◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像を任意の場所に描画するには
【解説】
loadimage()で読み込んだ画像データを、実行方法ウィンドウ上の任意の場所に表示するには、image()命令を利用します。
PROCESSINGでゲームを作る場合、宇宙船やUFOを画面上の任意の場所に表示する代表的な手法になります。
【構文】
image(img, x, y )
image(img, x, y, w, h )
【パラメータ】
img:PImage:画像データ。
x:float:画像を置く位置。通常は左上のX(横)座標。
y:float:画像を置く位置。通常は左上のY(縦)座標。
w:float:画像の幅。
h:float:画像の高さ。
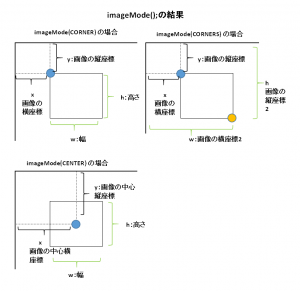
x, y, w, h はimageMode()の指定により意味が異なります。
下図を参考にしてください(クリックすると、拡大します)。
【注意】
xとyは通常は画像を置く左上座標ですが、imageModeで指定された場合は意味が異なります。同じようにwとhも通常は画像の幅と高さですが、imageModeで指定された場合は意味が異なります。
初期値(デフォルト)のimageModeは CORNER です。
【関連記事】
第3章:改定版-ゲーム画面を作成しよう(その2)
●imageMode(CORNER)の例:
|
1 2 3 4 5 6 7 8 9 10 |
void setup(){ PImage img; size( 128, 128 ); img = loadImage( "UFO.png" ); imageMode( CORNER ); image( img, 96, 96 ); } |
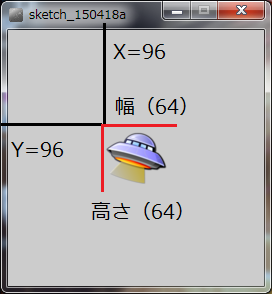
<出力結果:画像URL:easyicon.net 様 2018/03 Link元が削除されました>

UFO画像の大きさは、縦64pixl、横64pixlです。
そのままの大きさ(wとhを未指定)でX=96、Y=96の座標に配置しています。
●imageMode(CORNER)の例2:
|
1 2 3 4 5 6 7 8 9 10 |
void setup(){ PImage img; size( 256, 256 ); img = loadImage( "UFO.png" ); imageMode( CORNER ); image( img, 96, 96, 64,32 ); } |
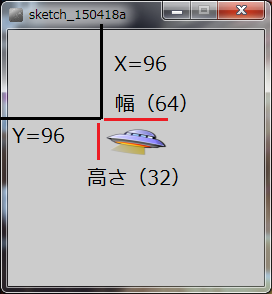
<出力結果:画像URL:easyicon.net 様 2018/03 Link元が削除されました>

画像を配置する際に、wとhを指定して画像の大きさを変更しています。
このように、画像を配置する際に大きさを変えることも可能です。
●imageMode(CORNERS)の例:
|
1 2 3 4 5 6 7 8 9 10 |
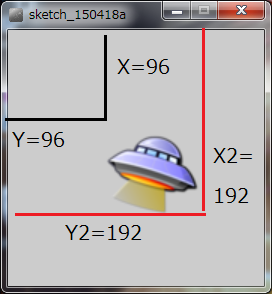
void setup(){ PImage img; size( 256, 256 ); img = loadImage( "UFO.png" ); imageMode( CORNERS ); image( img, 96, 96, 192,192 ); } |
<出力結果:画像URL:easyicon.net 様 2018/03 Link元が削除されました>

imageMode()を CORNERS にして、wとhを対角座標に変更しています。
結果、UFO画像の表示サイズが変わることに注意してください。
●imageMode(CENTER)の例
|
1 2 3 4 5 6 7 8 9 10 |
void setup(){ PImage img; size( 256, 256 ); img = loadImage( "UFO.png" ); imageMode( CENTER ); image( img, 96, 96, 128,128 ); } |
<出力結果:画像URL:easyicon.net 様 2018/03 Link元が削除されました>

X、Yを中心座標に、幅128、高さ128の画像を配置していす。
●応用例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 |
PImage pUfo; PImage pBack; boolean []blUfoOn; boolean []blLeftMove; int []iViewX; int []iViewY; int iUfoCount; void setup(){ size( 512, 512 ); frameRate(120); pBack = loadImage( "cosmo.png" ); pUfo = loadImage( "UFO.png" ); initUfo(); } void initUfo(){ blUfoOn = new boolean[10]; blLeftMove = new boolean[10]; iViewX = new int[10]; iViewY = new int[10]; iUfoCount = 0; for( int i = 0; i < 10; i++ ){ blUfoOn[i] = false; blLeftMove[i] = false; iViewX[i] = 0; iViewY[i] = 0; } } void draw(){ background( pBack ); for( int i = 0; i < 10; i++ ){ if( blUfoOn[i] == true ){ image( pUfo, iViewX[i], iViewY[i] ); if( blLeftMove[i] == true ){ iViewX[i] = iViewX[i] - 1; } else { iViewX[i] = iViewX[i] + 1; } if( iViewX[i] < -64 || iViewX[i] > width ){ blUfoOn[i] = false; blLeftMove[i] = false; iUfoCount--; } } } } void mouseClicked(){ if( iUfoCount > 10 ){ return; } for( int i = 0; i < 10; i++ ){ if( blUfoOn[i] == false ){ blUfoOn[i] = true; iViewX[i] = mouseX; iViewY[i] = mouseY; if( mouseX > width/2 ){ blLeftMove[i] = true; } iUfoCount++; break; } } } |
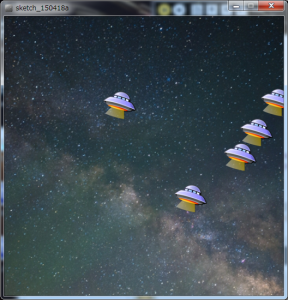
<出力結果:画像URL:easyicon.net 様 2018/03 Link元が削除されました、phost-AC 様>

マウスをクリックすると、クリックした位置にUFOが描かれて、左右どちらかの端へ向かって移動します。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。