◆PROCESSING 逆引きリファレンス
 カテゴリー:図形描画
カテゴリー:図形描画
グラデーションを描くには
【解説】
画面に図形を描画する際、単色のベタ塗りではなくて徐々に色を変化させたい場合があります。
ちょうど青空が徐々に赤く染まる夕焼けを再現するようなものですね(笑)。
このように段階的に色を変更する為にはループ処理を使うのがよくある手です。例えば以下のような感じです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int x = 0; void setup(){ size( 255, 255 ); } void draw(){ //Rを255->0へ、Bを0->255へ変化させる for( int r = 255, b = 0; r > -1; r--, b++ ){ //グラデーションを描く color c = color( r, 0, b ); stroke( c ); line( x, 0, x, height ); x++; } } |
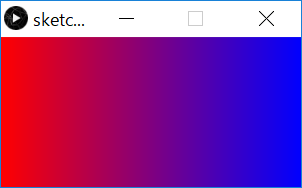
<サンプル出力例>

ループ処理でも良いのですが、PROCESSINGには段階的な色の変化を簡単に実現する lerpColor 命令があります。
【構文】
int cl = lerpColor( int c1, int c2, float amt ) ;
【パラメータ】
int cl : 生成された色情報
int c1 : 開始色
int c2 : 終了色
float amt : 補完値(変化の割合)
c1からc2に向けて 、補完値の割合だけ色を変化させます。
補完値は 0.0 から 1.0 までの数値です。
【注意】
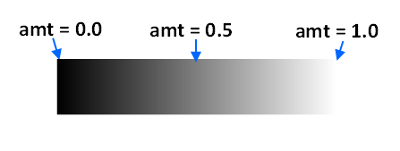
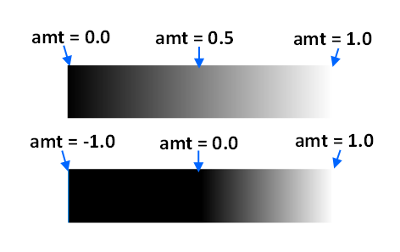
たとえば黒(0)を白(255)に段階的に変化させる場合、amt が 0.0 なら黒、amt が1.0なら白、amt が0.5なら灰色になります。
 amtの最大値は 1 までに制限されます。amt に1より大きな数値を与えても 1.0が指定されたと見なして動作します。
amtの最大値は 1 までに制限されます。amt に1より大きな数値を与えても 1.0が指定されたと見なして動作します。
その一方、0よりも小さな数値(-0.5など)を与えた場合は、指定された補完値通りに動作します(汗)。
たとえば黒(0)を白(255)に段階的に変化させる場合、前述の例では 0 から 1 に向かって変化させましたが、これを -1 から 1 に向かって変化させると、以下のようになります。
 amtが0.0になるまで、ずっと黒が続き、その後で白に向かって急速に変化しているのがわかると思います。
amtが0.0になるまで、ずっと黒が続き、その後で白に向かって急速に変化しているのがわかると思います。
ここは注意ですが、簡単に色を変更できるのはとても便利です。
【関連記事】
- なし
サンプルプログラム
グラデーション例1:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int x = 0; void setup(){ size( 300, 150 ); } void draw(){ //黒を白に段階的に変化させる float p = 1.0 / width; for( float i = 0.0; i <= 1.0; i = i + p ){ color c = lerpColor( 0, 255, i ); stroke( c ); line( x, 0, x, height ); x++; } } |
amt を 0 から 1 に向かって段階的に変化させ、黒から白へと変化するグラデーションを作成します。
変化量は画面の幅に従って、なだらかになるようにしています。
グラデーション例2:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
int x = 0; void setup(){ size( 300, 150 ); } void draw(){ //赤を青に段階的に変化させる float p = 1.0 / width; for( float i = 0.0; i <= 1.0; i = i + p ){ color c = lerpColor( color( 255,0,0 ), color( 0,0,255 ), i ); stroke( c ); line( x, 0, x, height ); x++; } } |
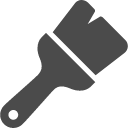
先程とほとんど同じですが、今度は赤( 255, 0, 0 )から青( 0, 0, 255 )へ向けて段階的に変化させています。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。