◆PROCESSING 逆引きリファレンス
 カテゴリー:文字関連処理
カテゴリー:文字関連処理
文字のアセントとディセント
【解説】
日本語だけを使っていると、あまり意識する事がありませんが、文字にはベースライン、アセント、ディセント、レディングという考え方があります。
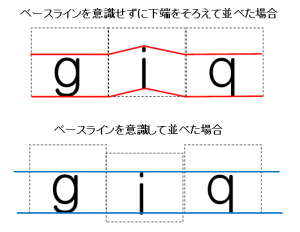
図にすると以下のようになります(クリックすると、拡大します)。

なぜこんな面倒くさい考え方があるのでしょうか?。それは、もしかしたらコンピュータが英語文化圏(欧米)発祥のモノだからかもしれません。
上側の絵は、(ちょっと極端ですが・・・)ベースラインを意識せずに、文字の下端を横一列に並べています。一連の文字列(giq)を見ると、チョットガタガタしているのが、おわかり頂けるでしょうか?。
gやqは下に長いし、iは上に点が飛び出ています。これをベースラインを意識して並べたものが下側の絵です。
このように、アルファベットをコンピュータで綺麗に印刷したり表示するために、文字を美しく並べる必要があり、アセントやディセントという考え方が生み出されたようです。
もしもコンピュータが中国や日本のようなアジア圏発祥のモノだったなら、違った考え方になったかもしれませんね(笑)。
PROCESSINGで文字のピクセル幅を取得するにはtextWidth()命令を使います。一方で文字の高さを正確に知りたい場合は、ベースラインから文字上端までの高さ(アセント)と、ベースラインから文字下端までの高さ(ディセント)を取得し、それらを合計する必要があります。
また次の行にある文字までの間隔はレディング値として設定されます。文字の高さに字間を加えたものが、レディングになります。
【構文】
textAscent(); アセント値を取得します。
textDescent(); ディセント値を取得します。
【パラメータ】
なし
【戻り値】
float
【注意】
くどいようですが、アセントやディセントという考え方は、アルファベットを基準にした考え方です。ですので日本語とは馴染みません。
日本語フォントではアセント+ディセントが文字の高さと一緒にならない場合があります。また利用するフォントデータのデザインによっては、アルファベットであっても、アセントやディセントが統一的に用いられていない事があります。
【関連記事】
第2章:文字を表示しよう
●アセントとディセントを表示する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
String s1 = "Processing春夏秋冬"; PFont pF; int LeftBase; int BottomBase; void setup(){ size(964 , 240); noLoop(); pF = loadFont("IPAexGothic-48.vlw"); textFont( pF ); } void draw(){ background(255,255,255); LeftBase = 16; BottomBase = height/2; //黒線で十字を描く stroke(0, 0, 0); line( 0, BottomBase, width, BottomBase); line( LeftBase, 0, LeftBase, height); textSize(96); float tw = textWidth(s1); // s1の横幅 float ta = textAscent(); // テキスト表示範囲の上端からベースラインまでの距離 float td = textDescent(); // ベースラインからテキスト表示範囲の下端までの距離 float textHeight = ta + td; // 高さ // アセントとディセントを色分け表示 fill(255,100,100); rect( LeftBase, BottomBase - textHeight, tw, ta); fill(100,100,255); rect( LeftBase, BottomBase - td , tw, td ); // s1を表示 fill(0); textAlign(LEFT, BOTTOM); text( s1, LeftBase, BottomBase ); } |
参考URL:Getting Started with Creative Coding 様※
※参照にさせて頂いた元サイト様のソースリンクが無くなったため、リンク解除しました。
アセントについては、次のサイト様などが参考となります。(参考URL:CRESCOエンジニアブログ 様)
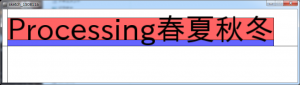
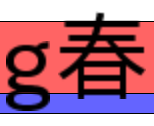
「Processing春夏秋冬」という文字列のアセントとディセントを色分けして表示しています。上記のサンプルでは data フォルダ配下に「IPAexGothic-48.vlw」フォントがある事が前提です。
<出力サンプル>


表示結果を見て頂ければわかりますが、アルファベットはアセントとディセントが綺麗に色分けされていますが、漢字についてはアセント+ディセント=文字の高さ とはなっていない事が見て取れます。
いろいろなフリーフォント、MSゴシックフォントなどでも試しましたが、同じような結果となりました。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。