◆PROCESSING 逆引きリファレンス
 カテゴリー:スマホ(AndroidMode)
カテゴリー:スマホ(AndroidMode)
フルスクリーンにするには(AndroidMode編)
【解説】
Android Mode を導入する事で、PROCESSINGで開発したプログラムをAndroid端末上で動かす事ができるようになります。
Android Modeの導入については「PROCESSINGをAndroid端末で動かすには(4.0版)」記事を参照してください。
ここでは、Windows上(Java Mode)で動かす場合と、Android端末上(Android Mode)で動かす場合の差異について、解説していきたいと思います。
フルスクリーンにするには、Java Modeと同じく fullScreen() 命令を使いますが、Android端末特有の制限があります。
fullScreen() 命令の基本動作について
Android Modeで フルスクリーンにするなら、 size( ) 命令よりもfullScreen( )命令を使うことが推奨です。
レンダラーの指定も可能ですが、Java Mode で指定可能だった一部のレンダラーがサポートされていません。ここは注意してください。
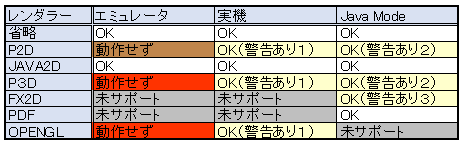
以下は、私の環境における各レンダラー指定時の動作比較表です。
エミュレータ:VMWare上のAndroid 5.01
実機:ZTE Blade V580 Android 5.11 Soc MT6753 / GPU Mali-T720
Java Mode:VMWare上のWindows10
 ※この一覧の結果は環境に依存している可能性があります。あなたのPCやAndroid端末では異なる結果となるかもしれません。
※この一覧の結果は環境に依存している可能性があります。あなたのPCやAndroid端末では異なる結果となるかもしれません。
警告1:
OpenGL error 1280 at bot beginDraw(): invalid enum
警告2:
The sketch has been automatically resize to fit the screen resolution
警告3:
javafx.scene.Scene<init> WARNING: System can’t support antiAliasing
マルチディスプレイについて
Android Mode でもfullScreen() 命令にディスプレイ番号を与える事は可能ですが、Android端末ではマルチディスプレイなど関係ないので、意味は無さそうです。
ちなみに私の環境では、エミュレータで実行した場合に限り、displayNo に0以外を与えるとエラーとなってしまいました。
またJavaModeでは displayNo に “SPAN” を指定する事で、ディスプレイを跨る表示が行えましたが、AndroidModeでは “SPAN” は指定できません。
【構文】
void fullScreen( ) ;
void fullScreen( int displayNo ) ;
void fullScreen( String renderer ) ;
void fullScreen( String renderer, int displayNo ) ;
displayNo :ディスプレイ番号(AndroidModeでは省略するか、0を指定)
renderer:レンダラー名。P2D、P3D、JAVA2D、OPENGLが利用可能
【注意】
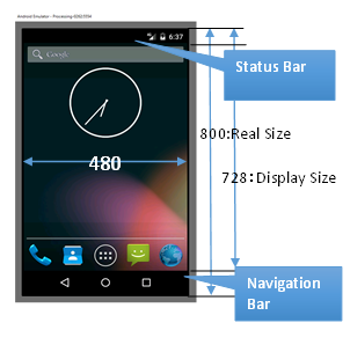
Android端末では画面にステータスバー、タイトルバー、ナビゲーションバーなどが描画されますが、fullScreen() するとこれらを全て覆う形で画面が描かれます。
レンダラーは環境により動作しないものがあるので、注意してください。例えば私の環境では、エミュレータ上で P2D やP3Dは動作しませんでした。
またJava Mode で利用可能だった一部のレンダラー(FX2D、PDF)は、Android Mode ではサポートされていません。
fullScreen() 命令は size() 命令と同時には使えません。また1つのプログラム内で fullScreen() 命令を複数回使う事も禁止です。
これらの制限は Java Mode と同一のものとなります。
【関連記事】
サンプルプログラム
フルスクリーンにする例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 |
import android.view.View; import android.graphics.*; View v; Point displayP; Point realP; void setup(){ //フルスクリーンにする fullScreen(); //文字の表示位置、サイズ、色を指定 textAlign( LEFT, TOP); textSize( 24 ); fill(0); //Viewを取得し、Viewのサイズ //DisplaySize、RealSizeを取得する v = getView(); displayP = new Point(); v.getDisplay().getSize( displayP ); realP = new Point(); v.getDisplay().getRealSize( realP ); } void draw(){ background(255); //各サイズを表示する text( "View width=" + v.getWidth() + "/height=" + v.getHeight(),0,0 ); text( "Display width=" + displayP.x + "/height=" + displayP.y, 0,26 ); text( "Real width=" + realP.x + "/height=" + realP.y, 0,52 ); } |
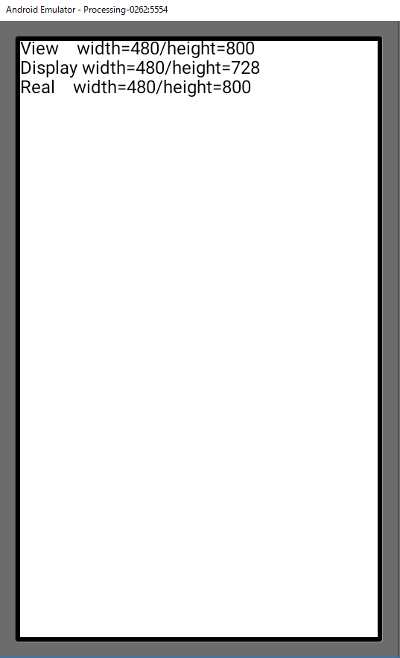
フルスクリーンにした後で、画面に関するいろいろなサイズ情報を取得しています。
テストで用いたエミュレータ画面にはナビゲーションバーが表示されているため、Display SizeとReal Sizeに差が出ています。

本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。