◆哀丁・四方山話 第02話

Win10 Mobileでハイブリッドアプリを作ると、ピンチ操作を防止できない
ジャンル・キーワード
- Cordova
- Windows 10 Mobile
- Visual Studio 2015
- Cocos2d-JS
結果は・・・・解決(^o^)
何が起こったの?
Visual Studio 2015ではApache Cordova(アパッチ コルドバ)を用いて、JavaScriptによるWeb技術を使ったハイブリッドアプリケーションが作成可能です。
で、新しもの好きな私は Windows 10 Mobileで動作するアプリケーションにチャレンジしようと、Windows10上にVisualStudio2015をインストールし、CordovaでCocos2d-JSを使ったアプリケーションを作成したのでした。
いろいろなサイト様を参照しながら、手始めに「携帯端末の背景画像を変更する」事にしました。
おお、できた!。背景画像が可愛い女の子になったじゃないか!・・・と喜んだのも束の間・・・。
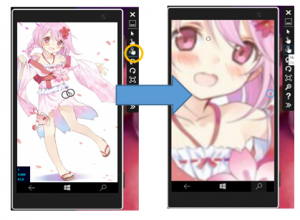
携帯端末の画面を2本指でピンチすると、画面が拡大・縮小してしまうではありませんか!
 (画像URL:Larida 無料画像 様 ※)
(画像URL:Larida 無料画像 様 ※)
※2016/10/23 Link切れで元のサイトが見つかりません。
例えば左のような画像をピンチすると、拡大されて右のような状態になり、その後表示が崩れてしまいます。
ピンチによる拡大縮小は「携帯端末らしい操作」と言えばそれまでですが、アプリケーションによっては(特にゲームなどでは)禁止したい場合があります。
特に画面へのタッチやスワイプ操作を多用するアプリケーションでは、意図しないタイミングで画面が拡大縮小してしまうのは困るのです。
ユーザによる拡大縮小を防止する方法として良く紹介されているのは、index.htmlに以下のような viewport に関するタグを挿入する方法です。
|
1 2 3 4 5 6 7 |
<meta name="viewport" content="user-scalable=no, initial-scale=1, maximum-scale=1, minimum-scale=1, width=device-width" > |
どのサイトを見ても、これで上手くいく・・・と書かれています。
ところが、Windows 10 Mobileではどうがっばってもダメなんです(泣)。「user-scalable=no」が指定されているので、ユーザによる拡大・縮小ができなくなる筈・・・なんですけどねぇ・・・orz。
結論
index.htmlに、以下のCSS情報を挿入します。
|
1 2 3 4 5 |
<style> html { -ms-content-zooming: none ; } </style> |
Cordovaであれば index.html から
<link rel=”stylesheet” type=”text/css” href=”css/index.css”>
のような感じで index.css にリンクが張られている筈ですので、index.css の先頭に以下のように記述しても良いです。
|
1 2 3 |
* { -ms-content-zooming: none ; } |
これでピンチ操作による拡大・縮小が無効になります。
わかった事
どうやら Windows 10 Mobile(Windows8、WindowsRTなどでも同様らしい)に搭載のIEやMicrosoft Edgeでは、viewportの設定を無視するようです。
えええええ、そーなのー!?。
この辺りは、元々Web技術者ではなかった(つまりWebに関しては、ほぼド素人の:汗)私には全然気がつけないポイントでした。
IEやEdgeでは、viweportタグではなくてCSSでブラウザー画面のスクロールとズームを抑制するようです。・・・勉強になりました。
参考にさせて頂いたサイト様など
●viewportについて
- てっく煮ブログ(2019/11リンク先が見つかりません) 様
- sounansa.net 様
- エイバースの中の人 様
- Microsoft 公式 様
哀丁・四方山話一覧 へ戻る
(画像URL:illust-AC 様:wayo さん、acworks さん Free icons 様)