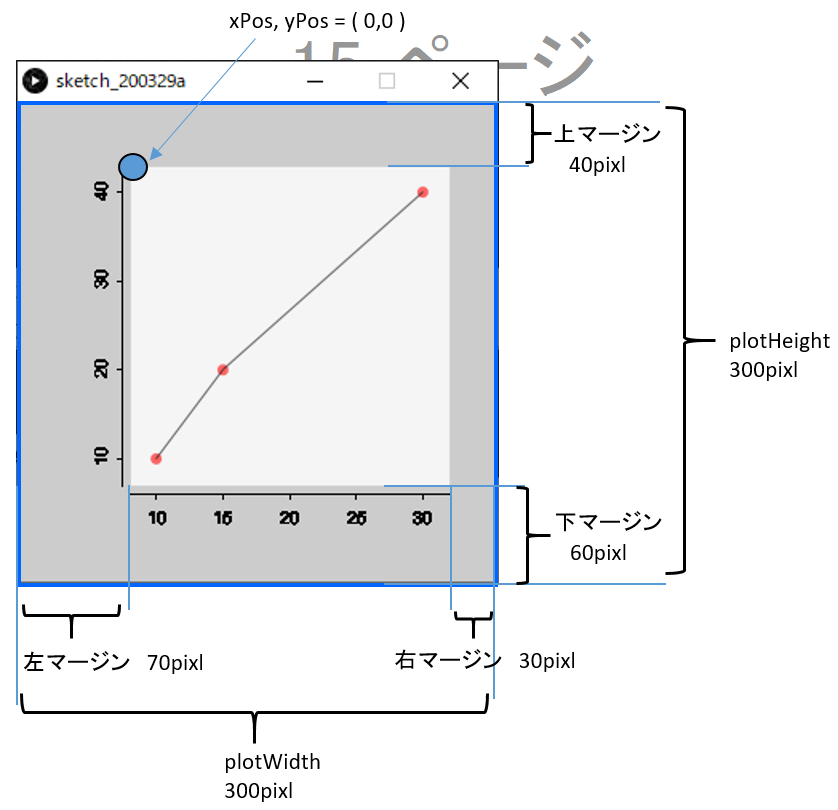
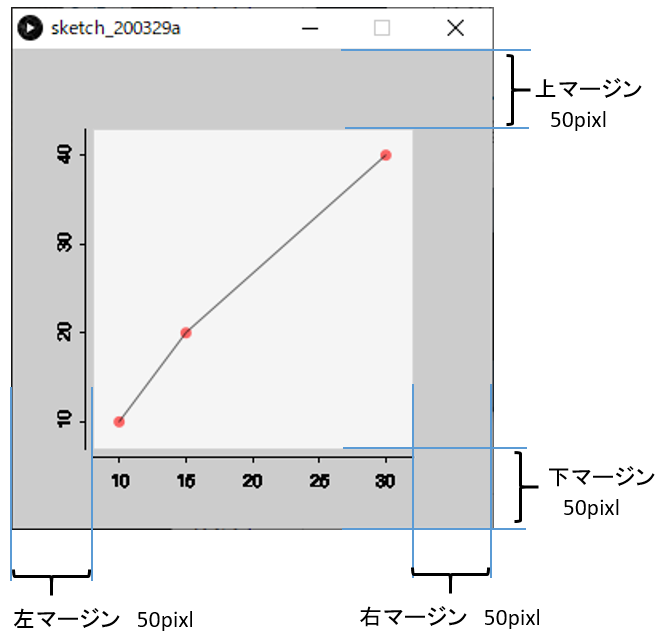
xPos/yPosに(0,0)を指定しても、必ず上下左右にデフォルトのマージン領域が確保されます。
plotWidthとplotHeightはグラフを描画する領域のサイズですが、上下左右に自動的に取られるデフォルトのマージン領域を含んだサイズとみなされます。
下図で言えば、青い枠の大きさを指定したことになります。

