◆PROCESSING 逆引きリファレンス
 カテゴリー:制御系
カテゴリー:制御系
実行結果ウィンドウの大きさを指定するには(3.X用)
【解説】
実行結果ウィンドウの大きさは、初期値では縦100pixl、横100pixlです。このサイズを変更するには size() 命令を利用します。※
以下の方法は PROCESSING3.X 用の説明です。PROCESSING2.X の場合は「実行結果ウィンドウの大きさを指定するには(2.X用)」記事を参照してください。
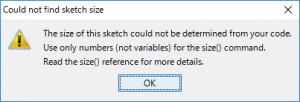
※PROCESSING3.0以降で、size()命令の仕様が変更されています。size()に与える引数は、直接値を書かないといけなくなったようです(汗)。
例:以下の記述はエラーになります。
|
1 2 3 4 5 6 7 |
void setup(){ int srcw, srch; srcw = 100; srch = 100; size( srcw, srch ); //<--エラー } |
以下の記述ならOKです。これは使いにくいですね・・・(汗)。
|
1 2 3 |
void setup(){ size( 100, 100 ); } |
【構文】
size( 横サイズ, 縦サイズ );
size( 横サイズ, 縦サイズ, レンダラー );
size( 横サイズ, 縦サイズ, PDF, PDFファイル名 );
【パラメータ】
横サイズ、縦サイズにはピクセル単位の画面サイズを指定します。
レンダラーには P2D、P3D、JAVA2D、FX2D、PDF のいずれかを指定します。 レンダラー未指定時は JAVA2Dとして扱われます。
- P2D: OpenGL互換のグラフィックスハードウェアを利用した2Dグラフィックスです
- P3D: OpenGL互換のグラフィックスハードウェアを利用した3Dグラフィックスです。
- PDF: 2次元座標の画像を直接PDFに書き込むように指定します。
- JAVA2D: 2Dグラフィックスです。デフォルトのレンダラーです。
- FX2D: 2Dグラフィックスです。JAVA2Dを高速化したレンダラーです。
PDFを用いる場合は、第4引数にPDFファイル名を指定します。また
import processing.pdf.*;
を先頭行に指定する必要があります。
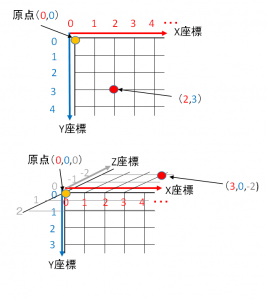
【座標系】

【注意】
PROCESSING3.XではデフォルトのレンダラーがJAVA2Dになったようです。将来的には、より高速なFX2Dになると言われています。
試した限りでは、現時点(Ver3.01)でも FX2D の指定はエラーとはならず、JAVA2D指定時よりも高速に描画するようです。
また size() 命令は setup()関数の中で1度だけ使うことが許されています。setup() 関数の中で複数回使用したり、setup()関数以外で利用すると「size() cannot be used here」エラーが発生します。
PROCESSING2.Xまでは、size()命令で一度定義された実行結果ウィンドウのサイズは、プログラムの実行中(setup() 関数以外)で変更する事は非推奨でした。
PROCESSING3.Xでも同様ですが、この制限がより強固になっています。
その代わり、PROCESSING3.Xでは、Surfaceオブジェクトを利用する事で、setup() 関数以外の場所から動的に実行結果ウィンドウのサイズを変更できるようになりました。
詳細はサンプルを参照してください。
【関連記事】
サンプルプログラム
画面サイズを指定する例:
|
1 2 3 4 5 6 |
void setup(){ size(400,400); } void draw(){ } |
凝ったことをしていなければ、あまり違和感なくPROCESSING2.Xと同じように使えます。
上記例では、実行結果ウィンドウの大きさを縦横400ピクセルにしています。
各レンダラー指定時の描画速度比較例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
void setup(){ //いろいろなレンダラーを指定 size(400,400, P2D); //size(400,400, P3D); //size(400,400, JAVA2D); //size(400,400, FX2D); } void draw(){ int sms, sum; int tms[]; tms = new int[10]; sum = 0; for( int j = 0; j < 10; j++ ){ sms = millis(); for( int i = 0; i < 500; i++ ){ fill(50,50,255); rect(10,10,390,390); fill(50,255,50); triangle(width/2,10,10,height-10,width-10,height-10); fill(255,50,50); ellipse(width/2,height/2,100,100); } tms[j] = millis() - sms; } for( int k = 0; k < 10 ; k++ ){ sum = sum + tms[k]; } println( tms ); println( sum/10 ); noLoop(); } |
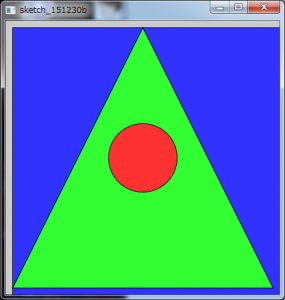
P2D、P3D、JAVA2D、FX2Dの各レンダラーを用いて同じ画像を500回×10回描画させ、平均値を求めました。
実行環境に強く依存しますので、以下の値は参考値としてください。
- P2D:49 ms
- P3D:54 ms
- JAVA2D:390 ms
- FX2D:4 ms
なんか FX2D が異常に速いです(笑)。ただし(あくまで個人的な感想ですが)安定度ではJAVA2Dが一番良いように感じました。
実行中に画面サイズを変更する例(3.X用):
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
void setup() { //最初の画面サイズ size(300, 300); //サイズ変更を許可する surface.setResizable(true); } void draw() { background(255); //画面中央に円を描く ellipse(width/2,height/2,30,30); } void keyPressed() { //Keyが押されるたびに、100-600 の範囲で画面サイズを変更する surface.setSize(round(random(100, 600)), round(random(100, 600))); } |
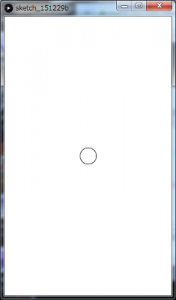
実行すると、最初は縦横300×300の実行結果ウィンドウが表示され、中央に円が描画されます。
以降キーを押下するたびに、画面サイズがランダムに変更されます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。