◆PROCESSING 逆引きリファレンス
 カテゴリー:イメージ処理
カテゴリー:イメージ処理
画像を透明にするには
【解説】
ゲームでは、キャラクターを登場させるシーンで、徐々に姿を現したり、徐々に姿を消す効果(フェードイン・フェードアウト)を演出したい場合があります。
またダメージを受けた際に、キャラクターを青っぽく表示したり、赤っぽく表示するなどの効果を演出したい場合もあります。例えば毒を受けたら青っぽく表示し、瀕死状態なら赤っぽく表示するなどです。
このような場合、tint() 命令が役に立ちます。
【構文】
●色味や透明度を変更する
tint( rgb ) ;
tint( rgb, alpha ) ;
tint( gray ) ;
tint( gray, alpha ) ;
tint( v1, v2, v3 ) ;
tint( v1, v2, v3, alpha );
●変更を解除する
noTint() ;
【パラメータ】
rgb :int :RGBまたはHSB値を指定します。RGBなら #RRGGBB で指定可能です。
gray :float :白黒の濃淡値を指定します。0 が真っ黒、255 が真っ白です。
v1 :float :RGBのR、またはHSBのH値を指定します。
v2 :float :RGBのG、またはHSBのS値を指定します。
v3 :float :RGBのB、またはHSBのB値を指定します。
alpha :float :透明度を指定します。0が透明、255が不透明です。
【戻り値】
なし
【注意】
●色や透明度を変更する場合:
通常、 RGBは 0 – 255、HSBは 0 -100 の範囲で値を指定します。またカラーモードの初期値はRGBです。
rgb または v1からv3の値がRGBとHSBのどちらであるかは、直前に指定された colorMode() によって決まります。またRGB、HSBの各値の範囲も colorMode() の影響を受けます。
各パラメータの範囲が規定の範囲を逸脱していても、エラーにはなりません。そのかわり、続く image() 命令で画像表示が意図しない表示となる事があります。パラメータの範囲は、プログラマー側で管理してねって事のようです(汗)。
色を変更したくない(原画の色をそのまま表示したい)場合は 、色指定に白色を与えます。例えばRGBモードなら
tint( #FFFFFF ) ;
と指定します。
alphaを255にすると不透明(原画の透明度通り)に、0にすると完全透明になります。
一度設定した tint() の影響は再度 tint() を発行するか、noTint() 命令で解除するまで継続します。
●変更を解除する場合:
tint() 命令で指定した内容は、noTint() 命令で解除(初期状態に戻す事が)可能です。
noTint() を発行すると、tint()でrgbに真っ白を指定し、alphaに不透明を指定した状態と同じになります。
【関連記事】
なし
サンプルプログラム
サンプルについての全般的な注意:
下記サンプルは PROCESSING3.x用です。PROCESSING2.xでは setup() 関数の中にある「3.x用」とコメントされた行を削除し、「2.x用」と書かれたコメント行を有効にしてください。
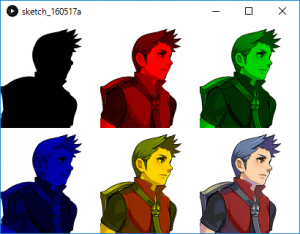
RGB値の色を付加する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
PImage boy; void setup(){ //初期化 boy = loadImage( "boy.png" ); //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( boy.width*3, boy.height*2 ); //<--3.x用 //size( boy.width*3, boy.height*2 ); //<--2.x用 frameRate( 60 ); } void draw(){ background( 255 ); //真っ黒 tint( #000000, 255 ); image( boy, 0, 0 ); //真っ赤 tint( #FF0000, 255 ); image( boy, boy.width, 0 ); //真緑 tint( #00FF00, 255 ); image( boy, boy.width*2, 0 ); //真っ青 tint( #0000FF, 255 ); image( boy, 0, boy.height ); //真っ黄色 tint( #FFFF00, 255 ); image( boy, boy.width, boy.height ); //普通 tint( #FFFFFF, 255 ); image( boy, boy.width*2, boy.height ); } |
RGB値で色を付加した結果を、上下2段で表示しています。毒を受けたら真っ青になるなんて場面で使えそうですね(笑)。
<出力サンプル:画像URL:王国興亡記 様>

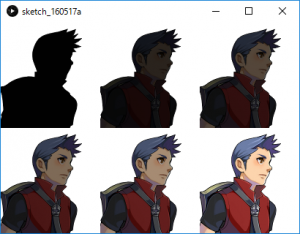
グレーの濃淡を付加する例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
PImage boy; void setup(){ //初期化 boy = loadImage( "boy.png" ); //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( boy.width*3, boy.height*2 ); //<--3.x用 //size( boy.width*3, boy.height*2 ); //<--2.x用 frameRate( 60 ); } void draw(){ background( 255 ); //真っ黒 tint( 0.0, 255 ); image( boy, 0, 0 ); //どす黒い tint( 42.0, 255 ); image( boy, boy.width, 0 ); //かなり黒い tint( 84.0, 255 ); image( boy, boy.width*2, 0 ); //中間(灰色) tint( 127.0, 255 ); image( boy, 0, boy.height ); //あさ黒い tint( 168.0, 255 ); image( boy, boy.width, boy.height ); //普通 tint( 255.0, 255 ); image( boy, boy.width*2, boy.height ); } |
grayで色を付加した結果を、上下2段で表示しています。モノクロの濃淡で色が変化していく様子がわかると思います。
<出力サンプル:画像URL:王国興亡記 様>

