◆PROCESSING 逆引きリファレンス
 カテゴリー:動画・アニメーション
カテゴリー:動画・アニメーション
アニメーションGIFを表示するには
【解説】
PROCESSINGでパラパラ漫画風のアニメーションを表示する方法については「アニメーションを行うには」記事で紹介しました。
アニメーションを行うには、上記で紹介した方法以外にも、「アニメーションGIF」を利用する方法があります。
アニメーションGIFは、GIFフォーマットの一種です。
GIFはJPGやPNGと同じく、通常は静止した1枚ものの画像を扱うフォーマットですが、そのGIF規格(GIF87)を拡張し、圧縮された複数枚の画像を1つのGIFファイルに詰め込んだ物がアニメーションGIF(GIF89a)です。
アニメーションGIFファイルは軽量で簡単に利用できるため、WEBページの広告やワンポイント画像として多く用いられています。
アニメーションGIFファイルの詳細については、下記のページが参考となります。
PROCESSINGで真面目にアニメーションGIFを表示しようと思うと、Javaの命令を持ち出して結構面倒くさい処理を行わなくてはいけないのですが、gifAnimation というライブラリを用いると簡単に実現できます。
gifAnimation には、PROCESSING1.Xまたは2.X用と、PROCESSING3.X用の2種類があります。両者には直接互換性がありませんので、お使いのPROCESSINGに適合したものを利用してください。
残念ながら(現在のところ)PROCESSING3.Xの標準エディタ経由では、gifAnimationの3.X用ライブラリが自動でインストールできません。
PROCESSING3.Xを使う方は以下の手順に従って、ライブラリを手動でインストールしてください。
PROCESSING3.Xでインストールする方法の紹介
●上記GitHubより最新版のライブラリーを入手する

画面中央にある「DOWNLOAD」のリンクか、右上にある「Clone or download」ボタンから入手できます。
●ダウンロードしたライブラリを、手動インストール
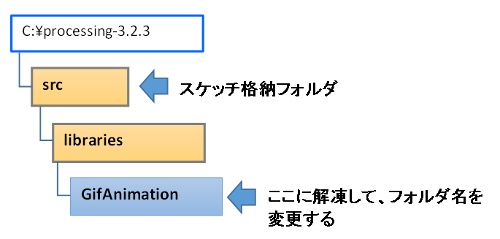
入手した zipファイルを、スケッチ格納フォルダの libraries フォルダ配下に解凍します。
ダウンロードしたファイルの親フォルダ名が「GifAnimation-master」になっていると思いますので、「GifAnimation」に変更しておきましょう。
例:スケッチ格納フォルダが「C:\processing-3.2.3\src」の場合

