◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像の一部を取り出すには
【解説】
画像の一部を取り出したり、ある位置にある画像の色を判定するにはどうしたら良いでしょうか?。
PROCESSINGで画像を扱うPImageオブジェクトには、画像の一部を取り出す便利なメソッド(命令)があります。
PImage.get()で、簡単に画像の一部を取得する事が可能です。
【構文】
pimg.get(x, y);
pimg.get(x, y, w, h);
pimg.get();
【パラメータ】
x: int:取得する画像の左上X(横)座標
y: int:取得する画像の左上Y(縦)座標
w: int:取得する画像の幅
h: int:取得する画像の高さ
【戻り値】
pimg.get(x, y) の場合は int
その他は PImage
【注意】
pimg.get(x, y); で、指定した位置にある画素(pixel)のRGB色情報(color)が取得可能です。
ただし正規リファレンスにある通り、動作速度が遅い事に注意が必要です。
例えばシューティングゲームなどで、1pixel単位の画素を取り出して色判定したい場合は、getメソッドではなくpixels[]プロパティを読み出す事が推奨されています。
もしも、X、Yに画像領域外の座標を指定すると、RGBの黒(0x00)が戻されます。colorMode(HSB)と宣言していた場合でも、HSB値ではなくRGBの黒が戻ることに注意してください。
例えば 縦横が100pixelの画像であれば、XとYは0から99の範囲で与える必要があります。どちらか1つでも範囲外の場合、RGBの黒(0x00)が戻されます。
get()メソッドに引数を与えない場合、イメージデータ全体が取り出されます。つまりイメージデータ全体を別PImageオブジェクトに複写する事が可能です。
pimg.get(x, y, w, h)は、x,y から w,h分の画像を取り出します。
ただしimageMode()の指定によらず、常にXとYは画像の左上隅座標、wとhは幅と高さとして解釈されます。
ちなみに・・・pimg.get(x, y, w, h); で x、y、w、hに画像領域外の値を与えた場合は、エラーとはならずに、それなりの位置からイメージを取得してくれるようですが・・・推奨はできないですね(汗)。
【関連記事】
なし
●ある1点の色情報を取得する例:
|
1 2 3 4 5 6 7 8 9 10 |
PImage img; color getcol; img = loadImage("Gray.png"); getcol = img.get( 10,10 ); if( getcol == color( 192, 192, 192 ) ){ print( "It's Gray" ); } |
本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに Gray.pngという名前で、全面を濃度値192で塗りつぶりた画像(color(192,192,192))を用意してある事が前提です。
ある1点(座標X=10、Y=10)の画素の色情報を取得し、それがcolor(192,192,192)と一致するか検査しています(この例では、必ず一致しますがw)。
●画像全体を取り出す例:
|
1 2 3 4 5 6 7 8 9 |
PImage img; PImage img2; img = loadImage("main.png"); size( img.width, img.height ); img2 = img.get(); image( img2, 0, 0); |
本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに main.pngという名前で画像が格納されている事が前提です。
imgに読み込んだ画像を、get命令でimg2に取り出しています。
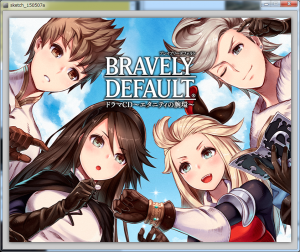
get()メソッドに引数を与えない場合、イメージデータ全体が取り出されます。この例では、imgとimg2は同じデータが格納されることになります。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>

●画像の領域を指定して取り出す例:
|
1 2 3 4 5 6 7 8 9 |
PImage img; PImage img2; img = loadImage("main.png"); size( 96, 96 ); img2 = img.get( 100,120, 96, 96 ); image( img2, 0, 0); |
本例では、予めスケッチフォルダ(PROCESSINGのソース格納場所)にdataというフォルダを作成し、そこに main.pngという名前で画像が格納されている事が前提です。
先ほどとは異なり、get()メソッドに切り出し位置(左上座標と、切り出す幅と高さ)を与えています。
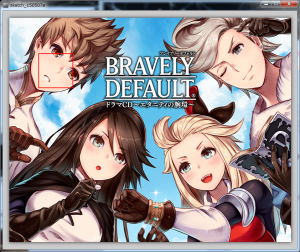
本例では、X=100、Y=120から幅96pixel、高さ96pixelの画像を取得して表示しています。下記出力例の上画像で、赤枠で囲った部分(左上の少年の顔)を切り出しています。下側の画像が切り出した結果です。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>


●応用例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
void setup(){ img = loadImage("main.png"); size( img.width, img.height ); frameRate( 2 ); } void draw(){ PImage img2; float rndw; float rndh; rndw = random(img.width - 96 ); rndh = random(img.height - 96 ); img2 = img.get( (int)rndw, (int)rndh, 96, 96 ); image( img2, rndw, rndh ); } |
上記を実行すると、1/2秒間隔でランダムな位置からイメージを切り出し、ジグソーパズルのように画面に表示します。
徐々に画像が姿を表す様子が見られると思います。
<出力結果例:画像URL:SQUARE・ENIX 様 ブレイブリーデフォルトより>

本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。