上記例の場合は
横=300 – (70 + 30) = 200
縦=300 – (40 + 60) = 200
が、実際のグラフ描画領域のサイズになります。
マージン領域のサイズは、デフォルトでは
上:40pixl
下:60pixl
左:70pixl
右:30pixl
が採用されます。
マージン領域の大きさは、後ほど紹介するsetMar命令で変更する事が可能です。
グラフ全体の設定を行う
作成したGPlotエリアには、グラフの描画に関する様々な設定を行うことが可能です。
以下に代表的な設定命令を紹介します。
GPlotの位置を設定void plot .setPos(float xPos, float yPos);
plot:GPlotインスタンス
xPos:描画領域のX位置
yPos:描画領域のY位置
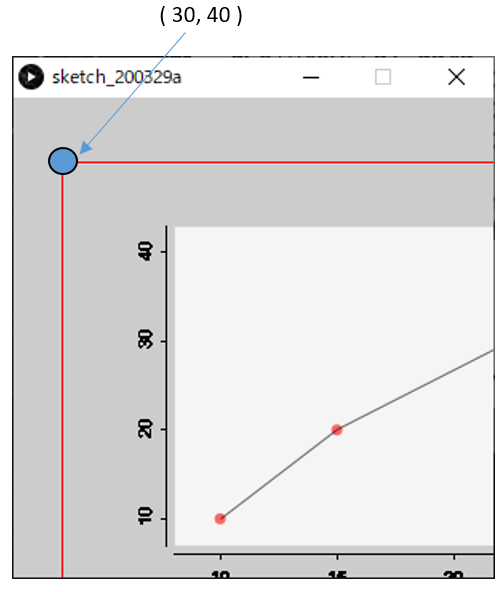
setPos() 命令で位置の指定が可能です。ただしインスタンス生成時とは異なり、指定するのはPlotエリア全体の位置(下図赤枠の左上位置)になります。
|
1 2 3 4 5 6 7 8 9 10 11 |
GPlot plot; void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this); //GPlotの位置を指定 plot.setPos(30,40); … } |
<出力例>

グラフ描画領域の大きさを設定void plot .setDim(float xDim, float yDim);
plot:GPlotインスタンス
xDim:グラフ領域のXサイズ
yDim:グラフ領域のYサイズ
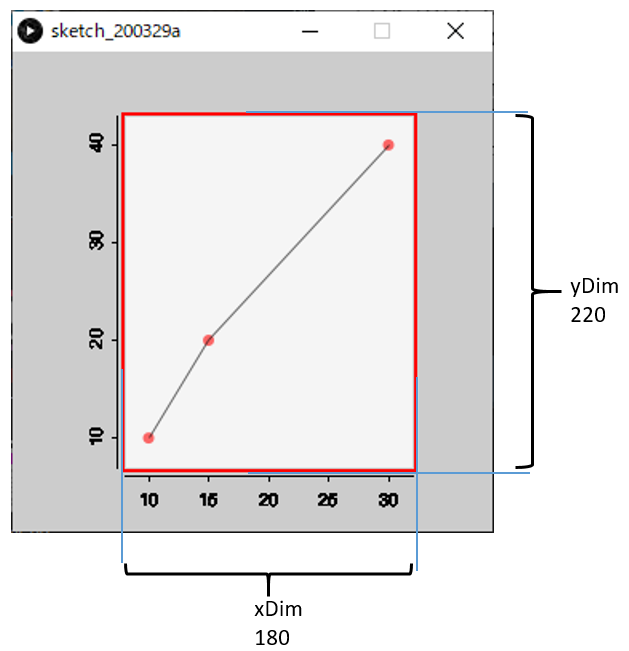
グラフ描画領域の大きさを指定します。こちらもインスタンス生成時とは異なり、上下左右のマージン領域を含まないサイズを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 |
GPlot plot; void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this, 0, 0 ); //GPlotの大きさを指定 plot.setDim( 180,220 ); … } |
<出力例>