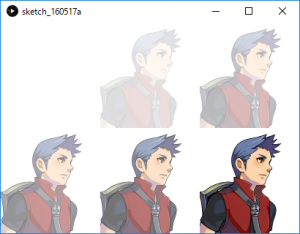
透明度を変化させる例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
PImage boy; void setup(){ //初期化 boy = loadImage( "boy.png" ); //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( boy.width*3, boy.height*2 ); //<--3.x用 //size( boy.width*3, boy.height*2 ); //<--2.x用 frameRate( 60 ); } void draw(){ background( 255 ); //<--背景の指定が必須 //透明 tint( 255.0, 0 ); image( boy, 0, 0 ); //かなり透明 tint( 255.0, 42 ); image( boy, boy.width, 0 ); //それなりに透明 tint( 255.0, 84 ); image( boy, boy.width*2, 0 ); //半透明 tint( 255.0, 127 ); image( boy, 0, boy.height ); //すこし透明 tint( 255.0, 168 ); image( boy, boy.width, boy.height ); //不透明 tint( 255.0, 255 ); image( boy, boy.width*2, boy.height ); } |
透明度を変化させた様子が、上下2段で表示されます。
ただし私の環境では、上記サンプルの「 background 」命令を記述しないと、透明度が期待通り反映されませんでした。これはPROCESSINGの不具合なのか、はたまた仕様なのか・・・はっきりしません(汗)。
<出力サンプル:画像URL:王国興亡記 様>

効果を取り消す例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
PImage boy; boolean effectFlg; void setup(){ //初期化 boy = loadImage( "boy.png" ); effectFlg = true; //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( boy.width, boy.height ); //<--3.x用 //size( boy.width, boy.height ); //<--2.x用 frameRate( 60 ); } void draw(){ background( 255 ); image( boy, 0, 0 ); } void mouseClicked( ){ if( effectFlg == true ){ //真っ黒 tint( #000000, 255 ); effectFlg = false; //次は通常 } else { //通常 noTint(); effectFlg = true; //次は真っ黒 } } |
マウスをクリックすると画像が真っ黒(効果を付加)に、再度クリックすると通常(効果を取り消し)になります。
フェードイン・アウトさせる例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 |
PImage map; //背景 PImage boy; //少年 float alpha; //透明度 boolean cngAlpha; //変化開始FLG boolean fadeMode; //フェードイン・アウト切り替えFLG void setup(){ //初期化 map = loadImage( "haikei.png" ); boy = loadImage( "boy.png" ); //透明度の変化は「停止」にしておく cngAlpha = false; //最初はフェードインから始めたいので //現在の状態を「フェードアウト」に仮設定する fadeMode = false; //画面サイズ設定 surface.setResizable( true ); //<--3.x用 surface.setSize( map.width, map.height ); //<--3.x用 //size( map.width, map.height ); //<--2.x用 } void draw(){ background(map); //透明度を変化させる場合 if( cngAlpha == true ){ //モードに応じて処理する if( fadeMode == true ){ //フェードイン fadeIn(); } else { //フェードアウト fadeOut(); } } //画像を透明度指定付きで表示 tint( 255f, alpha ); image( boy, 0, map.height - boy.height ); } //フェードイン処理関数 void fadeIn(){ //徐々に濃くする alpha = alpha + 4f; //不透明になったら変化終了 if( alpha > 255f ){ alpha = 255f; cngAlpha = false; } } //フェードアウト処理関数 void fadeOut(){ //徐々に薄くする alpha = alpha - 4f; //透明になったら変化終了 if( alpha < 0f ){ alpha = 0f; cngAlpha = false; } } void mouseClicked(){ //マウスクリックで変化開始 cngAlpha = true; //クリックされるごとにフェードイン・アウトを //切り替える if( fadeMode == true ){ //今フェードインなら、次はフェードアウト alpha = 255f; fadeMode = false; } else { //今フェードアウトなら、次はフェードイン alpha = 0f; fadeMode = true; } } |
応用です。マウスをクリックするとキャラクターが徐々に姿を現します。もう一度マウスをクリックすると、今度はキャラクターが徐々に消失します。
RPGで使えそうな効果ですね(笑)。
<出力サンプル:画像URL:RETRIP 様、王国興亡記 様、日商PC様>
 下記はサンプルプログラムをP5.jsで書き直したものです。マウスクリックすると動作イメージを確認できます。
下記はサンプルプログラムをP5.jsで書き直したものです。マウスクリックすると動作イメージを確認できます。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。
