◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像に別の画像を貼り付けるには
【解説】
画像の一部に、別の画像を貼り付けるには、どうすれば良いでしょうか?。
PROCESSINGで画像を扱うPImageオブジェクトには、画像の一部を加工する便利なメソッド(命令)があります。
PImage.set()で、簡単に画像の一部を置き換えることが可能です。
【構文】
pimg.set(x, y, c)
pimg.set(x, y, img)
【パラメータ】
x : int : 画像を設定する左上X(横)座標
y : int : 画像を設定する左上Y(縦)座標
c : int : color値
img : PImage : 貼り付ける画像データ
【戻り値】
void
【注意】
pimg.set(x, y, c); で、指定した位置にある画素(pixel)を、指定したRGB色(color)の点に置き換える事が可能です。cはcolor値です。デフォルトはRGB色ですが、colorMode(HSB)とすればHSBで指定する事も可能です。
ただし正規リファレンスにある通り、動作速度が遅い事に注意が必要です。
例えばシューティングゲームなどで、1pixel単位に点を描画したい場合などでは、setメソッドではなくpixels[]プロパティを書き換える事が推奨されています。
pimg.set(x, y, img); で、指定した位置に img画像を貼り付ける事も可能です。
1pixelの画素を置き換えるよりも、こちらの方が利用するケースが多いかもしれませんね。
なおimageMode()の指定によらず、XとYは画像の左上隅座標として解釈されます。
【関連記事】
なし
●ある画素を置き換える例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
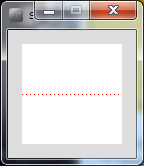
PImage img; //imgを読み込む img = loadImage( "white.png" ); //真ん中に赤の点を打つ for( int w = 0; w < img.width; w = w + 4 ){ img.set( w, img.height/2, color(255,0,0)); } //表示してみる size( img.width, img.height ); background(img ) ; |
本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに white.pngという名前で、真っ白な画像を用意してある事が前提です。
真ん中から横一線に4ドット間隔で赤い点を打っています。
点を打つだけなら point()命令を使う方が簡単ですが、この例では あえてset()命令で画素を置き換えています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
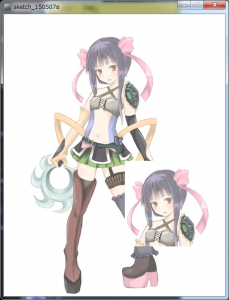
PImage img; PImage img2; //imgを読み込む img = loadImage("1748606i.jpg"); //画像の一部をimg2に取り出す img2 = img.get( 140, 30, 182, 182 ); //imgにimg2を貼り付ける img.set( 258, 312, img2 ); //表示してみる size( img.width, img.height ); background(img ) ; |
本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに 1748606i.jpg という名前の画像を用意してある事が前提です。
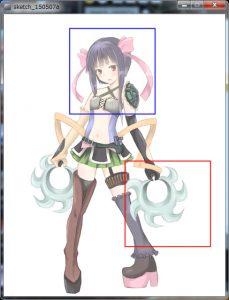
女の子の顔部分(座標(140, 30)から縦横182ピクセル分)を、絵の右下(座標(258, 312))に貼り付けています。出力結果例の下側の絵で、青枠で囲った部分を赤枠の場所に貼り付けているわけですね。
結果として貼り付け先(赤枠部分)は、青枠の画像に置き換わってしまいます。
本例では同一画像内で切り貼りしていますが、img2を別画像にしても可能です。
<出力結果例:画像URL:ニコニコ静画 ゆうちょ さん>


本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。