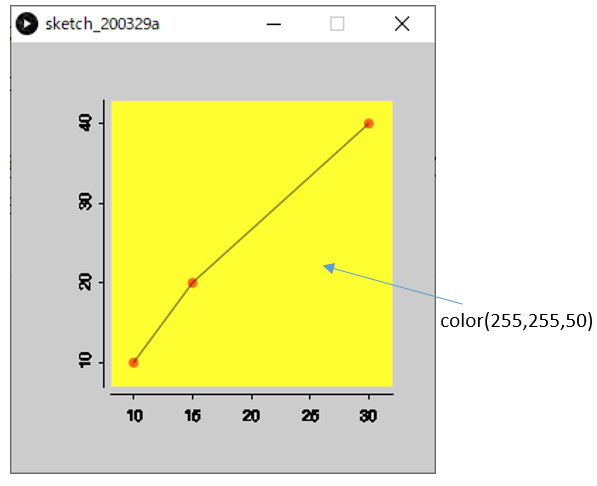
グラフ描画領域の背景色を設定void plot .setBoxBgColor(int boxColor);
plot:GPlotインスタンス
boxColor:背景色値。color()命令などで指定します
グラフ描画領域の背景色を指定します。デフォルトは白です。色はPROCESSING独自のcolor命令などで指定可能です。
|
1 2 3 4 5 6 7 8 9 10 11 |
GPlot plot; void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this, 0, 0, 300, 300 ); //BOX領域の背景色を指定 plot.setBoxBgColor( color(255,255,50) ); … } |
<出力例>

マージン領域の大きさを設定void plot .setMar(float bottomMargin, float leftMargin, float topMargin, float rightMargin);
plot:GPlotインスタンス
bottomMargin:下マージン。デフォルトは60pixl
leftMargin:左マージン。デフォルトは70pixl
topMargin:上マージン。デフォルトは40pixl
rightMargin:右マージン。デフォルトは30pixl
GPlot領域内に占める上下左右のマージンエリアの大きさをセットします。マージンエリアには軸やタイトルが描画されますので、狭すぎると軸やタイトルが欠けることになるので注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 |
GPlot plot; void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this, 0, 0, 300, 300 ); //上下左右のマージンを指定 plot.setMar( 50, 50, 50, 50 ); … } |
<出力例>

軸を設定する
軸はGPlotにGAxisオブジェクトとして内包されています。
GPlotからGAxisオブジェクトを取り出して各種設定を行うことが可能です。またGPlotに対して、内包している軸への設定変更を直接指示する事も可能です。
以下はGPlotに対して設定できる、軸関連の代表的なメソッドです。
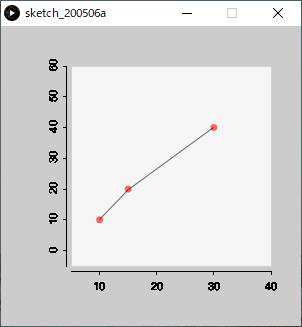
軸のメモリ範囲を設定void plot .setYLim(float lowerLim, float upperLim);
void plot .setXLim(float lowerLim, float upperLim);
plot:GPlotインスタンス
lowerLim:XまたはYのメモリ最小値
upperLim:XまたはYのメモリ最大値
XYの軸を描く際、メモリの最大最小値を設定します。
最大最小値は、通常はGPlotエリアにセットするデータに応じて自動的に決められますので、この命令は、あえて最大最小値を変更したい場合に利用します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //XY軸の最大最小値を変更 plot.setYLim( -5, 60 ); plot.setXLim( 5, 40 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

