◆PROCESSING 逆引きリファレンス
 カテゴリー:図形描画
カテゴリー:図形描画
円(楕円)を描画するには
【解説】
PROCESSINGは、様々な図形を簡単に描画できるのが特徴です。
その1つに円(楕円)を描画する命令があります。
【構文】
ellipse( x, y, w, h );
【パラメータ】
x float: 円(楕円)の x 座標
y float: 円(楕円)の y 座標
w float: デフォルトでは円(楕円)の幅
h float: デフォルトでは円(楕円)の高さ
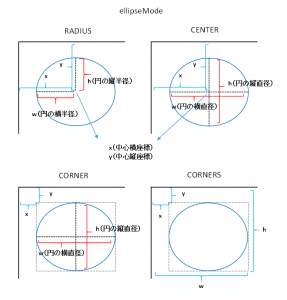
x, y, w, h については、ellipseMode()の指定により意味が異なります。
下図を参考にしてください(クリックすると、拡大します)。

【戻り値】
void
【注意】
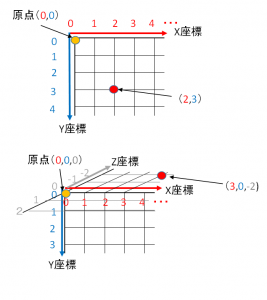
PROCESSINGの座標系は以下のようになっています(クリックすると拡大します)。

xとyは通常は円(楕円)の中心座標ですが、ellipseModeで指定された場合は意味が異なります。同じようにwとhも通常は円(楕円)のそれぞれの直径ですが、ellipseModeで指定された場合は意味が異なります。
初期値(デフォルト)のellipseModeは CENTERです。
円の幅と高さを同じ(wとhの値を同じ)にすれば、真円になります。
【関連記事】
なし
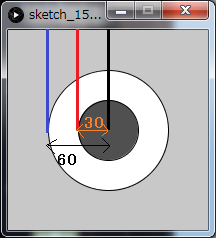
●ellipseMode(RADIUS)と、ellipseMode(CENTER)の例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void setup() { size(200, 200); frameRate(60); } void draw(){ background(200); stroke(0); //白円はRADIUS fill(255); ellipseMode(RADIUS); ellipse( width/2, height/2, 60, 60 ); //灰色円はCENTER fill(80); ellipseMode(CENTER); ellipse( width/2, height/2, 60, 60 ); } |
実行結果ウィンドウの中心から円を描画します。
RADIUSの結果が白い円になります。
画面中央から、縦横半径60の円を描きます。
CENTERの結果は灰色の円になります。
画面中央から縦横の直径が60(半径30)の円を描きます。
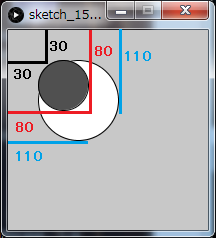
●ellipseMode(CORNER)と、ellipseMode(CORNERS)の例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
void setup() { size(200, 200); frameRate(60); } void draw(){ background(200); stroke(0); //白円はCORNER fill(255); ellipseMode(CORNER); ellipse( 30, 30, 80, 80 ); //灰色円はCORNERS fill(80); ellipseMode(CORNERS); ellipse( 30, 30, 80, 80 ); } |
CORNERの結果が白い円になります。
( 30, 30 )を左上として、縦横の直径が80(半径40)の円を描きます。
結果として、円の下端、右端は それぞれ 30 + 80 = 110 になります。
CORNERSの結果は灰色の円になります。
( 30, 30 )を左上、( 80, 80 )を右下とする四角形に、内接する円を描きます。
●楕円の例:
|
1 2 3 4 5 6 7 8 9 10 11 |
void setup() { size(200, 200); frameRate(60); } void draw(){ background(255); stroke(0); noFill(); ellipse( width/2, height/2, 80, 40 ); } |
画面中央から、横幅が80、縦の高さが40の楕円を描きます。
ellipseMode();のデフォルトはCENTERである事に注意してください。
本ページで利用しているアイコン画像は、下記サイト様より拝借しております。各画像の著作権は、それぞれのサイト様および作者にあります。