◆PROCESSING 逆引きリファレンス
 カテゴリー:制御系
カテゴリー:制御系
【解説】
実行結果ウィンドウの大きさは、初期値では縦100pixl、横100pixlです。このサイズを変更するには size() 命令を利用します。
以下の方法は PROCESSING2.X 用の説明です。PROCESSING3.X の場合は「実行結果ウィンドウの大きさを指定するには(3.X用)」記事を参照してください。
【構文】
size( 横サイズ, 縦サイズ );
size( 横サイズ, 縦サイズ, レンダラー );
size( 横サイズ, 縦サイズ, PDF, PDFファイル名 );
【パラメータ】
横サイズ、縦サイズにはピクセル単位の画面サイズを指定します。
レンダラーには P2D、P3D、PDF のいずれかを指定します。 レンダラー未指定時は P2D として扱われます。
●P2D: 2次元座標系を用いて処理するように指定します。
●P3D: 3次元座標系を用いて処理するように指定します。
●PDF: 2次元座標の画像を直接PDFに書き込むように指定します。
PDFを用いる場合は、第4引数にPDFファイル名を指定します。また
import processing.pdf.*;
を先頭行に指定する必要があります。
【戻り値】
なし
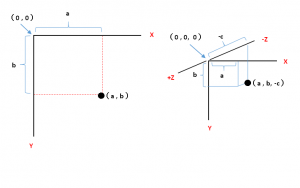
【PROCESSINGの座標系】
 【注意】
【注意】
PROCESSING2.0以降、 レンダラー指定が変更になりました。
P3Dを指定した場合、利用環境のグラフィクスカードが古い場合
「Smooth level 2 is not available. Using 1 instead」
などの警告が表示されます・・・私の環境ではNGでした(汗)。
またPDFを利用する場合は、最新(PROCESSING2.2.1以降)を利用します。
古いバージョン(2.1.1など)では processing.pdf ライブラリが梱包されていないため、実行できません。
また重要な注意事項として、size()命令はプログラムの中で1度だけ(つまりsetup()関数の中で)使うことが推奨されています。1度設定した画面サイズを再度size()命令で変更することは非推奨となっています。
【関連記事】
第2章:図形を描いてみよう
実行結果ウィンドウの大きさを指定するには(3.X用)
●2D座標系で描画する例:
|
1 2 3 4 5 6 7 8 |
void setup(){ size(400, 400 ); } void draw(){ background(0); rect(225, 25, 150, 75); } |
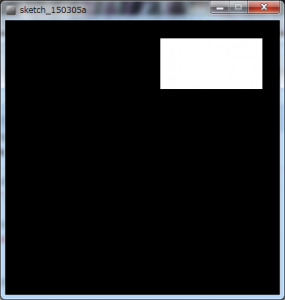
<出力サンプル>

<解説>
X(横)255、Y(縦)25の位置から、幅150、高さ75の四角形を描画します。
実行結果ウィンドウの大きさは 縦横とも400ピクセルに指定しています。
●3D座標系で描画する例: 参考URL:Yasusi Noguchi Class 様
|
1 2 3 4 5 6 7 8 9 10 11 |
void setup(){ size(400, 400, P3D); } void draw(){ background(0); translate(width/2, height/2, -200); rotateY(radians(60)); box(150, 150, 150); } |
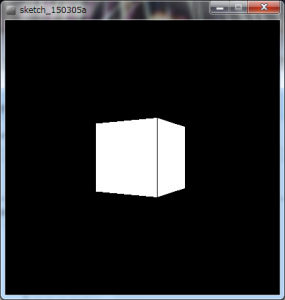
<出力サンプル>

<解説>
translate命令で座標系の中心を画面中央かつ奥行き200の位置に設定しています。その後、Y軸を中心に60度回転(rotateY)させた立方体を描画(box)しています。
●PDFへ出力する例: 参考URL:CGプログラミング演習 様
|
1 2 3 4 5 6 7 8 9 10 11 |
// ★ PDF 出力用ライブラリを読み込む import processing.pdf.*; void setup(){ size(400, 400, PDF, "test.pdf"); } void draw(){ rect(225, 25, 150, 75); // ★ PDF 出力用に exit(); 命令を追加する。 exit(); } |
<出力サンプル>

<解説>
size()で指定したファイル名(test.pdf)に四角形を描画した画像データを出力します。draw()で描画した最後は、exit()でPROCESSINGを終了する事で、ファイルが書き込まれます。
古いバージョン(2.1.1など)では processing.pdf ライブラリが梱包されていないため、import文でエラーとなり、実行できません。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。