これで準備OKです。
以降では、gifAnimationを使ってアニメーションGIFを表示する代表的な命令を紹介します。
ここで紹介した命令以外にも便利な命令がサポートされています。詳しくは、ダウンロードしたファイルに含まれる reference を参照してください。
なお以下の説明では、便宜的に「無限に再生を繰り返すアニメーションGIFファイル」のことを「無限アニメファイル」と記述します。
インスタンス変数を作成する
まず最初にgifAnimationが提供しているGifクラスのコンストラクタで、インスタンス変数を作成する必要があります。
コンストラクタにアニメーションGIFファイルのパスを指定して、インスタンス変数を作成します。生成に成功すると、アニメーションの制御に利用可能なインスタンス変数が戻されます。
通常この処理はプログラムの中で1度だけ行えば良いので、初期化関数( setup )の中で行う事になります。
アニメーションを再生する
1回だけアニメーションを再生するには、Gifクラスが提供している play() メソッドを利用します。
繰り返しアニメーションを再生するには、Gifクラスの loop()メソッドを使います。
アニメーション中か判定する
アニメーション中か否かは、Gifクラスが提供しているisPlaying()メソッドで判定可能です。アニメーション中なら True、アニメーションが停止していれば Falseを戻します。
リピート回数を取得する
該当GIFファイルが、1回の再生につき何回アニメーションを繰り返すかを取得します。
アニメーションを停止する
アニメーションの一時停止には pause()メソッドを、完全停止には stop()メソッドを利用します。
アニメーションを廃棄する
もうアニメーションを行う必要がない場合は、dispose()メソッドを実行します。
dispose() したインスタンス変数は、play()やloop()で再生する事ができなくなります。
【構文】
●インスタンス変数を作成する
Gif myAnimation = Gif( PApplet obj, String FileName ) ;
obj には this を渡します。
FileNameはアニメーションGIFファイル名です。
●アニメーションを再生する
void myAnimation . play( ) ;
void myAnimation . loop( ) ;
無限アニメファイルでない場合、play()はリピート回数だけ再生を行います。loop() は繰り返し再生を行います。
●アニメーション中か判断する
boolean ret = myAnimation . isPlaying( ) ;
無限アニメファイルでない場合、アニメーション中なら Trueが、停止中なら False が戻されます。
●リピート回数を取得する
int count = myAnimation . getRepeat() ;
無限アニメファイルの場合、count には 0 が戻されます。
●アニメーションを停止する
void myAnimation .pause( ) ;
void myAnimation .stop( ) ;
本命令は、無限アニメファイルでは無効です。
●廃棄する
void myAnimation .dispose( ) ;
【注意】
gifAnimationのライブラリを利用するにはプログラムの先頭に
import gifAnimation.*;
などと記述して、ライブラリの利用宣言を行う必要があります。
インスタンス変数を作成する
インスタンス変数を作成する処理では、アプリケーションの実態( this )とGIFファイルへのパスを指定します。
GIFファイルが見つからないと、実行時に「Null Pointer Exception」が発生するので注意してください。
Gifクラスは、PROCESSINGのPImageクラスを継承していますので、生成されたインスタンス変数はそのまま image() 命令で表示する事が可能です。これは便利ですね。
アニメーションを開始する前に画像を表示すると、該当GIFファイルに含まれる最初の絵柄(フレーム画像の1枚目)が静止画像として表示されます。
アニメーションを再生する
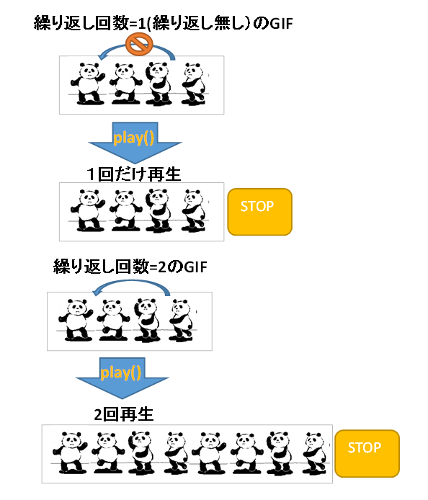
play()メソッドやloop()メソッドを実行した際、何回再生が行われるかは、該当GIFファイルが持っているリピート回数に従います。
例えば1回の再生で2回アニメーションの繰り返しがあるGIFファイルでは、1回のplay()命令で2回分繰り返し再生して、停止する事になります。
 (画像URL:illust-AC 様:ターシィ教授さん)
(画像URL:illust-AC 様:ターシィ教授さん)
したがって、play()メソッドやloop()メソッドが意味を持つのは、有限回の繰り返し指定を持つGIFファイルの場合だけになります。
無限アニメファイルの場合は一度再生を開始すると、後述する廃棄を行う以外、アニメーションの再生を停止する手段がありません。ここは注意ですね。
アニメーション中か判定する
無限アニメファイルの場合、再生が開始されると isPalying() メソッドが False を返すことはありません。廃棄( dispose )されるまで、ず~っと True が返されます・・・。
アニメーションを停止する
一時停止( pause )した続きから再生するには、再度 play() メソッドを発行します。
stop()メソッドは再生を停止して、再生するフレーム開始位置を先頭に戻します。
どちらの命令も、無限アニメファイルの場合は使えません(効果がない)ので、注意してください。
リピート回数を取得する
無限アニメファイルの場合、リピート回数には 0 が戻されます。逆に言えば、リピート回数が 0 のGIFファイルは無限アニメファイルと判断可能です。
廃棄する
もうアニメーションを行う必要がない場合は、dispose()メソッドで廃棄します。
無限アニメファイルの場合、これがアニメーションを停止するための唯一の方法になります。
廃棄といっても、 Gifクラスのインスタンス変数をメモリ解放しているわけではなく、内部的に持っているアニメーション再生用のスレッドを破棄しているようです。
したがってdispose()メソッドを発行したあとでも、該当GIF画像をimage()命令で表示することは可能です。ただしその場合は、dispose()した時に表示されていたフレーム画像が表示され続ける事になります。
【関連記事】
サンプルプログラム
アニメーションGIFを表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
//インポート import gifAnimation.*; Gif myAnimation; //Gifインスタンス PImage back; //背景画像 void setup() { size(300,300); //背景画像読み込み back = loadImage( "umi.png" ); //インスタンス作成:GIFファイルを読み込む myAnimation = new Gif( this, "umizaru-ani.gif"); //無限再生開始 myAnimation.loop(); } void draw() { background( back ); //3人のダイバーを描く image( myAnimation, 30, 40 ); image( myAnimation, 170, 80 ); image( myAnimation, 90, 170 ); } |
実行すると、海中を3人のダイバーが泳ぎます。ダイバーの絵(umizaru-ani.gif)がアニメーションGIFです。
今回利用したGIFファイルはリピート回数が1になるように加工してあります。したがって上記プログラムでは、ダイバーが泳ぎ続けるように見せるため、loop()命令で繰り返し再生を行っています。
<出力サンプル>

上記プログラムで用いた画像は、下記サイト様より拝借しました。ありがとうございます。
●ダイバーのGIFアニメーション
カツのGIFアニメーション 様
●背景
illust-AC 様:乙姫の花笠さん
下記はサンプルプログラムと同じ動きになるように、 P5.js で書き直したものです。動作イメージを確認できます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。