◆PROCESSING 逆引きリファレンス
 カテゴリー:図形描画
カテゴリー:図形描画
点を描画するには
【解説】
直線、円、四角形、三角形・・・PROCESSINGで手軽に描画できる図形はいろいろあります。しかし、最も基本となるのは点を打つ(描画する)事ではないでしょうか?。その気になれば、点だけで絵だって書けます(笑)。
PROCESSINGで点を打つには point() 命令を利用します。
【構文】
void point( float x, float y );
void point( float x, float y, float z );
【パラメータ】
x:float:点を打つ横座標
y:float:点を打つ縦座標
z:float:点を打つ奥行き座標
【戻り値】
なし
【注意】
point( x, y, z ); は size() 命令で3D描画 ( P3D ) を指定した場合のみ、利用可能です。
x, y は 通常は 0 から size() で指定した画面の横、縦の範囲内で指定しますが、範囲外を指定してもエラーにはなりません。点が描画されない事になりますが、その辺りはプログラマーに任されているようです。
点の色は、直前に使用された stroke() 命令に従います。点の大きさは、直前に使用されたstrokeWeight() 命令に従います。
特に stroke() 命令や strokeWeight() 命令を使用していない場合、初期値は、大きさが1ピクセル、色は黒( RGBで0, 0, 0 )になります。
【関連記事】
- なし
サンプルプログラム
2Dの点を描画する例:
|
1 2 3 4 5 6 7 8 9 |
void setup(){ size(300,300); background(255); } void draw(){ strokeWeight(8); //点の大きさは8ピクセル stroke(0,0,255); //点の色は青 point(150,150); } |
画面中央(150, 150)に、大きさ8ピクセルの青い点を描画します。
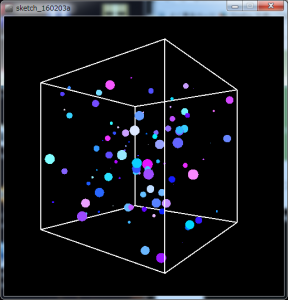
3Dの点を描画する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
final int AMOUNT = 100; //点を打つ数 int[] x = new int[AMOUNT]; //x座標 int[] y = new int[AMOUNT]; //y座標 int[] z = new int[AMOUNT]; //z座標 int[] r = new int[AMOUNT]; //大きさ color[] c = new color[AMOUNT]; //色 void setup() { size(500, 500, P3D); background(0); noFill(); //3Dの立方体に収まる範囲で、ランダムな位置、色 //大きさを求める for (int i = 0; i < AMOUNT; i++) { x[i] = int(random(-125, 125)); y[i] = int(random(-125, 125)); z[i] = int(random(-125, 125)); r[i] = int(random(20)); c[i] = color( random(255),random(255),255); } } void draw() { background(0); //画面中央を起点に、Y軸で回転させる translate(width/2, height/2); rotateY(frameCount / 200.0); //立方体を描画する strokeWeight(2); stroke(255,255,255); box(250); //点を描画する for (int i = 0; i < AMOUNT; i++) { strokeWeight(r[i]); stroke(c[i]); point(x[i], y[i], z[i]); } } |
(上記サンプルは Qiita 様に投稿されていたものを、改編して利用しています。)
縦横奥行きが250の立方体を描画し、その中に収まるように100個の点を打っています。
その後、3Dである事がわかるようにY軸で回転させています。
SF映画に出てきそうな、ちょっとカッチョいい画面になります(笑)。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。