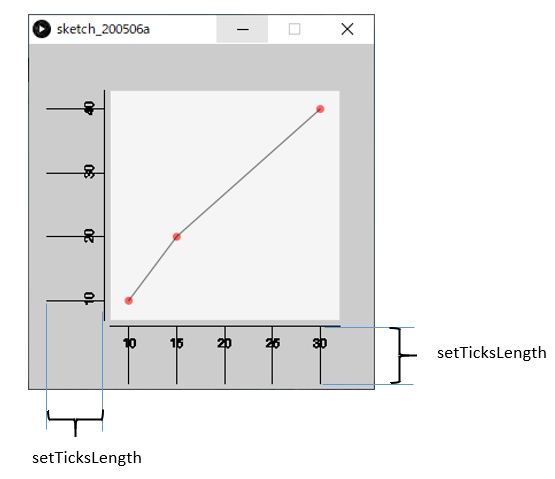
目盛線の長さを設定void plot .setTicksLength(float tickLength);
plot:GPlotインスタンス
tickLength:XY軸の目盛線の長さ
XY軸の目盛線の長さを指定します。XY軸別々に指定する事はできません。デフォルトの目盛線の長さは3pixlです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //XY軸のメモリ線の長さを指定 plot.setTicksLength( 50 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

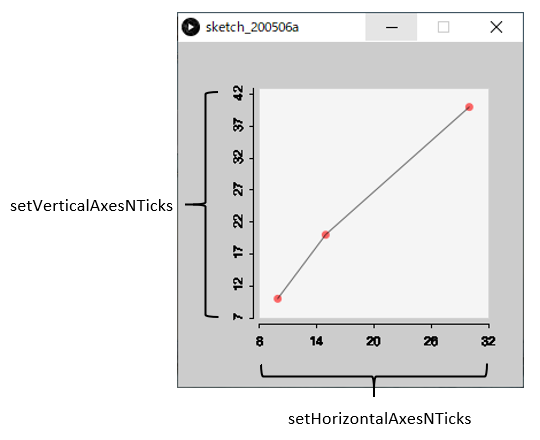
目盛の数を設定void plot.setVerticalAxesNTicks(int nTicks);
void plot.setHorizontalAxesNTicks(int nTicks);
plot:GPlotインスタンス
nTicks:目盛の数
XY軸の目盛の数を設定します。デフォルトでは適当数の目盛が自動的に刻まれますが、本命令でXY方向の目盛の数を変更可能です。
setVerticalAxesNTicksでY軸、setHorizontalAxesNTicksでX軸の目盛の数を変更します。ただし(これはBUGなのか仕様なのか不明ですが)、指定した数+1個の目盛が割り振られることもあるようです(下記例のX軸参照)。
変更されると、その数に応じたステップ(刻み幅)で自動的に目盛りの値が割り振られます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //XY軸のメモリ線の数を指定 plot.setVerticalAxesNTicks( 8 ); plot.setHorizontalAxesNTicks( 4 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

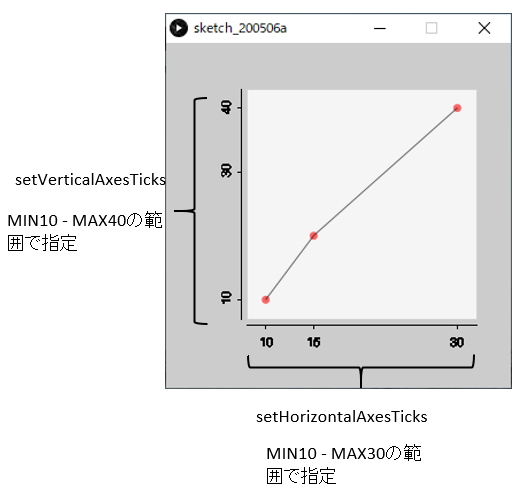
目盛の値を設定void plot.setVerticalAxesTicks(float[] ticks);
void plot.setHorizontalAxesTicks(float[] ticks);
plot:GPlotインスタンス
ticks:目盛の値
XY軸のメモリの値を設定します。先ほどの命令はXY軸のメモリの数を変更するものでしたが、本命令はメモリそのものの値を指定するものとなります。
setVerticalAxesTicksでY軸の目盛り値を、setHorizontalAxesTicksでX軸の目盛り値を指定します。
ただしデータの最小値、最大値を超える値を指定すると、該当値の目盛りが画面に描画されないことがあるので注意してください。
例では、Yは最小値が10、最大値が40、Xは最小値が10、最大値が30ですので、この範囲で目盛り値を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //XY軸のメモリ値を指定 float yAxesVal[] = { 10, 30, 40 }; float xAxesVal[] = { 10, 15, 30 }; plot.setVerticalAxesTicks( yAxesVal ); plot.setHorizontalAxesTicks( xAxesVal ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

