◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
背景画像を表示するには
【解説】
ビジネスアプリケーションや業務画面では、スッキリとした無地の背景画像が好まれます。一方ゲームなどでは派手な背景画像上で様々なキャラクターを動かすのが定番では無いでしょうか?。
PROCESSINGで実行結果ウィンドウの背景を設定するには、 background()命令を使用します。
【構文】
background( color );
background( gray );
background( v1, v2, v3 );
background( image );
【パラメータ】
color :int: color のデータ型をもった任意の値
gray :float:0から255の範囲値。黒から白へのグレースケール度合い
v1, v2, v3:float:0から255の範囲値。通常はRGBの各色濃度
image:PImage:背景とする画像データ
【戻り値】
void
【注意】
gray、v1、v2、v3はfloat型ですが、通常は0から255の範囲で値を指定します。
grayに0を指定すると「真っ黒」に、255を指定すると「真っ白」になります。
v1、v2、v3は0が濃度無し(該当色成分無し)で、255が最も濃い状態です。
上記は、ある色で塗りつぶされたシンプルな背景画像を作るのに便利です。ビジネスアプリケーションのプログラム作成などでは重宝しそうですね。
imageにloadimage()で読み込んだPImage型の画像データを渡すことで、該当画像を背景画像として表示可能です。こちらはゲームプログラムなどで利用する事が多いかもしれません。
ただしimageに渡す画像データの縦横のサイズは、実行結果ウィンドウのサイズと一致している必要があります。実行結果ウィンドウのサイズとは異なる画像を背景画像にする方法については、下記サンプルを参照してください。
【関連記事】
・第2章:図形を描いてみよう
●color型で背景色を指定する例:
|
1 2 3 4 5 6 |
void setup(){ color c1; c1 = color( 128, 128, 128 ); background( c1 ); } |
|
1 2 3 4 5 |
void setup(){ colorMode(RGB); background( 255, 128, 128 ); } |
<出力結果例>

v1、v2、v3をRGBとして使う場合、colorMode()は必須ではありません。
つまりカラーモードはRGBがデフォルトです。
●画像データを元のサイズのまま背景にする例:※
|
1 2 3 4 5 6 7 8 9 |
void setup(){ PImage img; img = loadImage("main.png"); size( 826, 670 ); //size( img.width, img.height ); <--こうした方がカッチョいい(笑) background( img ); } |
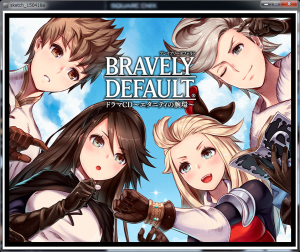
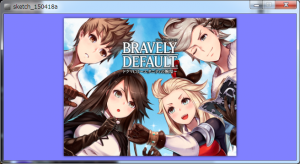
今回背景としたい 画像サイズは横826pixl、縦670pixl です。この画像をそのままの大きさで背景とするために、size()命令で実行結果ウィンドウの大きさを変更しています。
なお、本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに main.png という名前の画像ファイルがある事が前提です。
※上記で「こうした方がカッチョいい」とコメントで書かれたコードは、PROCESSING2.X系でしか通用しません。PROCESSING3.0以降では size() 命令の仕様変更によりエラーとなります。詳しくは「実行結果ウィンドウの大きさを指定するには(3.X用)」記事を参照して下さい。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>

●画像データのサイズを変更して背景にする例(1):
|
1 2 3 4 5 6 7 8 9 10 |
void setup(){ PImage img; img = loadImage("main.png"); size( 640, 320 ); img.resize( 640, 320 ); //img.resize( width, height ); <--この方が素直ですね(笑) background( img ); } |
背景としたい 画像サイズは横826pixl、縦670pixl です。
実行結果ウィンドウの大きさと一致しませんので、このままでは背景画像にできません。
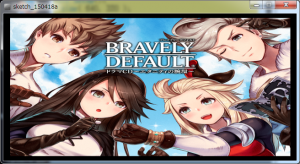
そこで、画像データを読み込んだ後で PImageオブジェクトのメソッドである resize 命令を利用して、画像サイズを実行結果ウィンドウのサイズに合わせるように変更しています。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>

●画像データのサイズを変更して背景にする例(2):
|
1 2 3 4 5 6 7 8 9 10 11 |
void setup(){ PImage img; size( 640, 320 ); img = loadImage("main.png"); img.resize( 0, 320 ); //<-横は「おまかせ」で縮小します background( 128, 128, 255 ); //<-背景を青色に塗ります image( img, (width - img.width)/2, 0 ); //<-中央に画像配置 } |
先の例では、画像と実行結果ウィンドウで縦横の比率が異なる場合、画像がひしゃげて表示されてしまいます。
せっかく素晴らしいキャラクタ-の絵が、ちょっともったいないですね(汗)。
そこで実行結果ウィンドウの縦横で短い方(今回は縦320pixl)に合わせて、背景画像サイズを縮小し、その上で画面の真ん中に表示してみました。
img.resize( 0, 320 ); という箇所に注目してください。
横サイズを0にしています。こうするとresizeメソッドが与えた縦サイズ(320)を元に、本来の画像縦サイズ(670)を縮小し、その比率と同じになるように、0で指定した側も縮小してくれます。
あとは、それっぽく見えるように画像を配置するだけです。
こうすれば、可愛い女子キャラの顔が崩れる事もありません(笑)。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>

本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。