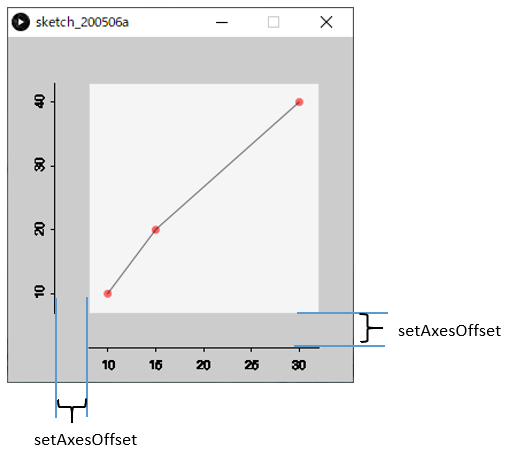
軸とグラフの距離を設定void plot.setAxesOffset(float offset);
plot:GPlotインスタンス
offset:距離
XY軸をグラフ描画エリアからどの程度離すかを設定します。XY軸で個別の設定はできません。
デフォルトではグラフと軸の距離は5pixlです。
距離を離しすぎると、描画領域から軸がはみ出して正しく表示されなくなるので注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //XY軸のグラフと軸の距離を設定 plot.setAxesOffset( 30 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

点や線を装飾する
点の色を指定void plot.setPointColor(int pColor);
plot:GPlotインスタンス
pColor:点の色
グラフ上にプロットされる点の色を指定します。デフォルトの色は薄い赤(RGB = 251, 101, 101)です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //点の色を青にする plot.setPointColor( color( 0,0,255 ) ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

点の大きさを指定void plot.setPointSize(float size);
plot:GPlotインスタンス
size:点の大きさ
グラフ上にプロットされる点の大きさ(円の直径)を指定します。デフォルトの直径は6pixlです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //点の直径を16pixlにする plot.setPointSize( 16 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

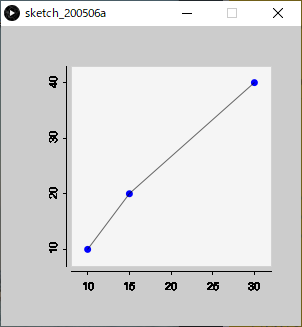
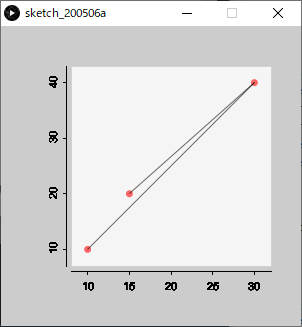
線の色を指定void plot.setLineColor(int lColor);
plot:GPlotインスタンス
lColor:線の色
グラフ上にプロットされる点を結ぶ線の色を指定します。デフォルトの色は灰色(RGB = 101, 101, 101)です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
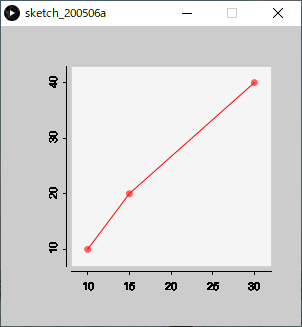
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //線の色を赤にする plot.setLineColor( color( 255, 0, 0 ) ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

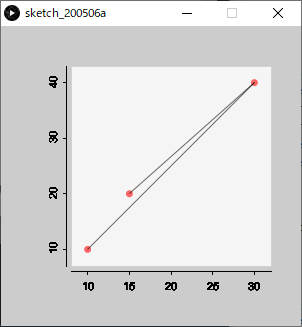
線の幅を指定void plot.setLineWidth(float lWidth);
plot:GPlotインスタンス
lWidth:線の幅
グラフ上にプロットされる点を結ぶ線の幅を指定します。デフォルトの幅は1pixlです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
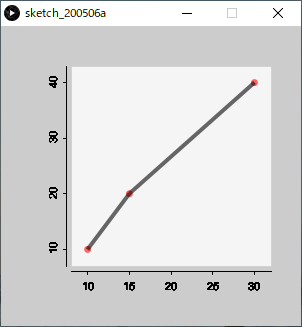
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //線の幅を4pixlにする plot.setLineWidth( 4 ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

タイトルを設定する
タイトルを指定void plot.setTitleText(String title);
plot:GPlotインスタンス
title:タイトル文字列
グラフ描画領域の上にタイトルを設定します。タイトルの色や位置などの細かな設定は 、GPlotクラスが持つGTitleオブジェクトに対して行います。
詳しくは「グラフを描くには(grafica:GTitleの利用)」で触れたいと思います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 |
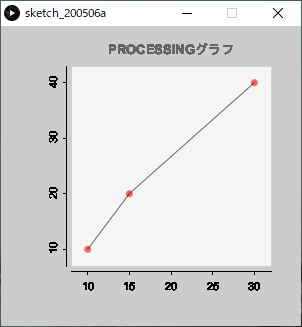
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 10, 10 ); data.add( 15, 20 ); data.add( 30, 40 ); //タイトルを設定する plot.setTitleText("PROCESSINGグラフ"); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

データを登録する
グラフを描くためには、対象となるデータが必要ですね(当たり前)。
データはGPointクラスのインスタンスとして作成して、GPlotに関連付けます。
GPoint p = new GPoint(PVector v);
p:GPointインスタンス
x、y:登録対象データ
v:登録対象データ
GPointインスタンス作成時に、対象データを与えます。データは直指定でもOKですし、PVector型のインスタンスとして与えてもOKです。
.
void plot.addPoint( int index, GPoint newPoint );
plot:GPlotインスタンス
newPoint :GPointインスタンス
index:0から始まるデータペアの位置
作成したGPointをGPlotに関連付けます。
関連付ける時に「番号(index)」を指定してデータの順番を指定する事が可能です。
indexは0から始まります。飛越しでの指定(例:データをGPlotに1つしか関連付けていないのに、indexに2(3番め)を指定する等)は例外エラーとなりますので注意してください。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //データを登録する GPoint p1 = new GPoint( 10, 10 ); GPoint p2 = new GPoint( new PVector(15, 20) ); GPoint p3 = new GPoint( 30, 40 ); plot.addPoint( p1 ); //0番目 plot.addPoint( p2 ); //1番目 plot.addPoint( 1, p3 ); //p3を0番の次に挿入 } |
上記でp3は、本来index=2番目になりますが、1を与えることでp2の前に挿入しています。
<出力例>

void plot.addPoint( int index, float x, float y );
plot:GPlotインスタンス
x、y:登録対象データ
index:0から始まるデータペアの位置
わざわざGPointを作らなくても、GPlotに直接データを登録することも可能です。
先程の場合と同じように、indexでデータの順番を指定する事も可能です。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //データを登録する plot.addPoint( 10, 10 ); //0番目 plot.addPoint( 15, 20 ); //1番目 plot.addPoint( 1, 30, 40 ); //0番の次に挿入 } |
<出力例>

GPointsArray data = new GPointsArray( float[] xs, float[] ys );
void data.add( float x, float y );
void data.add( float[] xs, float[] ys );
data:GPointsArrayインスタンス
x、y:登録対象データ
xs、ys:登録対象データの配列
データが複数ある場合(通常は、ありますよね)は、GPointsArrayクラスのインスタンスを作成してデータをArrayに追加するのが便利です。
データは1つずつaddメソッドで追加する事も可能ですし、float型の配列にまとめておいて登録する事も可能です。
ただし配列を使う場合は、XとYの配列の要素数(データの数)は一致させておく必要があります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
import grafica.*; GPlot plot; //グラフ全体 void setup(){ size(300,300); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データを追加 float[] xs = {10, 15, 30 }; float[] ys = {10, 20, 40 }; GPointsArray data = new GPointsArray( xs, ys ); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } |
<出力例>

グラフを描く
void plot.endDraw();
plot:GPlotインスタンス
グラフの描画命令はdraw()関数の中に記述します。
かならずGPlotクラスのbeginDrawメソッドとendDrawメソッドの間に、挟むようにして記述します。
beginDrawメソッドとendDrawメソッドだけでは、グラフは描画されません。
グラフを描画する代表的な命令は以下になります。すべてGPlotクラスのメソッドです。
| メソッド | 機能 | |
|---|---|---|
| 1 | void plot.drawBox() | BOX領域を描画します |
| 2 | void plot.drawPoints() | 点を描画します |
| 3 | void plot.drawLines() | 線を描画します |
| 4 | void plot.drawXAxis() | X軸を描画します |
| 5 | void plot.drawYAxis() | Y軸を描画します |
| 6 | void plot.drawRightAxis() | BOXの右側に軸を描画します |
| 7 | void plot.drawTopAxis() | BOXの上側に軸を描画します |
| 8 | void plot.drawTitle() | BOXのタイトルを描画します |
これ以外にも、いくつかの描画命令があります。
グラフ(BOX領域)の右側と上側に軸を描く場合は、各軸に目盛りとなる値と目盛りの描画指示を行う必要があります。軸については「グラフを描くには(grafica:GAxisの利用)」で触れたいと思います。
【関連記事】
- グラフを描くには(grafica:GTitleの利用)
- グラフを描くには(grafica:GAxisの利用)
- グラフを描くには(grafica:様々な効果)
サンプルプログラム
ちょっとしたグラフ例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
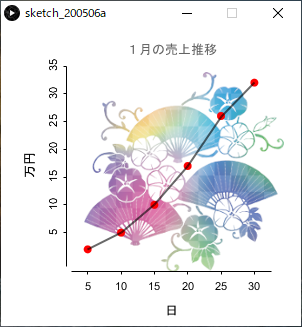
/** * PROCESSING 3 grafica Sample * @auther MSLABO * @version 2020/05 1.0 */ import grafica.*; GPlot plot; //グラフ全体 PImage haikei; void setup(){ size(300,300); //背景読み込み haikei = loadImage("haikei.png"); //GPlotを生成 plot = new GPlot(this,0,0, 300, 300); //GPointsArrayを生成し、データ(GPoint)を追加 GPointsArray data = new GPointsArray(); data.add( 5, 2 ); data.add( 10, 5 ); data.add( 15, 10 ); data.add( 20, 17 ); data.add( 25, 26 ); data.add( 30, 32 ); //XY軸のメモリ値を指定 float yAxesVal[] = { 5, 10, 15, 20, 25, 30, 35 }; float xAxesVal[] = { 1, 5, 10, 15, 20, 25, 30 }; plot.setVerticalAxesTicks( yAxesVal ); plot.setHorizontalAxesTicks( xAxesVal ); //タイトルを設定する plot.setTitleText("1月の売上推移"); //線と点を装飾 plot.setPointColor( color(255,0,0) ); plot.setPointSize( 8 ); plot.setLineWidth( 2 ); //軸にラベルをつける plot.getXAxis().setAxisLabelText("日"); plot.getYAxis().setAxisLabelText("万円"); //GPlotにGPointsArrayを関連付ける plot.addPoints( data ); } void draw(){ background( haikei ); //描画開始 plot.beginDraw(); //Point、Line、XY軸、タイトルを描画 plot.drawPoints(); plot.drawLines(); plot.drawXAxis(); plot.drawYAxis(); plot.drawTitle(); //描画終了 plot.endDraw(); } |
ちょっとしたグラフを描くサンプルです。背景画像を入れて、少し見栄えが良いように調整しました。
まだ説明していない命令を使っていますが、詳しくは「グラフを描くには(grafica:GAxisの利用)」で触れたいと思います。
<出力サンプル>

(画像URL:illust-AC 様:そげさん)
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。